Erfahren Sie mehr über das Debuggen von NodeJS-Programmen

Entwickler müssen bei der Entwicklung von Anwendungen häufig auf die Debugging-Funktion der Programmiersprache zurückgreifen, um die Entwicklung zu vereinfachen und Fehler zu beheben. Im Allgemeinen müssen wir die Debugging-Funktion einer leistungsstarken IDE verwenden, um diese Arbeit abzuschließen. nodejs ist keine Ausnahme.
Heute werden wir ausführlich vorstellen, wie man NodeJS-Programme debuggt.
NodeJS-Debugging aktivieren
Erinnern Sie sich noch an das Koa-Programm, über das wir zuvor gesprochen haben? In diesem Artikel wird ein einfaches Koa-Serverprogramm als Beispiel verwendet, um mit dem Debuggen von NodeJS zu beginnen.
Werfen wir zunächst einen Blick auf einen einfachen Koa-Dienst app.js:
const Koa = require('koa');
const app = module.exports = new Koa();
app.use(async function(ctx) {
ctx.body = 'Hello World';
});
if (!module.parent) app.listen(3000);Das obige Programm öffnet Port 3000 und richtet einen http-Dienst ein. Bei jeder Anfrage wird „hello World“ zurückgegeben, was sehr einfach ist.
Um das obige Programm auszuführen, müssen wir node app.js ausführen. Dadurch wird app.js ausgeführt, das Debuggen wird jedoch nicht aktiviert. [Empfohlenes Lernen: „nodejs-Tutorial“]
Wie debugge ich?
Wir müssen den Parameter --inspect hinzufügen:
node --inspect app.js
Der obige Code aktiviert die Debugging-Funktion von nodejs.
Werfen wir einen Blick auf die Ausgabe:
Debugger listening on ws://127.0.0.1:9229/88c23ae3-9081-41cd-98b0-d0f7ebceab5a For help, see: https://nodejs.org/en/docs/inspector
Die Ergebnisse sagen uns zwei Dinge. Das erste ist der Port, den der Debugger abhört. Standardmäßig wird Port 9229 von 127.0.0.1 geöffnet. Und zur Unterscheidung eine eindeutige UUID zugewiesen.
Das zweite ist, uns mitzuteilen, dass der von nodejs verwendete Debugger Inspector ist.
Inspector wurde nach NodeJS 8 eingeführt. Wenn es vor NodeJS 7 ist, wird der Legacy-Debugger verwendet.
Sicherheit des Debuggens
Wenn der Debugger mit der NodeJS-Laufumgebung verbunden ist und ein böswilliger Angreifer vorhanden ist, kann der böswillige Angreifer beliebigen Code in der NodeJS-Umgebung ausführen. Dies birgt große Sicherheitsrisiken für unser Programm.
Wir müssen also auf die Sicherheit des Debuggens achten. Im Allgemeinen empfehlen wir kein Remote-Debugging.
Standardmäßig ist --inspect an 127.0.0.1 gebunden, was nur lokalen Programmen den Zugriff ermöglicht. Und jedes lokal laufende Programm hat die Berechtigung, das Programm zu debuggen.
Wenn wir das Debug-Programm wirklich externen Programmen zugänglich machen möchten, können wir die externe IP-Adresse des Computers oder 0.0.0.0 (d. h. eine beliebige Adresse, keine Einschränkungen) angeben, damit der Remote-Computer Remote-Debugging durchführen kann.
Was sollten wir tun, wenn wir ein sicheres Remote-Debugging durchführen möchten?
Zuerst müssen wir das lokale Debugging aktivieren:
node --inspect app.js
Dann können wir einen SSH-Tunnel erstellen, um den lokalen 9221-Port dem 9229-Port des Remote-Servers zuzuordnen:
ssh -L 9221:localhost:9229 user@remote.example.com
Auf diese Weise können wir uns mit dem lokalen 9221 verbinden Port. Remote-Debugging.
Verwenden Sie WebStorm zum Debuggen von NodeJS. Man kann sagen, dass WebStorm von JetBrains ein leistungsstarkes Tool für die Entwicklung von NodeJS ist. Wenn Sie diese Option aktivieren, wird sie im Hintergrund aktiviert:
 Die Verwendung von WebStorm zum Debuggen ähnelt der Verwendung von IDEA zum Debuggen von Java-Programmen, daher werde ich hier nicht auf Details eingehen.
