
Dieser Artikel enthält einen Spickzettel für window.location, der Ihnen hilft, Adresspfadprobleme besser zu verstehen und zu lösen! ! Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Wenn Sie die URL-Informationen der Website erhalten möchten, ist das Objekt window.location genau das Richtige für Sie! Verwenden Sie seine Eigenschaften, um Informationen über die aktuelle Seitenadresse abzurufen, oder verwenden Sie seine Methoden, um eine Seitenumleitung oder -aktualisierung durchzuführen window.location对象什么很适合你! 使用其属性获取有关当前页面地址的信息,或使用其方法进行某些页面重定向或刷新
https://segmentfault.com/search?q=%E5%89%8D%E7%AB%AF%E5%B0%8F%E6%99%BA#2
window.location.origin → '"https://segmentfault.com'
.protocol → 'https:'
.host → 'segmentfault.com'
.hostname → 'segmentfault.com'
.port → ''
.pathname → '/search'
.search → '?q=前端小智'
.hash → '#2'
.href → 'https://segmentfault.com/search?q=前端小智#2'window.location.assign('url')
.replace('url')
.reload()
.toString()| window.location | 返回值 |
|---|---|
| .origin | 站点主地址(协议 + 主机名 + 端口) |
| .protocol | 协议架构 (http: 或者 htts:) |
| .host | 域名 + 端口 |
| .port | 端口 |
| .pathname | 最前页的 '/' 后面跟的路径 |
| .search | ? 后跟的查询字符串 |
| .hash | 从 # 号开始的部分 |
| .href | 完整网址 |
在上面的示例中,你可能注意到host和hostname返回相同的值。 那么为什么要这些属性。 好吧,这与端口号有关,让我们来看看。
https://segmentfault.com/search
window.location.host; // 'segmentfault.com' window.location.hostname; // 'segmentfault.com' window.location.port; // ''
https://segmentfault.com/search
window.location.host; // 'segmentfault.com:8080' window.location.hostname; // 'segmentfault.com' window.location.port; // '8080'
因此,host将包括端口号,而hostname将仅返回主机名。
我们不仅可以调用location` 属性来检索URL信息,还可以使用它来设置新属性并更改URL。
// 开始 'https://segmentfault.com/' window.location.pathname = '/tidbits'; // 设置 pathname // 结果 'https://segmentfault.com/tidbits'
下面是你可以更改的属性的完整列表
// 事例
window.location.protocol = 'https'
.host = 'localhost:8080'
.hostname = 'localhost'
.port = '8080'
.pathname = 'path'
.search = 'query string' // (这里不用写 `?`)
.hash = 'hash' // (这里不用写 `#`)
.href = 'url'唯一不能设置的属性是window.location.origin,此属性是只读的。
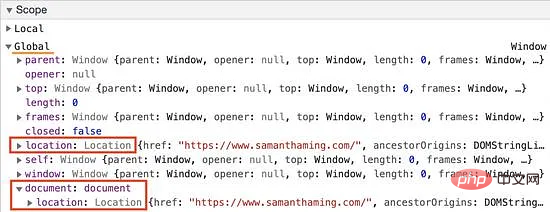
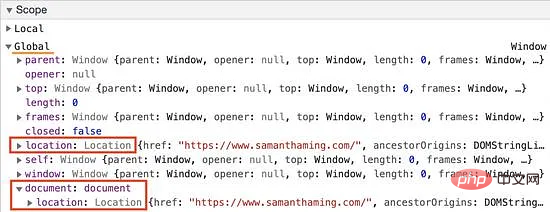
window.location返回一个Location对象。 它为我们提供有关页面当前地址的信息。 但是我们还可以通过几种方式访问Location对象。
window.location → Location window.document.location → Location document.location → Location location → Location
我们这样做的原因是这些是我们浏览器中的全局变量。

上面四个属性都指向同一个Location对象。 我个人更喜欢window.location并且实际上会避免使用location。 主要是因为location看起来像一个普通变量,并且我们有时可能会不小心将其命名为变量,这将覆盖全局变量。 举个例子:
// https://www.samanthaming.com
location.protocol; // 'https'
function localFile() {
const location = '/sam';
return location.protocol;
// ❌ undefined
// b/c local "location" has override the global variable
}我想大多数开发人员都知道window是一个全局变量。这样就不太可能引起混淆。老实说,直到我写了这篇文章,我才知道location 是一个全局变量。建议大家多使用 window.location
https://segmentfault.com/search?q=%E5%89%8D%E7%AB% AF%E5%B0%8F%E6%99%BA#2
// https://www.samanthaming.com window.location.href; // https://www.samanthaming.com window.location.toString(); // https://www.samanthaming.com
1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到了 www.samanthaming.com
| Rückgabewert | |
|---|---|
| Site-Hauptadresse (Protokoll + Hostname + Port) | |
Protokollarchitektur (http: oder htts:) | |
| Domänenname + Port | |
| port |
