Was sind die Entwicklungstools für HTML5?
Entwicklungstools: 1. HBuilder; 3. Dreamweaver; 6. WebStorm; 9. FirHtml;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
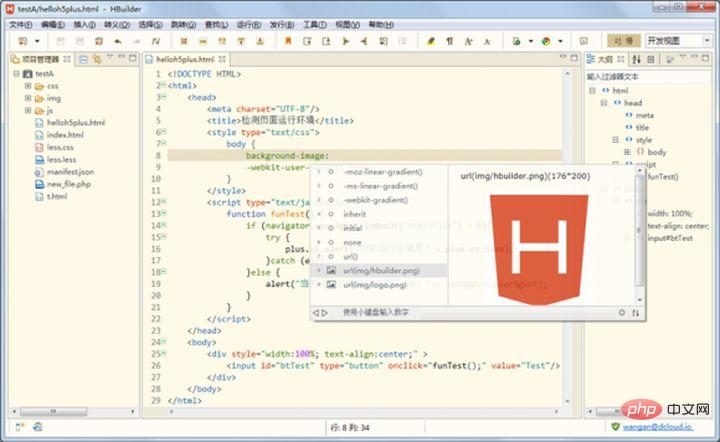
1. HBuilder

hbuilder ist eine von DCloud gestartete Webentwicklungs-IDE, die HTML5 unterstützt. Geschwindigkeit ist der größte Vorteil von HBuilder. Durch vollständige Syntax-Eingabeaufforderungen, Code-Eingabemethoden, Code-Blöcke usw. wird die Entwicklungseffizienz von HTML, JS und CSS erheblich verbessert. Es enthält außerdem die umfassendste Syntaxbibliothek und Daten zur Browserkompatibilität.
2. Notepad++

Notepad++ ist ein unverzichtbarer Texteditor für Programmierer. Die Software ist klein und effizient und unterstützt 27 Programmiersprachen, darunter C, C++, Java, C#, XML, HTML, PHP. JS usw. wird empfohlen, dass Sie es herunterladen und verwenden. Notepad++ ist ein perfekter Ersatz für Microsoft Notepad.
3. Dreamweaver

Dreamweaver „Dream Weaver“ ist eine Reihe von Webdesign-Software mit einer visuellen Bearbeitungsoberfläche, die von Adobe, dem weltweit führenden Softwarehersteller, zum Erstellen und Bearbeiten von Websites und mobilen Anwendungen eingeführt wurde.
Da es mehrere Möglichkeiten zum Erstellen, Schreiben und Ändern von Webseiten unterstützt, z. B. Codierung, Aufteilung, Design und Echtzeitansicht, können Anfänger schnell Webseiten erstellen, ohne Code schreiben zu müssen. Seine ausgereiften Codebearbeitungstools eignen sich besser für die Erstellung fortgeschrittener Webentwickler!
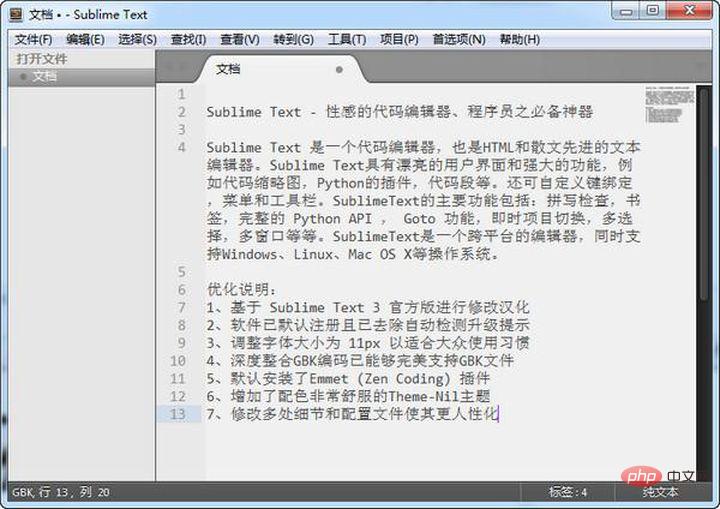
4. Sublime Text 3