Die Verwendung von WebStorm zum Debuggen ähnelt der Verwendung von IDEA zum Debuggen von Java-Programmen, daher werde ich hier nicht auf Details eingehen.
Verwenden Sie Chrome devTools zum Debuggen
Die Voraussetzung für die Verwendung von Chrome devTools zum Debuggen ist, dass wir den --inspect-Modus aktiviert haben.
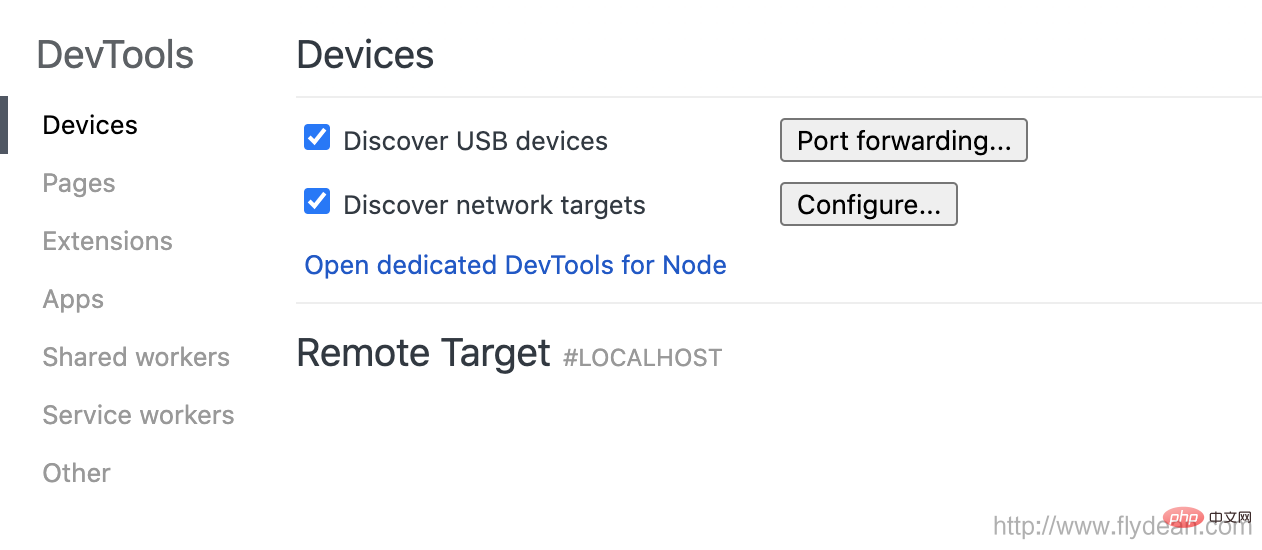
Geben Sie chrome://inspect in Chrome ein:
 Wir können die Chrome-Inspect-Schnittstelle sehen. Wenn Sie bereits ein NodeJS-Programm mit lokal aktiviertem Inspect haben, können Sie es direkt in Remote Target sehen.
Wir können die Chrome-Inspect-Schnittstelle sehen. Wenn Sie bereits ein NodeJS-Programm mit lokal aktiviertem Inspect haben, können Sie es direkt in Remote Target sehen.
