 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
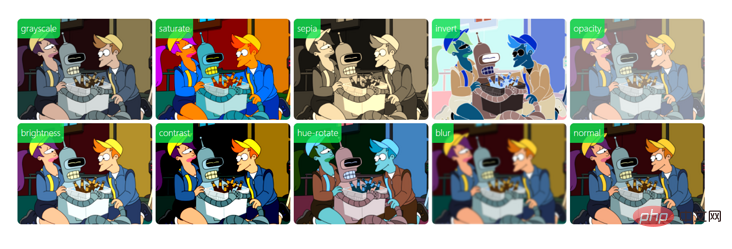
 Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern
Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern
Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern
Dieser Artikel führt Sie durch die magischen Einsatzmöglichkeiten von CSS-Filtern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Hintergrund
Grundkonzept: Die CSS-Filter-Eigenschaft wendet grafische Effekte wie Unschärfe oder Farbverschiebung auf Elemente an, um Filter zu bilden. Rendering von Hintergründen und Grenzen. Sein Wert kann die filter-Funktion <filter-function></filter-function> oder der mit url hinzugefügte SVG-Filter sein. filter: <filter-function> [<filter-function>]* | none
filter: url(file.svg#filter-element-id)
Nach dem Login kopieren
filter: <filter-function> [<filter-function>]* | none filter: url(file.svg#filter-element-id)
<filter-function> kann mit den Attributen filter und backdrop-filter verwendet werden. Sein Datentyp wird durch eine der folgenden Filterfunktionen angegeben. Jede Funktion erfordert einen Parameter. Wenn der Parameter ungültig ist, wird der Filter nicht wirksam. Im Folgenden wird die Bedeutung der Filterfunktion erläutert: blur(): Das Bild verwischenbrightness()</code >: Bild heller oder dunkler machen</li><li><code>contrast(): Kontrast des Bildes erhöhen oder verringerndrop-shadow()< /code>: In Projektion hinter dem Bild anwenden</li><li><code>grayscale(): Konvertieren Sie das Bild in Graustufenhue-rotate()</ code>: Den Gesamtton des Bildes ändern</li><li><code>invert(): Die Bildfarbe umkehrenopacity(): Ändern Sie die Bildtransparenzsaturate(): Übersättigen oder entsättigen Sie das Eingabebildsepia(): Konvertieren Sie das Bild in sepia >
CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。它的值可以为 filter 函数 <filter-function> 或使用 url 添加的svg滤镜。/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset; <filter-function> 可以用于 filter 和 backdrop-filter 属性。它的数据类型由下列过滤器函数之一指定。每个函数需要一个参数,如果参数无效,则滤镜不会生效。以下是对滤镜函数含义的解释:
blur():模糊图像brightness():让图像更明亮或更暗淡contrast():增加或减少图像的对比度drop-shadow():在图像后方应用投影grayscale():将图像转为灰度图hue-rotate():改变图像的整体色调invert():反转图像颜色opacity():改变图像透明度saturate():超饱和或去饱和输入的图像sepia():将图像转为棕褐色
用法示例
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);

应用案例
更加智能的阴影效果
在给元素添加阴影的时候,我们一般采用 box-shadow 属性,通过 box-shadow(x偏移, y偏移, 模糊大小, 阴影大小, 色值, inset) 的语法形式很容易为元素添加阴影效果,但 box-shadow 也有一个缺点,就是在给透明图片添加阴影效果时,无法穿透元素,只能添加到透明图片元素的盒模型上。这个时候,filter 属性的 drop-shadow 方法就能很好的解决这个问题,用它添加的阴影可以穿透元素,而不是添加到元素的盒模型边框上。
drop-shadow 添加的阴影除了可以穿透透明元素外,阴影效果和 box-shadow 是相同的,如果浏览器支持硬件加速的话,使用 filter 添加的阴影效果会更加逼真。
drop-shadow 语法如下(它除了不支持设置 inset,其他和 box-shadow 是完全相同的):
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
如:
<img class="box-shadow lazy" src="/static/imghw/default1.png" data-src="futurama.png" / alt="Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern" > <img class="drop-shadow lazy" src="/static/imghw/default1.png" data-src="futurama.png" / alt="Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern" >
下图是分别使用 box-shadow 和 filter: drop-shadow 为透明元素添加阴影的对比:

.box-shadow {
box-shadow: 1px 1px 15px rgba(0, 0, 0, .5);
}
.drop-shadow {
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
}<body> <h1 id="FUTURAMA">FUTURAMA</h1> <img class="img lazy" src="/static/imghw/default1.png" data-src="./images/futurama.png" style="max-width:90%" / alt="Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern" > </body>
元素、网页置灰
发生重大灾害事故或其他哀悼日时,国企政府网站往往有网页全部置灰的需求。或者很多网页中有鼠标 hover 悬浮到灰色元素上时变成彩色的样式效果。此时就可以使用 filter 属性的 grayscale 方法实现,它可以调整元素灰度,通过给页面元素设置 filter: grayscale(100%) 就可将页面元素置灰。以下示例中,body 标签下有 h1 和 img 标签,未添加 filter 样式前如下所示。
