 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So legen Sie Text fest, der in CSS nicht mehr ausgeblendet ist
So legen Sie Text fest, der in CSS nicht mehr ausgeblendet ist
So legen Sie Text fest, der in CSS nicht mehr ausgeblendet ist
So stellen Sie ein, dass der Text in CSS ausgeblendet wird: Erstellen Sie zuerst eine neue HTML-Datei. Verwenden Sie dann das div-Tag, um eine Textzeile zu erstellen. Setzen Sie dann das Klassenattribut des div-Tags auf txtdiv. versteckt“ in CSS, um zu erkennen, dass der Text im div Wenn er die Breite überschreitet, wird er einfach ausgeblendet und nicht angezeigt.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie der überschüssige Teil im CSS ausgeblendet wird.

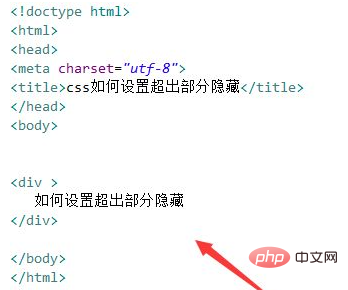
Verwenden Sie in der Datei test.html ein div-Tag, um eine Textzeile zum Testen zu erstellen.

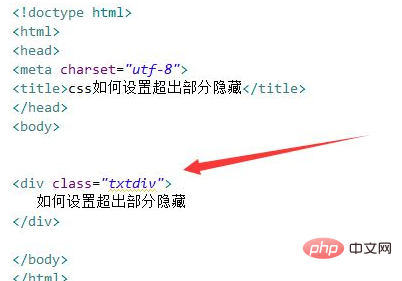
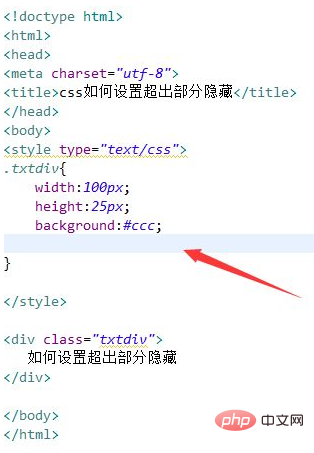
Setzen Sie in der Datei test.html das Klassenattribut des div-Tags auf txtdiv, das zur Definition seines Stils über diese Klasse unten verwendet wird.

Legen Sie im CSS-Tag den Stil der Div-Through-Klasse fest, definieren Sie die Breite auf 100 Pixel, die Höhe auf 25 Pixel und die Hintergrundfarbe auf Grau.

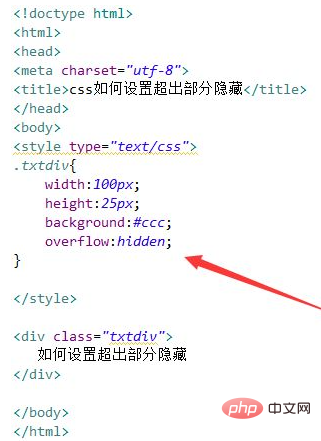
Verwenden Sie im CSS-Tag „overflow:hidden“, um es so einzustellen, dass es ausgeblendet und nicht angezeigt wird, wenn der Text im div die Breite überschreitet.

Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie Text fest, der in CSS nicht mehr ausgeblendet ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie man mit H5 Fortschrittsbalken macht
Apr 06, 2025 pm 12:09 PM
Wie man mit H5 Fortschrittsbalken macht
Apr 06, 2025 pm 12:09 PM
Erstellen Sie eine Fortschrittsleiste mit HTML5 oder CSS: Erstellen Sie einen Fortschrittsbalkenbehälter. Stellen Sie die Fortschrittsbalkenbreite ein. Erstellen Sie interne Elemente der Fortschrittsleiste. Legt die interne Elementbreite der Fortschrittsleiste fest. Verwenden Sie JavaScript, CSS oder Fortschrittsbalkenbibliothek, um den Fortschritt anzuzeigen.
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 So setzen Sie die H5 -Tabellenrandgrenze
Apr 06, 2025 pm 12:18 PM
So setzen Sie die H5 -Tabellenrandgrenze
Apr 06, 2025 pm 12:18 PM
Setzen Sie in HTML die H5-Tabellengrenzen durch CSS: Führen Sie ein CSS-Stilblatt ein, stylen Sie den Rand mit den Randattributen (einschließlich der Unterpropertien von Grenzbreiten, Grenzstilen und Grenzfarben) und wenden Sie den Stil auf die Tischelemente an. Darüber hinaus können bestimmte Grenzstile festgelegt werden, z.
 So lösen Sie das H5 -Kompatibilitätsproblem
Apr 06, 2025 pm 12:36 PM
So lösen Sie das H5 -Kompatibilitätsproblem
Apr 06, 2025 pm 12:36 PM
Zu den Lösungen für H5 -Kompatibilitätsprobleme gehören: Verwenden von Responsive Design, mit dem Webseiten Layouts entsprechend der Bildschirmgröße anpassen können. Verwenden Sie Cross-Browser-Test-Tools, um die Kompatibilität vor der Freigabe zu testen. Verwenden Sie Polyfill, um neue APIs für ältere Browser zu unterstützen. Befolgen Sie die Webstandards und verwenden Sie effektive Code und Best Practices. Verwenden Sie CSS -Präprozessoren, um den CSS -Code zu vereinfachen und die Lesbarkeit zu verbessern. Optimieren Sie die Bilder, reduzieren Sie die Größe der Webseiten und beschleunigen Sie das Laden. Aktivieren Sie HTTPS, um die Sicherheit der Website zu gewährleisten.
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.
 So erstellen Sie das Dropdown-Menü H5
Apr 06, 2025 pm 12:24 PM
So erstellen Sie das Dropdown-Menü H5
Apr 06, 2025 pm 12:24 PM
Das Dropdown-Menü "H5 erstellen" enthält die folgenden Schritte: Erstellen Sie eine Dropdown-Liste, wenden Sie einen CSS-Stil an, fügen Sie Umschalteffekte hinzu und verwandeln Sie Benutzerauswahl. Die spezifischen Schritte sind wie folgt: Erstellen Sie HTML, um eine Dropdown-Liste zu erstellen. Verwenden Sie CSS, um das Erscheinungsbild des Dropdown-Menüs anzupassen. Verwenden Sie JavaScript oder CSS, um den Switching -Effekt zu erreichen. Hören Sie sich Änderungsereignisse an, um die Benutzerauswahl zu bewältigen.
 Wie man die H5 -Fortschrittsleiste macht
Apr 06, 2025 am 11:54 AM
Wie man die H5 -Fortschrittsleiste macht
Apr 06, 2025 am 11:54 AM
Es gibt zwei Möglichkeiten, eine H5 -Fortschrittsleiste zu erstellen: Verwenden von HTML -Fortschrittsbalkenelementen und Verwendung von JavaScript, um eine Fortschrittsleiste zu erstellen. Bei der HTML -Fortschritts -Elemente -Methode erstellen Sie ein Fortschrittsbalkenelement und das Festlegen des maximalen und aktuellen Werts, während die JavaScript -Methode das Erstellen eines Fortschrittsbalken -Containers und eine Funktion umfasst, die die Fortschrittsleiste aktualisiert.





