Was ist ein Tag in HTML?
HTML-Markup-Tags, oft auch HTML-Tags genannt, sind Schlüsselwörter, die von spitzen Klammern umgeben sind, wie zum Beispiel „“. HTML-Tags erscheinen normalerweise paarweise, das erste Tag im Tag-Paar ist das Start-Tag und das zweite Tag ist das Schluss-Tag .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Hypertext Markup Language (fremdsprachige Abkürzung: HTML) Markup-Tags werden oft als HTML-Tags bezeichnet und sind die grundlegendste Einheit in der HTML-Sprache. HTML-Tags sind die wichtigste Komponente von HTML (einer Anwendung unter der Standard Universal Markup Language). ). Teil.
HTML-Tags sind Schlüsselwörter, die von spitzen Klammern umgeben sind, wie zum Beispiel . Bei HTML-Tags ist die Groß- und Kleinschreibung unerheblich. Beispielsweise haben „body“ und „BODY“ die gleiche Bedeutung. Es wird empfohlen, Kleinbuchstaben zu verwenden. 。HTML标签的大小写无关的,例如“主体”

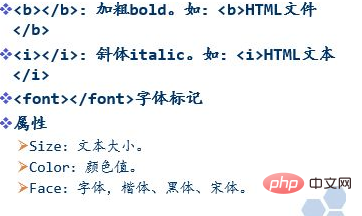
HTML标签通常是成对出现的,比如 <b></b> 和 ;但也有单独呈现的标签,如:<img src="Was%20ist%20ein%20Tag%20in%20HTML?" alt="Was ist ein Tag in HTML?" >等。
一般成对出现的标签,其内容在两个标签中间;标签对中的第一个标签是开始标签,第二个标签是结束标签。单独呈现的标签,则在标签属性中赋值。如<h1 id="标题">标题</h1>和 <input type="text" value="按钮">

 HTML Tags erscheinen normalerweise paarweise, wie zum Beispiel
HTML Tags erscheinen normalerweise paarweise, wie zum Beispiel <b></b> und ; es gibt aber auch Tags, die einzeln erscheinen, wie zum Beispiel: usw.
Im Allgemeinen haben Tags, die paarweise erscheinen, ihren Inhalt in der Mitte der beiden Tags. Das erste Tag im Tag-Paar ist das Start-Tag und das zweite Tag ist das End-Tag. Wenn das Label separat dargestellt wird, wird der Wert im Label-Attribut zugewiesen. Zum Beispiel <h1 id="title">title</h1> und <input type="text" value="button">.

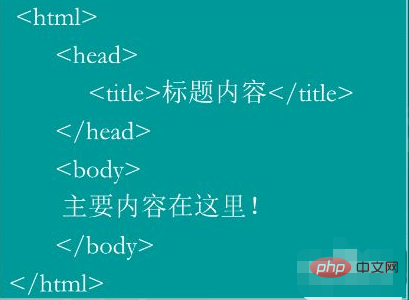
Der Inhalt der Webseite muss im -Tag enthalten sein, und der Titel, das Zeichenformat, die Sprache, die Kompatibilität, die Schlüsselwörter, die Beschreibung und andere Informationen werden im
-Tag angezeigt Um auf der Webseite angezeigt zu werden, muss es im -Tag eingebettet sein. Manchmal kann in nicht standardmäßigen Formaten geschriebener Code normal angezeigt werden, aber als professionelle Qualität sollten formale Schreibgewohnheiten entwickelt werden. 🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWas ist ein Tag in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