.gray {
filter: grayscale(100%);
}
现在我们给 body 元素添加一个 .gray 类,<body class="gray"> 就可实现整个网页置灰效果。
.gray {
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: grayscale(100%);
}
为了兼容 IE8 等其他低版本浏览器,我们可以加上浏览器前缀和 svg
(function setGray() {
var endTime = Date.parse("Apr 06 2077 00:00:01");
var timestamp = Date.parse(new Date());
if (timestamp <= endTime) {
document.querySelector('html').classList.add('gray');
}
})(); 🎜🎜🎜Anwendungsfälle🎜🎜🎜🎜Mehr intelligente Schatteneffekte🎜🎜🎜Beim Hinzufügen von Schatten zu Elementen, wir Im Allgemeinen verwenden Sie das Attribut
🎜🎜🎜Anwendungsfälle🎜🎜🎜🎜Mehr intelligente Schatteneffekte🎜🎜🎜Beim Hinzufügen von Schatten zu Elementen, wir Im Allgemeinen verwenden Sie das Attribut box-shadow, das mithilfe der Syntax von box-shadow(x offset, y offset, Blur size, Shadow size, color value, inset)< einfach zu einem Element hinzugefügt werden kann /code> Fügen Sie einen Schatteneffekt hinzu, aber <code>box-shadow hat auch einen Nachteil: Wenn Sie einem transparenten Bild einen Schatteneffekt hinzufügen, kann dieser nicht in das Element eindringen und kann nur der Box hinzugefügt werden Modell des transparenten Bildelements. Zu diesem Zeitpunkt kann die drop-shadow-Methode des filter-Attributs dieses Problem sehr gut lösen. Der dadurch hinzugefügte Schatten kann das Element durchdringen, anstatt ihn dem Element hinzuzufügen Box am Modellrand. 🎜🎜drop-shadow Abgesehen davon, dass der hinzugefügte Schatten transparente Elemente durchdringen kann, ist der Schatteneffekt derselbe wie bei box-shadow. Wenn der Browser Hardwarebeschleunigung unterstützt, verwenden Sie < The Der durch code>filter hinzugefügte Schatteneffekt wird realistischer sein. 🎜🎜Die Syntax von drop-shadow lautet wie folgt (sie ist genau die gleiche wie box-shadow, außer dass die Einstellung von inset nicht unterstützt wird): 🎜.container {
margin: 40px;
}
.button {
padding: 0.5em 0.5em;
background: #E0E0E0;
border-radius: 3px;
}
.button.dark {
background: #333;
}
.button:hover:not(.disabled) {
cursor: pointer;
border-radius: 3px;
filter: brightness(110%) saturate(140%);
}
.button.disabled {
filter: grayscale(100%);
}<div class="glass glass-by-filter"></div> <div class="glass glass-by-backdrop-filter"></div>
box-shadow und filter: drop-shadow zum Hinzufügen von Schatten zu transparenten Elementen: 🎜🎜< img title="162216997053386Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern" alt="Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern"/>🎜.glass {
height: 300px;
width: 300px;
border: 1px groove #EFEFEF;
border-radius: 12px;
background: rgba(242, 242, 242, 0.5);
box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),
0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),
0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}grayscale des Attributs filter verwenden. Sie kann die Graustufen des Elements anpassen, indem Sie filter: greyscale(100%)< festlegen /code> für das Seitenelement. Mit code> wird das Seitenelement ausgegraut. Im folgenden Beispiel gibt es die Tags <code>h1 und img unter dem Tag body, wie unten gezeigt, bevor der filter</code hinzugefügt wird > Stil. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.glass-by-filter {
z-index: 1;
box-sizing: border-box;
position: relative;
}
.glass-by-filter::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: inherit;
filter: blur(10px);
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜<img src="/static/imghw/default1.png" data-src="futurama.png" class="lazy" title="162216998776518Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern" alt="Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern"/>🎜🎜 Jetzt fügen wir dem <code>body-Element eine .gray-Klasse hinzu, um den Graueffekt zu erzielen gesamte Webseite. 🎜.glass-by-backdrop-filter {
