 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Welche drei häufig verwendeten Listen werden in der HTML-Sprache verwendet?
Welche drei häufig verwendeten Listen werden in der HTML-Sprache verwendet?
Welche drei häufig verwendeten Listen werden in der HTML-Sprache verwendet?
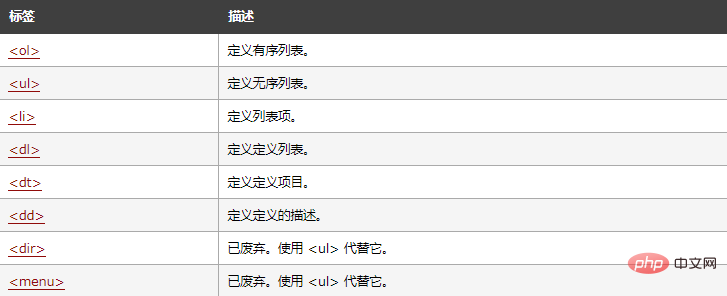
Häufig verwendete Listen sind: 1. Geordnete Liste, die Elemente sind im li-Tag-Paar enthalten und werden durch ol definiert. 2. Ungeordnete Liste, die Elemente sind im li-Tag-Paar enthalten und werden durch ul definiert . Benutzerdefinierte Liste, die Elemente sind im dt-Tag-Paar enthalten, „
“ entspricht jeder Definition des Definitionselements und die benutzerdefinierte Liste ist mit „“ definiert ;".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Geordnete Liste, die Listenelemente sind im Tag-Paar
Listenelemente Absätze, Zeilenumbrüche, Bilder, Links, andere Listen usw. können intern verwendet werden.
Zum Beispiel:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
Effekt:

Ungeordnete Liste, die Listenelemente sind im Tag-Paar
- , Symboleinzug vor Elementen
Absätze, Zeilenumbrüche, Bilder, Links, andere Listen usw. können innerhalb von Listenelementen verwendet werden.
Zum Beispiel:
<ul> <li>Coffee</li> <li>Milk</li> </ul>
Effekt:

Benutzerdefinierte Liste, die Listenelemente sind im Tag-Paar
enthalten, das jeweils dem entspricht Definitionselement Eine Definition, die benutzerdefinierte Liste wird mitAbsätze, Zeilenumbrüche, Bilder, Links, andere Listen usw. können innerhalb der Liste verwendet werden Artikel.
Zum Beispiel:
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
Effekt:

