So stellen Sie Composer so ein, dass er global verfügbar ist
Die folgende Tutorial-Kolumne von composer zeigt Ihnen, wie Sie Composer so einstellen, dass er weltweit verfügbar ist. Ich hoffe, dass es für Freunde hilfreich ist, die es benötigen!
Composer ist in zwei Arten unterteilt:
Die erste: Teilinstallation:
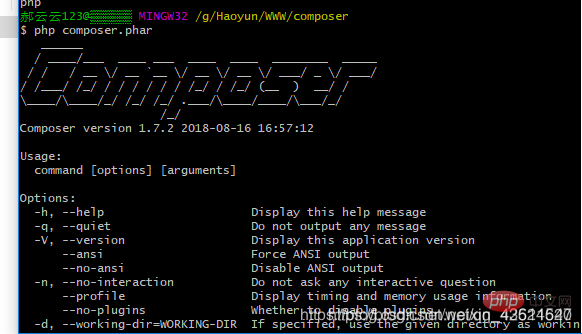
Kopieren Sie die Composer.phar-Datei in ein beliebiges Verzeichnis, z. B. das Stammverzeichnis des Projekts, und verwenden Sie dann den Befehl php Composer.char Verwenden Sie Composer
Zweiter Typ: Globale Installation
Wie bedient man das Windows-System?
Kopieren Sie Composer.char in das gleiche Verzeichnis wie php.exe.
Erstellen Sie eine neue Composer.bat-Datei und speichern Sie den folgenden Code in der Datei wurde erfolgreich installiert. Okay?

Das obige ist der detaillierte Inhalt vonSo stellen Sie Composer so ein, dass er global verfügbar ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So bauen Sie schnell Laravelcms mit Komponisten: MKI-Labs/Espresso Praktische Erfahrung
Apr 18, 2025 am 07:36 AM
So bauen Sie schnell Laravelcms mit Komponisten: MKI-Labs/Espresso Praktische Erfahrung
Apr 18, 2025 am 07:36 AM
Ich habe ein schwieriges Problem bei der Entwicklung eines neuen Laravel-Projekts gestoßen: So erstellen Sie schnell ein voll funktionsfähiges und einfach zu verwaltetes Inhaltsverwaltungssystem (CMS). Ich habe mehrere Lösungen ausprobiert, aber alle haben aufgrund komplexer Konfiguration und unbequemer Wartung aufgegeben. Bis ich das LaravelCMS-Paket MKI-Labs/Espresso entdeckte, das nicht nur einfach zu installieren, sondern auch leistungsstarke Funktionen und intuitive Verwaltungsschnittstellen bietet, die mein Problem vollständig gelöst haben.
 Praktische Erfahrung in der Erstellung effizienter Befehlszeilenschnittstellen mithilfe der Symfony/Console -Bibliothek
Apr 18, 2025 am 07:30 AM
Praktische Erfahrung in der Erstellung effizienter Befehlszeilenschnittstellen mithilfe der Symfony/Console -Bibliothek
Apr 18, 2025 am 07:30 AM
In der Projektentwicklung ist es häufig erforderlich, Befehlszeilen-Tools zu erstellen, um die täglichen Aufgaben zu vereinfachen oder Prozesse zu automatisieren. Das Erstellen einer Befehlszeilenschnittstelle, die schön und leicht zu testen ist, ist jedoch nicht einfach. Vor kurzem habe ich dieses Problem gestoßen, als ich ein Projekt entwickelt habe, für das Befehlszeilen -Tools erforderlich sind. Nach einiger Erkundung fand ich die Symfony/Console -Bibliothek, die den Erstellungsprozess von Befehlszeilenschnittstellen erheblich vereinfacht.
 Verwenden von Komponisten zur Lösung der Abhängigkeitsinjektion: Anwendung der PSR-11-Containerschnittstelle
Apr 18, 2025 am 07:39 AM
Verwenden von Komponisten zur Lösung der Abhängigkeitsinjektion: Anwendung der PSR-11-Containerschnittstelle
Apr 18, 2025 am 07:39 AM
Bei der Entwicklung eines großen PHP -Projekts habe ich ein häufiges, aber schwieriges Problem gestoßen: So verwalten und injizieren Sie Abhängigkeiten effektiv. Zunächst habe ich versucht, globale Variablen und manuelle Injektion zu verwenden, dies erhöhte jedoch nicht nur die Komplexität des Codes, sondern führte auch leicht zu Fehlern. Schließlich habe ich dieses Problem erfolgreich gelöst, indem ich die PSR-11-Containerschnittstelle und die Leistung des Komponisten verwendete.