backdrop-filter: blur(10px);
} 🎜🎜 Um mit anderen Browsern niedrigerer Versionen wie
🎜🎜 Um mit anderen Browsern niedrigerer Versionen wie IE8 kompatibel zu sein, können wir das Browser-Präfix und den svg-Filter hinzufügen. 🎜<form id="imageEditor">
<p>
<label for="gs">Grayscale</label>
<input id="gs" name="gs" type="range" min="0" max="100" value="0">
</p>
<p>
<label for="blur">Blur</label>
<input id="blur" name="blur" type="range" min="0" max="10" value="0">
</p>
<p>
<label for="br">Exposure</label>
<input id="br" name="br" type="range" min="0" max="200" value="100">
</p>
<p>
<label for="ct">Contrast</label>
<input id="ct" name="ct" type="range" min="0" max="200" value="100">
</p>
<p>
<label for="huer">Hue Rotate</label>
<input id="huer" name="huer" type="range" min="0" max="360" value="0">
</p>
<p>
<label for="opacity">Opacity</label>
<input id="opacity" name="opacity" type="range" min="0" max="100" value="100">
</p>
<p>
<label for="invert">Invert</label>
<input id="invert" name="invert" type="range" min="0" max="100" value="0">
</p>
<p>
<label for="saturate">Saturate</label>
<input id="saturate" name="saturate" type="range" min="0" max="500" value="100">
</p>
<p>
<label for="sepia">Sepia</label>
<input id="sepia" name="sepia" type="range" min="0" max="100" value="0">
</p>
<input type="reset" form="imageEditor" id="reset" value="Reset" />
</form>
<div id="imageContainer" class="center">
<img src="/static/imghw/default1.png" data-src="futurama.png" class="lazy" alt="Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern" >
</div>(function setGray() {
var endTime = Date.parse("Apr 06 2077 00:00:01");
var timestamp = Date.parse(new Date());
if (timestamp <= endTime) {
document.querySelector('html').classList.add('gray');
}
})();元素强调、高亮
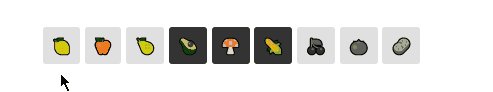
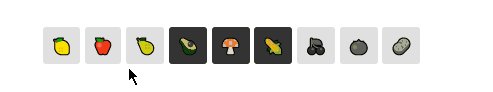
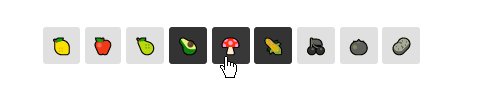
brightness 方法实现元素高亮的效果,可以应用到菜单栏、图片列表 hover 效果,来强调鼠标当前悬浮或选中的内容。下面是对一组按钮菜单栏添加 brightness 和 saturate 两个方法,通过改变亮度和饱和度来高亮元素。


.container {
margin: 40px;
}
.button {
padding: 0.5em 0.5em;
background: #E0E0E0;
border-radius: 3px;
}
.button.dark {
background: #333;
}
.button:hover:not(.disabled) {
cursor: pointer;
border-radius: 3px;
filter: brightness(110%) saturate(140%);
}
.button.disabled {
filter: grayscale(100%);
}毛玻璃效果
毛玻璃(Frosted glass)效果,顾名思义就是类似半透明毛玻璃的效果,在 iOS 系统、Windows 10 等系统 UI 中有广泛应用,使用毛玻璃效果可以增强视觉体验。在 《CSS揭秘》 等著作中也有系统讲解,下面是我对分别使用 filter: blur 和 backdrop-filter: blur两种方法实现这种效果的总结。
有两个含有相同类名 glass 的 p 元素,它们分别被添加两个类 glass-by-filter 和 glass-by-backdrop-filter 来区分两种方法。
<div class="glass glass-by-filter"></div> <div class="glass glass-by-backdrop-filter"></div>
通用样式,设置毛玻璃元素的大小、圆角等基本样式:
.glass {
height: 300px;
width: 300px;
border: 1px groove #EFEFEF;
border-radius: 12px;
background: rgba(242, 242, 242, 0.5);
box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),
0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),
0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}filter: blur 方法,给元素添加了一个 ::before 伪类设置 blur 方法并将其置于底层实现毛玻璃效果。
.glass-by-filter {
z-index: 1;
box-sizing: border-box;
position: relative;
}
.glass-by-filter::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: inherit;
filter: blur(10px);
}backdrop-filter: blur 直接在元素上添加 blur 方法实现毛玻璃效果。
.glass-by-backdrop-filter {
backdrop-filter: blur(10px);
}实现效果如下图所示(左:filter、右:backdrop-filter):

阅读扩展:毛玻璃边框效果:https://css-tricks.com/blurred-borders-in-css
艺术照!甚至可以实现简易版 insatagram
复古、版画、油画、漫画、液化、老照片、性冷淡、莫兰迪、赛博朋克、旺达幻视风格通通都可以实现!
