
So schreiben Sie HTML-Code in js: Verwenden Sie zuerst das div-Tag, um einen Bereich zu erstellen, und fügen Sie dem div-Tag ein ID-Attribut hinzu. Speichern Sie dann einen Teil des HTML-Codes in der HTML-Variablen in js Der HTML-Code dynamisch. Schreiben Sie ihn einfach in das div-Tag.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Javascript-Version 1.8.5, DELL G3-Computer
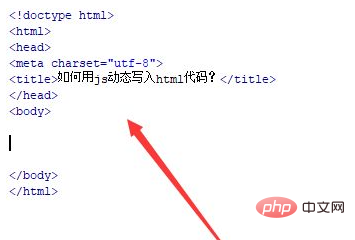
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit js dynamisch HTML-Code schreiben.

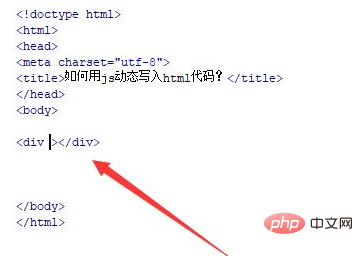
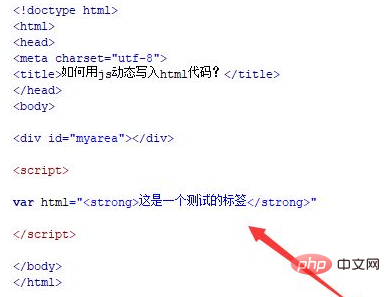
In der Datei test.html verwenden Sie das div-Tag, um einen Bereich für die dynamische Ausgabe des HTML-Codes innerhalb des div zu erstellen.

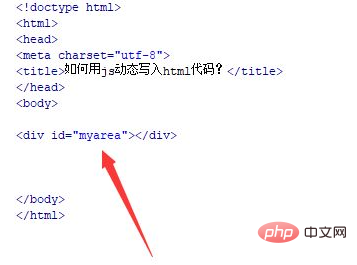
Fügen Sie in der Datei test.html ein ID-Attribut zum div-Tag hinzu, das zum Abrufen des folgenden div-Objekts verwendet wird.

Speichern Sie im js-Tag einen Teil des HTML-Codes in der HTML-Variablen.

Erhalten Sie im js-Tag das div-Objekt über die ID und verwenden Sie das innerHTML-Attribut, um den HTML-Code dynamisch in das div-Tag zu schreiben.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlen: „Javascript-Tutorial für Fortgeschrittene“
Das obige ist der detaillierte Inhalt vonWie schreibe ich HTML-Code in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!