So löschen Sie eine Position im CSS
So brechen Sie die Position in CSS ab: Erstellen Sie zuerst eine neue HTML-Datei und erstellen Sie ein Modul mit dem div-Tag. Setzen Sie dann das Positionierungsattribut des div auf relative Positionierung. Erstellen Sie schließlich einen Stil mit dem Klassennamen „clearpos“ und legen Sie die Position fest Attribut zu static Can.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie CSS die Positionierung löscht.

Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zu erstellen und seine Klasse auf con zu setzen. Dies wird hauptsächlich zum Festlegen des CSS-Stils über diese Klasse unten verwendet.

Erstellen Sie in der Datei test.html ein weiteres div-Modul innerhalb des div und setzen Sie seine Klasse auf pos.

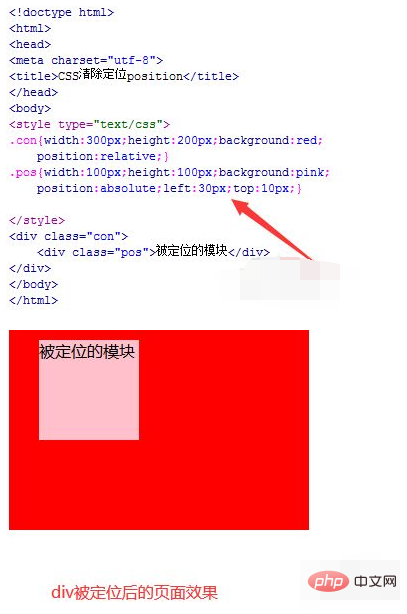
Legen Sie im CSS-Tag den Stil des Div mit dem Klassennamen con fest, verwenden Sie das Attribut width, um die Breite des Div auf 300 Pixel festzulegen, und verwenden Sie das Attribut height, um die Höhe des Div auf 200 Pixel festzulegen. und verwenden Sie das Hintergrundattribut, um die Hintergrundfarbe des Div auf Rot zu setzen. Das Positionierungsattribut position wird auf relative Positionierung (relativ) gesetzt.

Legen Sie im CSS-Tag den Stil des Div mit dem Klassennamen pos fest, verwenden Sie das Attribut width, um die Breite des Div auf 100 Pixel festzulegen, und verwenden Sie das Attribut height, um die Höhe des Div auf 100 Pixel festzulegen. und verwenden Sie das Hintergrundattribut, um die Hintergrundfarbe des Div auf rosa zu setzen, das Positionierungsattribut position wird auf absolute Positionierung (absolut) gesetzt und verwenden Sie gleichzeitig die Attribute left und top, um das Div auf 30 Pixel festzulegen links und 10 Pixel von oben.

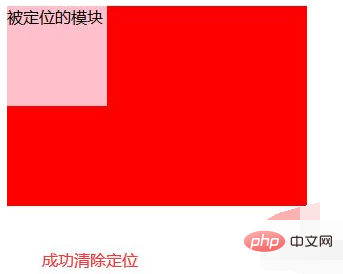
Erstellen Sie im CSS-Tag einen Stil mit dem Klassennamen „clearpos“ und setzen Sie das Positionsattribut auf „statisch“, d. h. durch Löschen des Positionierungsattributs wird die Positionierung gelöscht. Fügen Sie diesen Namenstyp dem Modul hinzu, dessen div pos ist, und löschen Sie dessen Positionierung.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlenes Lernen: „HTML-Video-Tutorial“ „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo löschen Sie eine Position im CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