通过结合使用 filter 的所有方法,可以搭配出任意自己想要的效果。以下是一个简单的 filter 方法调节器,可以调整每个方法的值,同时实时展示图片的滤镜效果。如下图所示。

页面主要代码如下,控制区 #imageEditor 是一个 form 表单,表单每一行分别控制一种filter方法的值,展示区 #imageContainer 内部包含一个 img 元素,产生的 filter 滤镜作用在该元素上。
<form id="imageEditor">
<p>
<label for="gs">Grayscale</label>
<input id="gs" name="gs" type="range" min="0" max="100" value="0">
</p>
<p>
<label for="blur">Blur</label>
<input id="blur" name="blur" type="range" min="0" max="10" value="0">
</p>
<p>
<label for="br">Exposure</label>
<input id="br" name="br" type="range" min="0" max="200" value="100">
</p>
<p>
<label for="ct">Contrast</label>
<input id="ct" name="ct" type="range" min="0" max="200" value="100">
</p>
<p>
<label for="huer">Hue Rotate</label>
<input id="huer" name="huer" type="range" min="0" max="360" value="0">
</p>
<p>
<label for="opacity">Opacity</label>
<input id="opacity" name="opacity" type="range" min="0" max="100" value="100">
</p>
<p>
<label for="invert">Invert</label>
<input id="invert" name="invert" type="range" min="0" max="100" value="0">
</p>
<p>
<label for="saturate">Saturate</label>
<input id="saturate" name="saturate" type="range" min="0" max="500" value="100">
</p>
<p>
<label for="sepia">Sepia</label>
<input id="sepia" name="sepia" type="range" min="0" max="100" value="0">
</p>
<input type="reset" form="imageEditor" id="reset" value="Reset" />
</form>
<div id="imageContainer" class="center">
<img src="/static/imghw/default1.png" data-src="futurama.png" class="lazy" alt="Werfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern" >
</div>function editImage() {
var gs = $("#gs").val(); // grayscale
var blur = $("#blur").val(); // blur
var br = $("#br").val(); // brightness
var ct = $("#ct").val(); // contrast
var huer = $("#huer").val(); // hue-rotate
var opacity = $("#opacity").val(); // opacity
var invert = $("#invert").val(); // invert
var saturate = $("#saturate").val(); // saturate
var sepia = $("#sepia").val(); // sepia
$("#imageContainer img").css(
"filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
$("#imageContainer img").css(
"-webkit-filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
}
// 当input值发生变化时即时应用滤镜
$("input[type=range]").change(editImage).mousemove(editImage);现在只是实现了滤镜的实时预览,后续待实现功能包括支持复杂的 svg 滤镜模版、导出下载等,完成这些步骤,以后照片添加滤镜再也不用下载其他 APP了。实例完整版代码:https://codepen.io/dragonir/pen/abJmqxM
节省空间,提高网页加载速度
实践证明,同一图片减小亮度和对比度及色相饱和度之后的体积与原图相比,可以减小很大一部分体积空间 2M 左右的图片经过弱化后保存,就可以压缩到 1M 左右。在网页中我们可以使用经过 弱化 的图片,然后通过 CSS filter 将其还原。这样就可以达到压缩资源体积,提升网页加载速度、提高用户体验的目的。
具体操作可阅读以下教程:
对比度交换技术:使用
CSS filter提高图像性能https://css-tricks.com/contrast-swap-technique-improved-image-performance-css-filters
兼容性
从 caniuse 查询结果可以看出,css filter 属性在现代浏览器中的支持性已经很好了,除了 IE 浏览器之外,其他浏览器中大多可以正常使用,必要时可添加浏览器内核前缀。但是官网也有以下3个issue 提示,相信后续随着浏览器的升级,这些问题也会被逐步修复:
- Wenn im Safari-Browser das untergeordnete Element einen Animationseffekt hat, wird der Filter nicht angewendet.
