
Dieser Artikel stellt Ihnen drei Möglichkeiten vor, ng zorro antd in Angular zu referenzieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Tutorial-Empfehlung: „Angular-Tutorial“】
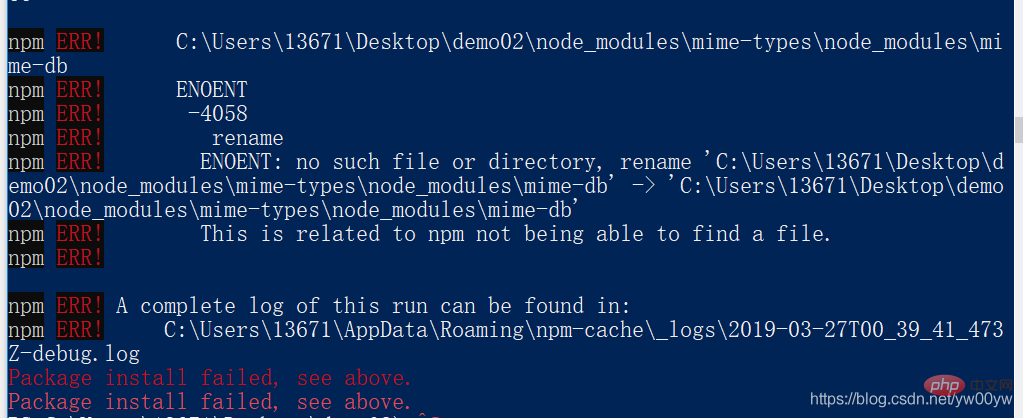
Verwenden Sie das neue NG Zorro in Angular7, befolgen Sie die offizielle Dokumentation Schritt für Schritt, es wird kein Fehler gemeldet, aber es erfolgt keine Antwort.
Ich habe die beiden offiziellen Methoden ausprobiert. Die erste Methode meldet einen Fehler, und die zweite Methode reagiert nicht. Dies liegt auch daran, dass cnpm zur Installation verwendet wird.
Offizieller erster Weg:
1. 安装脚手架工具 `npm install -g @angular/cli` 2. 创建一个项目 `ng new PROJECT-NAME` 3. 初始化配置 `ng add ng-zorro-antd` 4. 开发调试 `ng serve --port 0 --open` 5. 构建和部署 `ng build --prod`
Offizieller zweiter Weg:
1. 安装组件 `npm install ng-zorro-antd --save`
2. 引入模块
import { HttpClientModule } from '@angular/common/http';
imports: [
BrowserModule,
NgZorroAntdModule
],
3. 引入样式与 SVG 资源 angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}Richtige Einführung der Haltung 1
Wenn Sie dem ersten Schritt auf der offiziellen Website folgen. , müssen Sie npm verwenden um es sofort richtig zu machen, und Sie können cnpm nicht halbwegs verwenden, sonst wird ein Fehler gemeldet.

Der Grund für den obigen Fehler liegt darin, dass meine Installationsschritte wie folgt lauten:
Der Grund für den obigen Fehler liegt darin, dass der erste Schritt abgebrochen wurde und cnpm zum Installieren der Abhängigkeiten verwendet wurde. Wenn Sie ng new demo02 zur direkten Installation verwenden, ist es kein Problem, wenn Sie mit den folgenden Schritten fortfahren. Die erste Methode kann also strikt der offiziellen folgen. Bei der direkten Installation mit npm wird jedoch manchmal eine Fehlermeldung angezeigt. Probieren Sie es noch ein paar Mal aus Mal, vielleicht kommt es aus dem Internet.
Haltung 2 richtig einführen
Befolgen Sie weiterhin die oben genannten Schritte: Verwenden Sie npm zur Installation. Nach Abschluss der Installation verwenden Sie einfach den zweiten Schritt Die offizielle Website kann richtig eingeführt und genutzt werden.
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
// "node_modules/ng-zorro-antd/src/ng-zorro-antd.min.css"
]
}Korrekte Einführungshaltung 3
Diese Methode kann npm oder cnpm verwenden, beide Methoden können die korrekte Einführung vervollständigen.
1. Installieren Sie die Zorro-Komponente
npm install ng-zorro-antd --save
2. Importieren Sie das Modul app.module.ts
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonWie verweise ich auf ng zorro antd in angle7?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Formel des mechanischen Energieeinsparungsgesetzes
Formel des mechanischen Energieeinsparungsgesetzes
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Die Funktion des Zwischenrelais
Die Funktion des Zwischenrelais
 So bezahlen Sie mit WeChat auf Douyin
So bezahlen Sie mit WeChat auf Douyin
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 So beantragen Sie eine geschäftliche E-Mail-Adresse
So beantragen Sie eine geschäftliche E-Mail-Adresse
 Können Douyin-Kurzvideos nach dem Löschen wiederhergestellt werden?
Können Douyin-Kurzvideos nach dem Löschen wiederhergestellt werden?
 Verwendung der Formatierungsfunktion
Verwendung der Formatierungsfunktion
 So verwenden Sie „months_between' in SQL
So verwenden Sie „months_between' in SQL