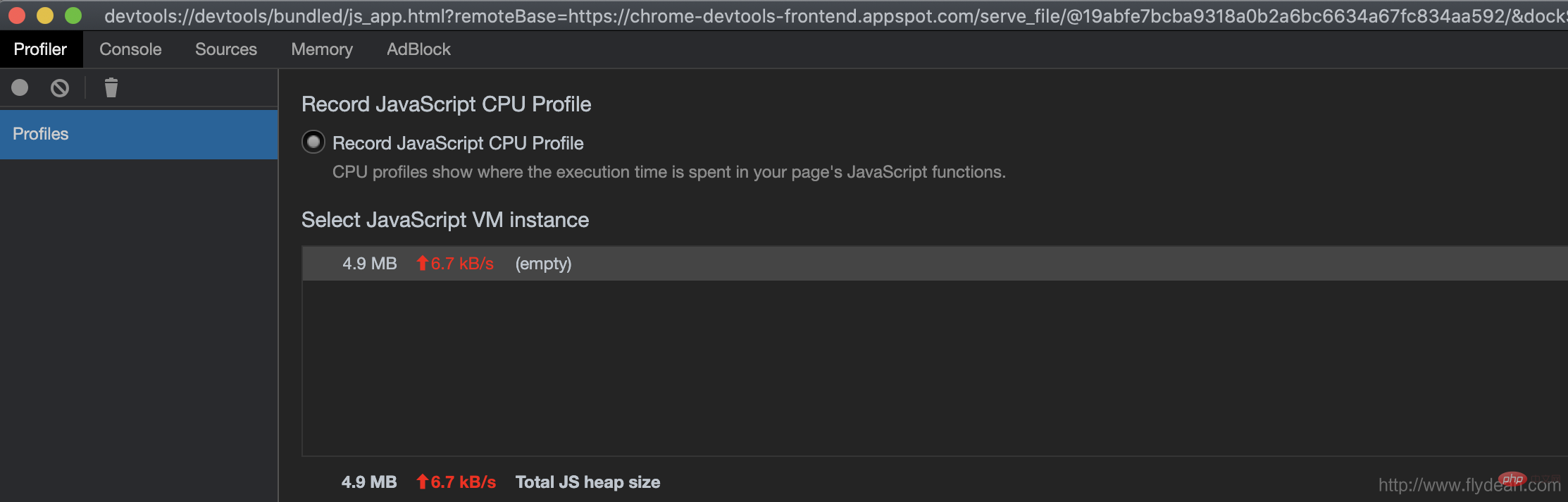
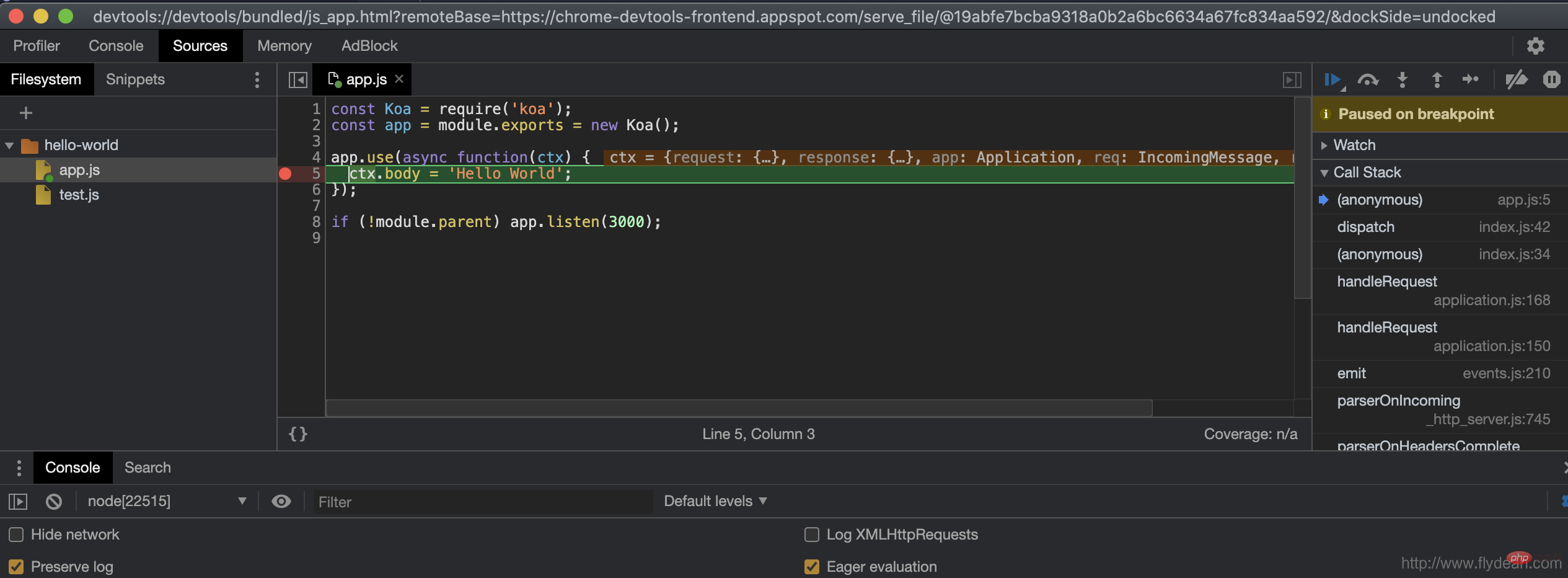
Wählen Sie das Ziel aus, das Sie debuggen möchten, und klicken Sie auf „Inspizieren“, um das Chrome devTools-Debugging-Tool zu öffnen:
 Sie können das Programm profilieren und debuggen.
