
Dieser Artikel führt Sie in die Ereignisdelegierung in JavaScript ein. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwenden Sie Event-Bubbling, um einen Event-Handler anzugeben, der eine Reihe aller Ereignisse verwaltet.
Event-Delegation verwendet Event-Bubbling von DOM-Elementen, um verwandte Ereignisse von Unterelementen an das übergeordnete Element zu delegieren (Proxy). wartet auf Verarbeitung.
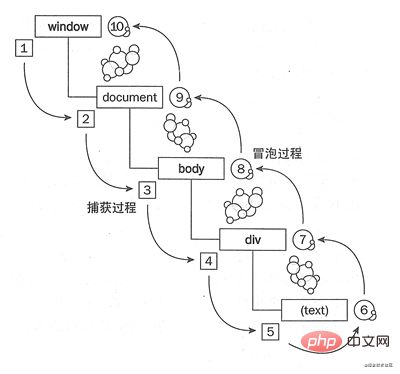
Wenn in JavaScript ein Ereignis ausgelöst wird, wird es zwischen untergeordneten und übergeordneten Elementen weitergegeben.

Sie müssen Ereignisse nur an das übergeordnete Element ul binden Element durch Ereignisdelegation. Wenn das Ereignis ausgelöst wird, werden die entsprechenden untergeordneten Elementereignisse an den ul-Ereignishandler weitergeleitet. Sie müssen lediglich feststellen, ob das Ziel im entsprechenden Ereignis ein li-Unterelement ist, und dann das entsprechende ausführen logische Verarbeitung.
! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur Ereignisdelegation in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!