#-Nummer beginnt🎜🎜🎜🎜.href🎜🎜Vollständige URL🎜🎜🎜🎜host und hostname denselben Wert zurückgeben. Warum also diese Eigenschaften? Nun, es geht um die Portnummer, also mal sehen. 🎜https://segmentfault.com/search
1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到一个空白页
https:// / segmentfault.com/search
window.location.href = 'https://www.samanthaming.com'; window.location.assign('https://www.samanthaming.com'); window.location.replace('https://www.samanthaming.com');
host enthält also die Portnummer, während hostname nur den Hostnamen zurückgibt. 🎜window.location.assign = jest.fn(); myUrlUpdateFunction(); expect(window.location.assign).toBeCalledWith('http://my.url');
window.location.origin, die schreibgeschützt ist. 🎜window.location gibt ein Location-Objekt zurück. Es gibt uns Auskunft über die aktuelle Adresse der Seite. Wir können aber auch auf verschiedene Arten auf das Location-Objekt zugreifen. 🎜rrreee🎜Der Grund, warum wir das tun, ist, dass es sich dabei um globale Variablen in unserem Browser handelt. 🎜🎜 🎜
🎜Location-Objekt. Ich persönlich bevorzuge window.location und vermeide eigentlich die Verwendung von location. Hauptsächlich, weil location wie eine normale Variable aussieht und wir sie manchmal versehentlich als Variable bezeichnen, wodurch die globale Variable überschrieben wird. Zum Beispiel: 🎜rrreee🎜 Ich denke, die meisten Entwickler wissen, dass window eine globale Variable ist. Auf diese Weise ist es weniger wahrscheinlich, dass es zu Verwirrung kommt. Ehrlich gesagt wusste ich nicht, dass location eine globale Variable ist, bis ich diesen Artikel schrieb. Es wird empfohlen, window.location anstelle anderer Schreibmethoden zu verwenden. 🎜🎜🎜window.location method🎜🎜🎜🎜🎜🎜method🎜🎜Function🎜🎜🎜🎜🎜🎜.assign()🎜🎜Neues Dokument laden🎜🎜🎜🎜.replace()🎜 🎜Ersetzen Sie das aktuelle Dokument durch ein neues Dokument 🎜🎜🎜🎜.reload()🎜🎜Aktuelle Seite neu laden🎜🎜🎜🎜.reload()🎜🎜Zurückgegebene URL🎜🎜🎜🎜根据 MDN :
此方法返回 URL 的 USVString,它是 Location.href 的只读版本。
换句话说,我们可以这样得到 href 的值:
// https://www.samanthaming.com window.location.href; // https://www.samanthaming.com window.location.toString(); // https://www.samanthaming.com
这两种方法都是重定向或导航到另一个URL。 区别在于assign 是将当前页面保存在历史记录中,因此用户可以使用“后退”按钮导航到该页面。 而使用replace方法时,不会保存它。 让我们来看一个例子。
1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到了 www.samanthaming.com
1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到一个空白页
如何重定向到另一个页面,有3种方法。
window.location.href = 'https://www.samanthaming.com'; window.location.assign('https://www.samanthaming.com'); window.location.replace('https://www.samanthaming.com');
这三个都可以重定向,区别在于浏览器的历史记录。 href和assign 会把当前页面保存在历史记录中,而replace则不会。 因此,如果你想创建一种导航无法回到原始页面的体验,请使用replace
现在的问题是href与assign。 我更喜欢assign,因为它是一种方法,因此感觉好像我正在执行一些操作。 还有一个额外的好处是它更易于测试。 我已经编写了许多Jest测试,因此通过使用一种方法,它使其更易于模拟。
window.location.assign = jest.fn(); myUrlUpdateFunction(); expect(window.location.assign).toBeCalledWith('http://my.url');
最终希望备忘单,希望能对你有所帮助,在需要的时候,能快速给你带来答案。
英文原文地址:https://morioh.com/p/b444d291bdfb
作者:Samantha Ming
转载自:https://segmentfault.com/a/1190000040017009
译者:前端小智
更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonEin Spickzettel für window.location, der Ihnen hilft, Adresspfadprobleme besser zu verstehen und zu lösen! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!