- Derzeit unterstützt kein Browser die
spread-radius-Methode desdrop-shadow-Filters.drop-shadow滤镜的spread-radius方法。 - 在
Edge浏览器中如果元素或子元素被设置了负值z-index,则无法应用滤镜。
总结
本篇文章只是简单列举了几种使用 CSS filter 常用的页面效果,其实 filter 的每一种内置方法都可以有无限可能的扩展应用,如 invert 反转色同样也可以应用到 hover 效果上、调整网页sepia 褐色值可以实现护眼效果等。只要发挥想象力和创造力,filter 都可以在实践中得到很好的应用。
以下一些例子就是很好的应用,大家有兴趣可以拓展阅读学习:
- 毛玻璃效果 https://codepen.io/KazuyoshiGoto/pen/nhstF
- 破碎玻璃效果 https://codepen.io/bajjy/pen/vwrKk
- 使用filter实现的hover效果 https://codepen.io/nxworld/details/ZYNOBZ
- 反色按钮 https://codepen.io/monkey-company/pen/zZZvRp
- 老照片 https://codepen.io/dudleystorey/pen/pKoqa
- 高级版filter编辑器:https://codepen.io/stoumann/pen/MWeNmyb
最后附上一张用上面滤镜编辑器调出来的 复古莫兰迪色性冷淡油画效果 滤镜图片。(哇塞,这也太哇塞了吧,CSS 绝绝子 yyds
Edge-Browser ein Element oder Unterelement auf einen negativen Z-Index eingestellt ist, kann der Filter nicht angewendet werden. Zusammenfassung
Dieser Artikel listet lediglich einige häufig verwendete Seiteneffekte auf, dieMattglas-Effekt https://codepen.io/KazuyoshiGoto/pen/nhstFCSS-Filterverwenden. Tatsächlich gibt es jede integrierte Methode vonfilterUnzählige mögliche Erweiterungsanwendungen, wie z. B.invert. Die Inversionsfarbe kann auch auf denhover-Effekt angewendet werden, und der Braunwert vonsepiakann sein auf der Webseite angepasst werden. Solange Sie Ihrer Fantasie und Kreativität freien Lauf lassen, kannfilterin der Praxis gut eingesetzt werden. Die folgenden Beispiele sind gute Anwendungen. Wenn Sie interessiert sind, können Sie Ihr Lesen und Lernen erweitern:
Broken-Glass-Effekt https://. codepen.io/ bajjy/pen/vwrKk
Hover-Effekt erzielt mit Filter https://codepen.io/nxworld/details/ZYNOBZ🎜🎜Schaltfläche „Umgekehrte Farbe“ https://codepen.io/monkey-company/pen/zZZvRp🎜 🎜Altes Foto https://codepen.io/dudleystorey/pen/pKoqa🎜🎜Erweiterter Filtereditor: https://codepen.io/stoumann/pen/MWeNmyb🎜🎜Das letzte Foto wird mit dem obigen Filter bearbeitet Das FilterbildRetro-Morandi-Kaltölgemäldeeffekt wurde vom Gerät angepasst. (Wow, das ist so wow, CSS Jue Juezi yyds)🎜🎜🎜🎜🎜🎜Originaladresse: https://segmentfault.com/a/1190000040058430 🎜🎜Autor : Dragonir🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWerfen wir einen Blick auf die magischen Einsatzmöglichkeiten von CSS-Filtern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Kann Golang als Frontend verwendet werden?
Jun 06, 2023 am 09:19 AM
Kann Golang als Frontend verwendet werden?
Jun 06, 2023 am 09:19 AM
Golang kann als Front-End verwendet werden. Golang ist eine sehr vielseitige Programmiersprache, mit der verschiedene Arten von Anwendungen entwickelt werden können, einschließlich Front-End-Anwendungen Eine Reihe von Problemen, die durch Sprachen wie JavaScript verursacht werden. Zum Beispiel Probleme wie schlechte Typsicherheit, geringe Leistung und schwierig zu wartender Code.
![So beheben Sie den Fehler „[Vue-Warnung]: Fehler beim Auflösen des Filters'.](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) So beheben Sie den Fehler „[Vue-Warnung]: Fehler beim Auflösen des Filters'.
Aug 19, 2023 pm 03:33 PM
So beheben Sie den Fehler „[Vue-Warnung]: Fehler beim Auflösen des Filters'.
Aug 19, 2023 pm 03:33 PM
Methoden zur Behebung des Fehlers „[Vuewarn]:Failedtoresolvefilter“ Während des Entwicklungsprozesses mit Vue stoßen wir manchmal auf eine Fehlermeldung: „[Vuewarn]:Failedtoresolvefilter“. Diese Fehlermeldung tritt normalerweise auf, wenn wir in der Vorlage einen undefinierten Filter verwenden. In diesem Artikel wird erläutert, wie dieser Fehler behoben werden kann, und es werden entsprechende Codebeispiele aufgeführt. Wenn wir in Vue sind





