
In diesem Artikel wird ein vscode-Plug-in „i18n-ally“ empfohlen, mit dem Übersetzungen erstellt und automatisiert und eine Internationalisierung erreicht werden können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Vue I18n wurde lange Zeit in Vue.js verwendet, um internationale mehrsprachige Einstellungen zu implementieren. In der Vergangenheit war es notwendig, Dateien manuell zu finden und Übersetzungen zu schreiben, was relativ umständlich und kompliziert war.
Jetzt kenne ich von meinen Kollegen ein sehr nützliches vs-Code-Plug-in i18n-ally, mit dem ich Übersetzungen erstellen und automatisieren, mit allen teilen und auch eine Aufzeichnung für mich selbst erstellen kann.
[Empfohlenes Lernen: „vscode-Tutorial“, „vue.js-Tutorial“]

Darüber hinaus ist i18n-ally ein offiziell empfohlenes Drittanbieter-Tool. Es ist wirklich einfach zu verwenden Wer nutzt es?
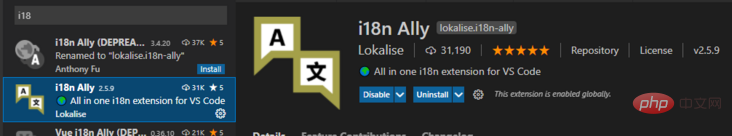
Installieren Sie zunächst das Plugin i18n-ally im vs-Code.

Zweitens ist dies die Konfiguration wie folgt:
settings.json:
// 安装插件后可能会自动在工作区生成这行配置 "i18n-ally.localesPaths": [ "src/i18n" ], // 以下需要自己配置 "i18n-ally.keystyle": "nested", "i18n-ally.namespace": true, "i18n-ally.enabledParsers": [ "json", "js" ], "i18n-ally.sortKeys": true, "i18n-ally.sourceLanguage": "zh-hans", "i18n-ally.displayLanguage": "en-us",
Ändern Sie dann die vorherige js-Datei in das json-Format, und Sie können sie verwenden. Die Dokumentation zu Github enthält viele Demonstrationen. Hier soll es nicht noch einmal wiederholt werden.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über vscode mit dem i18n-ally-Plug-in, um eine Internationalisierung zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!