 So verwenden Sie Komponist, um das Problem der Stapelverarbeitung von Daten im Rahmen von YII -Framework zu lösen
Apr 18, 2025 am 07:54 AM
So verwenden Sie Komponist, um das Problem der Stapelverarbeitung von Daten im Rahmen von YII -Framework zu lösen
Apr 18, 2025 am 07:54 AM
Bei der Entwicklung von YII -Framework -Projekten begegnen Sie häufig Situationen, in denen Sie eine große Datenmenge aus der Datenbank erhalten müssen. Wenn nicht geeignete Maßnahmen ergriffen werden, kann das direkte Erhalten aller Daten einen Speicherüberlauf verursachen und die Programmleistung beeinflussen. Kürzlich, als ich ein Projekt auf einer großen E-Commerce-Plattform zu tun hatte, habe ich dieses Problem gestoßen. Nach einiger Forschung und Versuch löste ich das Problem schließlich über die Erweiterungsbibliothek von Pavle/Yii-Batch-Result.
 So verwenden Sie Komponist, um HTTP -Anforderungsprobleme zu beheben: Ein praktischer Leitfaden zur Yiche/HTTP -Bibliothek
Apr 18, 2025 am 08:06 AM
So verwenden Sie Komponist, um HTTP -Anforderungsprobleme zu beheben: Ein praktischer Leitfaden zur Yiche/HTTP -Bibliothek
Apr 18, 2025 am 08:06 AM
Während der Entwicklung sind häufig HTTP -Anfragen erforderlich, um Daten zu erhalten, Daten zu senden oder mit externen APIs zu interagieren. Wenn jedoch komplexe Netzwerkumgebungen konfrontiert und die Anforderungen an die Anforderung konfrontiert sind, wird die effiziente Bearbeitung von HTTP -Anforderungen zur Herausforderung. Ich habe ein Problem in einem Projekt gestoßen: Ich muss häufig Anfragen an verschiedene APIs senden und die Anfragen protokollieren, um die nachfolgende Debugging und Analyse zu erleichtern. Nachdem ich mehrere Methoden ausprobiert hatte, entdeckte ich die Yiche/HTTP -Bibliothek. Es vereinfacht nicht nur die Verarbeitung von HTTP -Anforderungen, sondern bietet auch dynamische Protokollierungsfunktionen, wodurch die Entwicklungseffizienz stark verbessert wird.
 Verbessern Sie die Zugänglichkeit der Silverstripe -Website: Installation und Verwendung des Flying Focus -Moduls
Apr 18, 2025 am 08:09 AM
Verbessern Sie die Zugänglichkeit der Silverstripe -Website: Installation und Verwendung des Flying Focus -Moduls
Apr 18, 2025 am 08:09 AM
Bei der Entwicklung eines staatlichen Website -Projekts habe ich auf ein schwieriges Problem gestoßen: wie die Zugänglichkeit der Website verbessert werden kann, um die Anforderungen verschiedener Benutzer zu erfüllen, insbesondere für sehbehinderte Benutzer, das Navigieren und Betrieb auf der Website kann sehr schwierig sein. Nachdem ich mehrere Methoden ausprobiert hatte, fand ich eine JavaScript -Bibliothek namens FlyingFocus, die die Zugänglichkeit der Website erheblich verbessert. Es ist jedoch eine Herausforderung, es in die Silverstripe -Website zu integrieren. Glücklicherweise fand ich das Dia-NZ/Silverstripe-Focus-Modul, das den Integrationsprozess von FlyingFocus vereinfachte und mein Puzzle löste.
 Nutzung und Alternativen zur otrance -Übersetzungsplattform
Apr 18, 2025 am 08:45 AM
Nutzung und Alternativen zur otrance -Übersetzungsplattform
Apr 18, 2025 am 08:45 AM
Bei der Projektentwicklung ist häufig mehrsprachige Unterstützung erforderlich, und Otrance war einst eine sehr beliebte Lösung. Vor kurzem stellte ich jedoch fest, dass das Otrance -Projekt nicht mehr gepflegt und aktualisiert wird, was mich gezwungen hat, neue Alternativen zu finden, um die Projektbedürfnisse zu erfüllen. Glücklicherweise bietet Composer eine bequeme Möglichkeit, alternative Übersetzungsplattformen zu verwalten und zu installieren.
 Lösen
Apr 18, 2025 am 09:24 AM
Lösen
Apr 18, 2025 am 09:24 AM
Bei der Entwicklung von Websites mit CraftCMS stoßen Sie häufig mit Ressourcendateiproblemen, insbesondere wenn Sie häufig CSS und JavaScript -Dateien aktualisieren, alte Versionen von Dateien möglicherweise weiterhin vom Browser zwischengespeichert. Dieses Problem wirkt sich nicht nur auf die Benutzererfahrung aus, sondern erhöht auch die Schwierigkeit der Entwicklung und des Debuggens. Kürzlich habe ich in meinem Projekt ähnliche Probleme gestoßen, und nach einigen Erkundungen fand ich das Plugin Wiejeben/Craft-Laravel-Mix, das mein Caching-Problem perfekt löste.




