So implementieren Sie Drag & Drop in HTML5
So implementieren Sie Drag & Drop in HTML5: Erstellen Sie zunächst eine leere HTML5-Struktur, platzieren Sie dann ein Div im Body-Element und implementieren Sie schließlich die Drag & Drop-Funktion über die drei Funktionen „allowDrop“, „Drag & Drop“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Sublime Text3- und HTML5-Version, DELL G3-Computer
Öffnen Sie die Sublime Text-Software und erstellen Sie eine neue leere HTML5-Struktur, wie in der Abbildung unten gezeigt

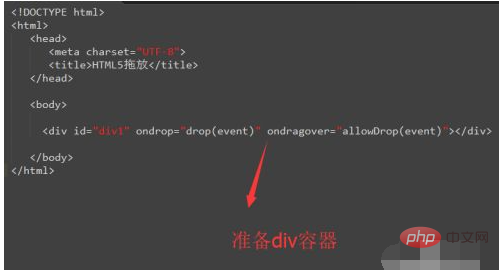
Dann Platzieren Sie a im Körperelement div, wir müssen anderen Inhalt in dieses div einfügen, wie im Bild unten gezeigt

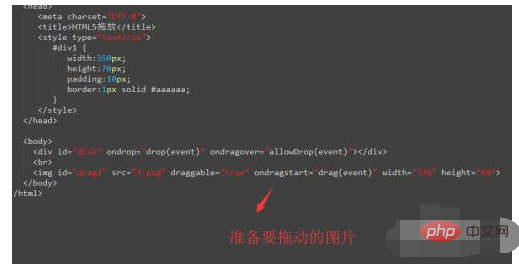
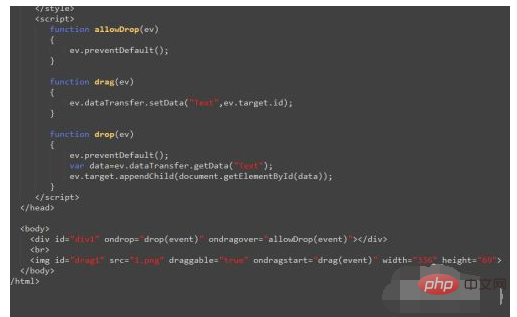
Als nächstes definieren wir den Stil für das div, hauptsächlich die Breite, Höhe und den Rand, um seinen Bereich zu erstellen offensichtlicher, wie unten gezeigt, und platzieren Sie das Bild zum Ziehen und Ablegen. Als nächstes müssen wir die Drag-and-Drop-Ereignisfunktion implementieren, wie in der Abbildung unten gezeigt erlaubenDrop, Drag, Drop drei Funktionen, wie in der Abbildung unten gezeigt Wie gezeigt

Dann führen wir das Schnittstellenprogramm aus, Sie sehen ein leeres Drop-Box und ein Bild auf der Seite, wie in der Abbildung unten gezeigt

Wenn wir das Bild ziehen und in die Drop-Box legen, werden Sie feststellen, dass das Bild automatisch in den Drop-Frame verschoben wird, wie in der Abbildung unten gezeigt.

Zusammenfassend lässt sich sagen, dass die Drag-and-Drop-Funktion in HTML5 implementiert hauptsächlich die drei Ereignisse ondrag, ondropstart und ondropover. Achten Sie außerdem auf die Einstellungen. Das zu ziehende Element verfügt über Draggable True.
Empfohlenes Lernen: „ HTML-Video-Tutorial
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Drag & Drop in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