Sie können das Programm profilieren und debuggen.
Hier konzentrieren wir uns auf das Debuggen. Gehen Sie also zur Quellspalte und fügen Sie den Quellcode des Programms hinzu, das Sie debuggen möchten:
 Fügen Sie Haltepunkte hinzu, um mit dem Debuggen zu beginnen. Es ist dasselbe wie das Debuggen von js auf der Webseite in Chrome.
Fügen Sie Haltepunkte hinzu, um mit dem Debuggen zu beginnen. Es ist dasselbe wie das Debuggen von js auf der Webseite in Chrome.
Verwenden Sie Node-Inspect zum Debuggen
Tatsächlich verfügt NodeJS über ein integriertes Debugging-Tool namens Node-Inspect, bei dem es sich um ein CLI-Debugging-Tool handelt. Mal sehen, wie man es benutzt.
Wir verwenden direkt:
node inspect app.js < Debugger listening on ws://127.0.0.1:9229/f1c64736-47a1-42c9-9e9e-f2665073d3eb < For help, see: https://nodejs.org/en/docs/inspector < Debugger attached. Break on start in app.js:1 > 1 const Koa = require('koa'); 2 const app = module.exports = new Koa(); 3 debug>
node inspect, um zwei Dinge zu tun. Das erste ist, eine Unterroutine zum Ausführen von node --inspect app.js zu generieren, und das zweite ist, das CLI-Debugging-Fenster im Hauptprogramm auszuführen.
Dieser CLI-Debugger stellt uns einige sehr nützliche Befehle zur Verfügung:
- Stepping
- cont, c: Ausführung fortsetzen
- next, n: Schritt zum nächsten Schritt
- step, s: Step in
- out, o: Step out
- Pause: Den laufenden Code anhalten
- Haltepunkte
- setBreakpoint(), sb(): Setzt einen Haltepunkt in der aktuellen Zeile
- setBreakpoint(line), sb(line): Setzt einen Haltepunkt in der angegebenen Zeile
- setBreakpoint('fn()' ), sb(...): Setzt einen Haltepunkt in der angegebenen Funktion
- setBreakpoint('script.js', 1), sb(...): Setzt einen Haltepunkt in der angegebenen Skriptdatei
- clearBreakpoint('script .js', 1), cb(…): Haltepunkte aus der Datei löschen vor und nach dem Quellcode
- unwatch(expr): Watch-Ausdruck löschen
- repl: Repl-Ausdruck öffnen
- exec expr: Ausdruck ausführen
- Durch Mit dem obigen Befehl können wir komplexere Debugging-Aktivitäten in der CLI durchführen.
- Andere Debug-Clients
- Zusätzlich zu den oben genannten können wir auch vscode, Visual Studio, Eclipse IDE usw. zum Debuggen von NodeJS verwenden, was hier nicht im Detail vorgestellt wird.
- Interessierte Freunde können auf eigene Faust erkunden.
Für mehr Programmierung- Verwandte Kenntnisse finden Sie unter:
Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über das Debuggen von NodeJS-Programmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
C++-Multithread-Debugging kann GDB verwenden: 1. Debugging-Informationskompilierung aktivieren; Tatsächlicher Fall-Debugging-Deadlock: 1. Verwenden Sie threadapplyallbt, um den Stack zu drucken. 3. Führen Sie einen Einzelschritt für den Haupt-Thread aus.
 Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks? Installieren Sie LeakSanitizer. Aktivieren Sie LeakSanitizer über das Kompilierungsflag. Führen Sie die Anwendung aus und analysieren Sie den LeakSanitizer-Bericht. Identifizieren Sie Speicherzuordnungstypen und Zuweisungsorte. Beheben Sie Speicherlecks und stellen Sie sicher, dass der gesamte dynamisch zugewiesene Speicher freigegeben wird.
 Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
In diesem Artikel werden Verknüpfungen für das Debuggen und Analysieren von Go-Funktionen vorgestellt, einschließlich des integrierten Debuggers dlv, der zum Anhalten der Ausführung, zum Überprüfen von Variablen und zum Festlegen von Haltepunkten verwendet wird. Protokollierung: Verwenden Sie das Protokollpaket, um Nachrichten aufzuzeichnen und sie während des Debuggens anzuzeigen. Das Leistungsanalysetool pprof generiert Anrufdiagramme und analysiert die Leistung und verwendet gotoolpprof zur Datenanalyse. Praktischer Fall: Analysieren Sie Speicherlecks über pprof und generieren Sie ein Aufrufdiagramm, um die Funktionen anzuzeigen, die Lecks verursachen.
 Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Effizientes Debuggen von Lambda-Ausdrücken: IntelliJ IDEA Debugger: Setzen Sie Haltepunkte für Variablendeklarationen oder Methoden, überprüfen Sie interne Variablen und den Status und sehen Sie sich die tatsächliche Implementierungsklasse an. Java9+JVMTI: Stellen Sie eine Verbindung zur Laufzeit-JVM her, um Bezeichner abzurufen, Bytecode zu überprüfen, Haltepunkte festzulegen und Variablen und Status während der Ausführung zu überwachen.
 Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Parallelitätstests und Debugging Parallelitätstests und Debugging in der gleichzeitigen Java-Programmierung sind von entscheidender Bedeutung und die folgenden Techniken stehen zur Verfügung: Parallelitätstests: Unit-Tests: Isolieren und testen Sie eine einzelne gleichzeitige Aufgabe. Integrationstests: Testen der Interaktion zwischen mehreren gleichzeitigen Aufgaben. Lasttests: Bewerten Sie die Leistung und Skalierbarkeit einer Anwendung unter hoher Last. Parallelitäts-Debugging: Haltepunkte: Thread-Ausführung anhalten und Variablen überprüfen oder Code ausführen. Protokollierung: Thread-Ereignisse und -Status aufzeichnen. Stack-Trace: Identifizieren Sie die Quelle der Ausnahme. Visualisierungstools: Überwachen Sie die Thread-Aktivität und die Ressourcennutzung.
 So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
Zu den Tools zum Debuggen von asynchronem PHP-Code gehören: Psalm: ein statisches Analysetool, das potenzielle Fehler findet. ParallelLint: Ein Tool, das asynchronen Code prüft und Empfehlungen gibt. Xdebug: Eine Erweiterung zum Debuggen von PHP-Anwendungen durch Aktivieren einer Sitzung und schrittweises Durchgehen des Codes. Weitere Tipps umfassen die Verwendung von Protokollierung, Assertionen, die lokale Ausführung von Code und das Schreiben von Komponententests.
 PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
Zu den häufigsten PHP-Debugging-Fehlern gehören: Syntaxfehler: Überprüfen Sie die Codesyntax, um sicherzustellen, dass keine Fehler vorliegen. Undefinierte Variable: Bevor Sie eine Variable verwenden, stellen Sie sicher, dass sie initialisiert und ihr ein Wert zugewiesen ist. Fehlende Semikolons: Fügen Sie allen Codeblöcken Semikolons hinzu. Funktion ist undefiniert: Überprüfen Sie, ob der Funktionsname richtig geschrieben ist und stellen Sie sicher, dass die richtige Datei oder PHP-Erweiterung geladen ist.
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Funktionen, die eine Ausnahmebehandlung enthalten?
Apr 30, 2024 pm 01:36 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Funktionen, die eine Ausnahmebehandlung enthalten?
Apr 30, 2024 pm 01:36 PM
C++-Debugging-Funktionen, die Ausnahmebehandlung enthalten, verwenden Ausnahmepunkt-Haltepunkte, um Ausnahmepositionen zu identifizieren. Verwenden Sie den Befehl „catch“ in gdb, um Ausnahmeinformationen und Stack-Traces auszudrucken. Verwenden Sie den Ausnahme-Logger, um Ausnahmen zu erfassen und zu analysieren, einschließlich Meldungen, Stack-Traces und Variablenwerten.






