 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche Pseudoklassen werden zu HTML5/CSS3 hinzugefügt?
Welche Pseudoklassen werden zu HTML5/CSS3 hinzugefügt?
Welche Pseudoklassen werden zu HTML5/CSS3 hinzugefügt?
Die neuen Pseudoklassen sind: „:first-child“, „:last-child“, „:nth-child(n)“, „:link“, „:visited“, „:active“, „: „hover“, „:focus“, „:not()“ usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Struktureller Pseudoklassenselektor
:first-child Der erste untergeordnete Knoten, :last-child Der letzte untergeordnete Knoten, :nth-child(n) Der n-te untergeordnete Knoten, :nth-last-child(n ) vorletzter n-ter untergeordneter Knoten, :only-child der einzige untergeordnete Knoten
:nth-child(n), :nth-last-child(n) haben auch einige spezielle Verwendungsmöglichkeiten, um die Auswahl durch Dinge in Klammern einzuschränken:
1 /event: das ungerade/gerade Element
2. xn+y: das xn+y-Element
Über den Code gibt es nicht viel zu sagen. Im Folgenden wird der Pseudoklassenselektor für das li-Tag festgelegt
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
li:first-child {
border: 1px solid black;
}
li:last-child {
background-color: #aaa;
}
li:nth-child(2) {
color: #888;
}
li:nth-last-child(2) {
font-weight: bold;
}
span:only-child {
font-size: 30pt;
}
</style>
</head>
<body>
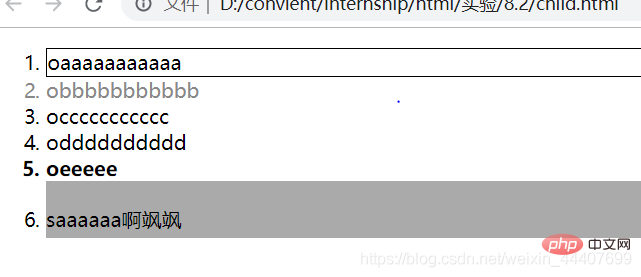
<ol>
<li>oaaaaaaaaaaa</li>
<li>obbbbbbbbbbb</li>
<li>occccccccccc</li>
<li>odddddddddd</li>
<li>oeeeee</li>
<li><span id="andorid"></span>saaaaaa啊飒飒</li>
</ol>
</body>
</html> 
Sie können verschiedene Effekte sehen
UI-Elementstatus-Pseudoklassenselektor
:link (das Element, bevor es besucht wurde (normalerweise nur ein Hyperlink)), :visited (wurde besucht, Element (normalerweise nur ein Hyperlink)) , :active (das Element, auf das zugegriffen wird, befindet sich zwischen dem Mausklick und dem Loslassen (normalerweise nur ein Hyperlink)), :hover (das Element im Maus-Hover-Zustand), :focus (Element, das den Fokus erhalten hat)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.a {
font-size: 50px;
}
.a:link {
color: red;
}
.a:visited {
color: grey;
}
.a:active {
color: green;
}
.b {
height: 40px;
width: 200px;
}
.b:focus {
background-color: blue;
}
.c {
height: 40px;
width: 60px;
}
.c:hover {
background-color: skyblue;
}
</style>
</head>
<body>
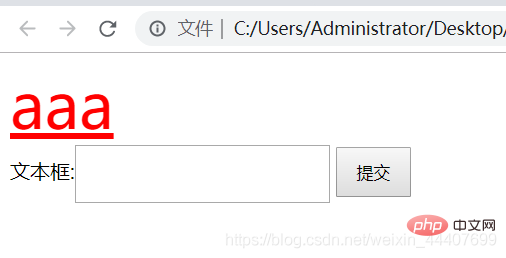
<a href="#" class="a">aaa</a>
<form action="#">
文本框:<input type="text" name="aaa" class="b" />
<input type="submit" value="提交" class="c" />
</form>
</body>
</html>Das ist wie es am Anfang aussieht

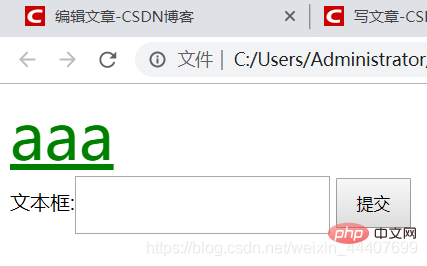
Wenn wir auf den Hyperlink klicken

Nach dem Klicken

Schauen Sie sich als nächstes das Textfeld an, wenn wir den Fokus auf das Textfeld legen (das ist, der eingabebereite Zustand des Textfelds), erhalten wir: den Stil im Fokus

Schauen Sie sich die Schaltfläche noch einmal an. Wenn die Maus über der Schaltfläche schwebt, erhalten wir: den Stil im Hover (da der Autor Wenn Sie einen Screenshot machen möchten, kann der Cursor beim Aufnehmen eines Screenshots nicht erfasst werden, daher ist der Cursor im Bild nicht zu sehen li:not(#a){ }Ändern Sie alle Elementblöcke, die mit dem li-Selektor, aber nicht mit der ID von a übereinstimmen.
 Empfohlenes Lernen:
Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonWelche Pseudoklassen werden zu HTML5/CSS3 hinzugefügt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



