So deklarieren Sie die Boxelastizität in CSS3
css3 deklariert die Boxflexibilität, indem es den Wert des Anzeigeattributs auf Flex oder Inline-Flex setzt. Die Flex-Box besteht aus einem Flex-Container (Flex-Container) und einem Flex-Unterelement (Flex-Item). Der Flex-Container enthält ein oder mehrere Flex-Unterelemente.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Flexible Box besteht aus Flex-Container und Flex-Artikel.
Ein flexibler Container wird als flexibler Container definiert, indem der Wert der Anzeigeeigenschaft auf Flex oder Inline-Flex gesetzt wird. Ein Flex-Container enthält ein oder mehrere untergeordnete Flex-Elemente.
Hinweis: Außerhalb des flexiblen Containers und innerhalb der flexiblen untergeordneten Elemente werden die Elemente normal gerendert. Die Flex-Box definiert nur, wie die untergeordneten Flex-Elemente innerhalb des Flex-Containers angeordnet sind.
Flexible untergeordnete Elemente werden normalerweise in einer Zeile innerhalb der Flexbox angezeigt. Standardmäßig gibt es nur eine Zeile pro Container.
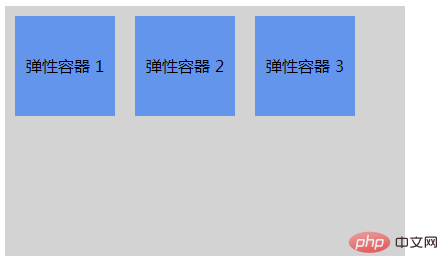
Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">弹性容器 1</div>
<div class="flex-item">弹性容器 2</div>
<div class="flex-item">弹性容器 3</div>
</div>
</body>
</html>
</html>Effekt:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo deklarieren Sie die Boxelastizität in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Dieses Tutorial zeigt, dass professionelle JavaScript-Formulare mithilfe des Frameworks Smart Forms erstellt werden (Hinweis: Nicht mehr verfügbar). Während der Rahmen selbst nicht verfügbar ist, bleiben die Prinzipien und Techniken für andere Formbauer relevant.
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Dies ist der 3. Beitrag in einer kleinen Serie, die wir in Form von Barrierefreiheit gemacht haben. Wenn Sie den zweiten Beitrag verpasst haben, lesen Sie "Verwalten des Benutzerfokus mit: Fokus-Sichtbar". In
 Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Der Aufbau eines Inline -Texteditors ist nicht trivial. Der Prozess beginnt damit, dass das Zielelement bearbeitbar wird und potenzielle SyntaxE -Ausnahmen behandelt. Erstellen Sie Ihren Editor Um diesen Editor zu erstellen, müssen Sie den Inhalt dynamisch ändern
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
In diesem Artikel werden die auf dem Envato -Markt verfügbaren Top -Skripte für PHP -Formulierungen untersucht und deren Funktionen, Flexibilität und Design verglichen. Lassen Sie uns vor dem Tauchen in bestimmte Optionen verstehen, was ein PHP -Formular Builder ist und warum Sie einen verwenden würden. Eine PHP -Form
 Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Dieses Tutorial führt Sie durch das Erstellen eines Datei -Upload -Systems mit Node.js, Express und Multer. Wir werden die Hoch- und mehrere Datei -Uploads behandeln und sogar das Speichern von Bildern in einer MongoDB -Datenbank zum späteren Abrufen demonstrieren. Richten Sie zunächst Ihr Projec ein