Die Schnittstelleneinstellungen sind auf der linken Seite und der Codebereich auf der rechten Seite einfach zu bearbeiten Suchen Sie im Code-Miniaturbereich auf der linken Seite nach der Position des Programmcodes. Die Funktion zum Hervorheben von Farben ist für die Programmierarbeit sehr praktisch.
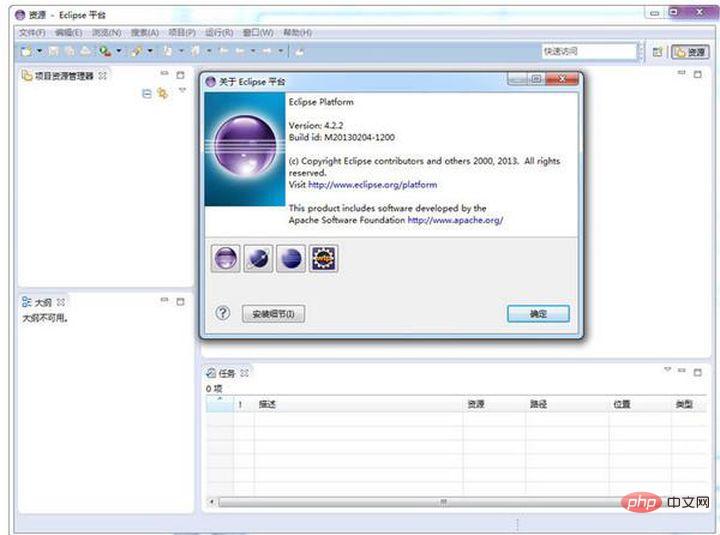
5. Eclipse

Eclipse selbst ist nur eine Framework-Plattform, aber die Unterstützung vieler Plug-Ins verleiht Eclipse eine Flexibilität, die mit anderer IDE-Software mit relativ festen Funktionen nur schwer zu erreichen ist. Viele Softwareentwickler entwickeln ihre eigenen IDEs mit Eclipse als Framework. Eclipse wurde ursprünglich von IBM als IDE-Entwicklungsumgebung der nächsten Generation entwickelt, um die kommerzielle Software Visual Age für Java zu ersetzen. Es wurde im November 2001 der Open-Source-Community zur Verfügung gestellt. Es wird jetzt von der Eclipse Foundation, einer gemeinnützigen Software, verwaltet Anbieterallianz.
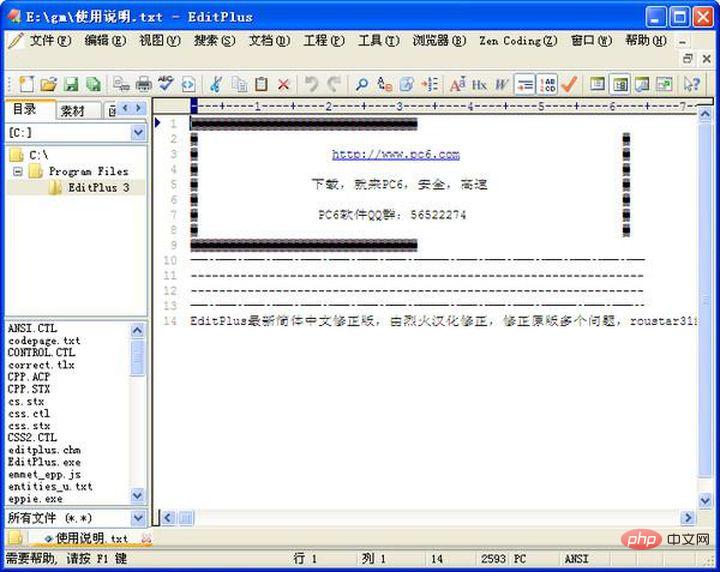
6. EditPlus

EditPlus ist ein 32-Bit-Text- und HTML-Editor, der für das Internet vorbereitet ist und unter Windows läuft. Er ist auch ein sehr beliebter Editor unter Programmierern. Sie können es vollständig als Ersatz für Ihren Windows-Laptop verwenden und es bietet auch vielen Webexperten und Programmierern Komfort!
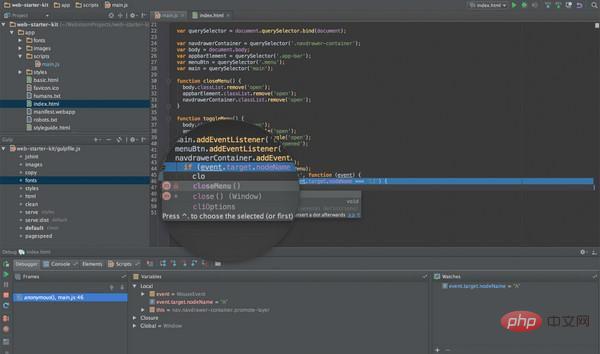
7. WebStorm

WebStorm ist ein leistungsstarkes HTML5/JavaScript-Web-Frontend-Entwicklungstool, das von der Mehrheit der JS-Entwickler als „Web-Frontend-Entwicklungsartefakt“ gefeiert wird. Zu den neuen Funktionen von WebStorm 8 gehört die Unterstützung von AngularJS, das Angular-Syntax und -Anweisungen effizient und genau erkennen kann. WebStorm unterstützt außerdem Spy-js perfekt und integriert dieses JavaScript-Debugging-Tool, was die Arbeitseffizienz von Entwicklern erheblich verbessert.
8, UEStudio

Der von Programmierern verwendete Editor oder Code-Editor ist ein wichtiger Bestandteil einer leistungsstarken IDE. Es ist die Kerngrundlage jeder IDE. UEStudio basiert auf dem berühmten UltraEdit. Ebenso ist das Backbone des Programms sehr ausgereift und stabil und hat sich als De-facto-Standard für Text- und Programmeditoren erwiesen.
9. FirHtml-Webseiteneditor

FirHtml-Webseiteneditor ist ein einfacher und kompakter Webseiteneditor. Wir haben in der vorherigen Generation einen neuen Webseiten-Editor entwickelt, der Ihnen dabei hilft, schöne Webseiten effizient zu gestalten! Die neue Version fügt die Funktion zum Hinzufügen einer Dateidomäne hinzu.
10、Vim

Vim ist ein berühmter Texteditor unter Linux. Es handelt sich um eine erweiterte Version des frühen Vi-Editors. Dieses gVim ist eine Windows-Version und verfügt über eine standardmäßige grafische Benutzeroberfläche im Windows-Stil, daher heißt es g(grafisch)Vim. Dies ist eine internationale Version. Sie wählt automatisch das entsprechende Sprachpaket entsprechend der installierten Plattform aus. Auch die Benutzeroberfläche ist auf Chinesisch. Ich glaube, dass dieser Editor mit Unix-Funktionen und -Stil (einfach ist das Beste) Ihnen ein anderes Gefühl vermitteln wird.
11. Visual Studio Code
Visual Studio Code (kurz „VS Code“) ist ein Programm, das Microsoft auf der Build Developer Conference am 30. April 2015 offiziell angekündigt hat und das auf Mac OS X, Windows und Linux läuft ., ein plattformübergreifender Quellcode-Editor zum Schreiben moderner Web- und Cloud-Anwendungen, [2] läuft auf dem Desktop und ist für Windows, macOS und Linux verfügbar. Es verfügt über integrierte Unterstützung für JavaScript, TypeScript und Node.js sowie ein umfangreiches Ökosystem an Erweiterungen für andere Sprachen (wie C++, C#, Java, Python, PHP, Go) und Laufzeiten (wie .NET und Unity).
Empfohlenes Lernen: „vscode-Tutorial“
Das obige ist der detaillierte Inhalt vonWas sind die Entwicklungstools für HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