Erweiterung:
Listen-Tag

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWelche drei häufig verwendeten Listen werden in der HTML-Sprache verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So entfernen Sie eckige Klammern mit Python aus einer Liste
Sep 05, 2023 pm 07:05 PM
So entfernen Sie eckige Klammern mit Python aus einer Liste
Sep 05, 2023 pm 07:05 PM
Python ist eine sehr nützliche Software, die je nach Bedarf für viele verschiedene Zwecke eingesetzt werden kann. Python kann in der Webentwicklung, Datenwissenschaft, maschinellem Lernen und vielen anderen Bereichen eingesetzt werden, die eine Automatisierung erfordern. Es verfügt über viele verschiedene Funktionen, die uns bei der Ausführung dieser Aufgaben helfen. Python-Listen sind eine der sehr nützlichen Funktionen von Python. Wie der Name schon sagt, enthält eine Liste alle Daten, die Sie speichern möchten. Es handelt sich im Grunde um eine Reihe verschiedener Arten von Informationen. Verschiedene Möglichkeiten, eckige Klammern zu entfernen Häufig stoßen Benutzer auf die Situation, dass Listenelemente in eckigen Klammern angezeigt werden. In diesem Artikel erfahren Sie, wie Sie diese Klammern entfernen, um Ihren Eintrag besser sehen zu können. Eine der einfachsten Möglichkeiten, Klammern in Zeichenfolgen und Ersetzungsfunktionen zu entfernen, finden Sie in
 So zählen Sie die Anzahl der Elemente in einer Liste mit der Funktion count() von Python
Nov 18, 2023 pm 02:53 PM
So zählen Sie die Anzahl der Elemente in einer Liste mit der Funktion count() von Python
Nov 18, 2023 pm 02:53 PM
Um die Anzahl der Elemente in einer Liste mit der Funktion count() von Python zu zählen, sind bestimmte Codebeispiele erforderlich. Als leistungsstarke und leicht zu erlernende Programmiersprache bietet Python viele integrierte Funktionen zur Verarbeitung unterschiedlicher Datenstrukturen. Eine davon ist die Funktion count(), mit der sich die Anzahl der Elemente in einer Liste zählen lässt. In diesem Artikel erklären wir die Verwendung der count()-Funktion im Detail und stellen spezifische Codebeispiele bereit. Die Funktion count() ist eine in Python integrierte Funktion, mit der ein bestimmter Wert berechnet wird
 So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste auf dem iPhone in iOS17. Das Erstellen einer Einkaufsliste in der Erinnerungen-App ist sehr einfach. Sie fügen einfach eine Liste hinzu und füllen sie mit Ihren Artikeln. Die App sortiert Ihre Artikel automatisch in Kategorien und Sie können sogar mit Ihrem Partner oder Ihrer Wohnungspartnerin zusammenarbeiten, um eine Liste der Dinge zu erstellen, die Sie im Geschäft kaufen müssen. Hier sind die vollständigen Schritte dazu: Schritt 1: iCloud-Erinnerungen aktivieren So seltsam es auch klingen mag, Apple sagt, dass Sie Erinnerungen von iCloud aktivieren müssen, um eine Einkaufsliste unter iOS17 zu erstellen. Hier sind die Schritte dafür: Gehen Sie zur App „Einstellungen“ auf Ihrem iPhone und tippen Sie auf [Ihr Name]. Wählen Sie als Nächstes i aus
 Können wir einen Nullwert in die Java-Liste einfügen?
Aug 20, 2023 pm 07:01 PM
Können wir einen Nullwert in die Java-Liste einfügen?
Aug 20, 2023 pm 07:01 PM
LösungJa, wir können den Nullwert ganz einfach mit der Methode add() einfügen. Wenn die Listenimplementierung Null nicht unterstützt, löst sie eine NullPointerException aus. Syntaxbooleanadd(Ee) Hängt das angegebene Element an das Ende dieser Liste an. Typparameter E – Der Laufzeittyp des Elements. Parameter e – Element, das an diese Liste angehängt werden soll
 So erstellen Sie eine Einkaufsliste: Verwenden Sie die Erinnerungen-App für das iPhone
Dec 01, 2023 pm 03:37 PM
So erstellen Sie eine Einkaufsliste: Verwenden Sie die Erinnerungen-App für das iPhone
Dec 01, 2023 pm 03:37 PM
In iOS 17 hat Apple der Erinnerungs-App eine praktische kleine Listenfunktion hinzugefügt, die Ihnen beim Lebensmitteleinkauf hilft. Lesen Sie weiter, um zu erfahren, wie Sie es verwenden und Ihren Weg zum Geschäft verkürzen. Wenn Sie eine Liste mit dem neuen Listentyp „Lebensmittel“ (außerhalb der USA „Shopping“ genannt) erstellen, können Sie eine Vielzahl von Lebensmitteln und Lebensmitteln eingeben und diese automatisch nach Kategorien organisieren lassen. Diese Organisation macht es einfacher, im Supermarkt oder beim Einkaufen zu finden, was Sie brauchen. Zu den in Warnungen verfügbaren Kategorietypen gehören Obst und Gemüse, Brot und Getreide, Tiefkühlkost, Snacks und Süßigkeiten, Fleisch, Milchprodukte, Eier und Käse, Backwaren, Backwaren, Haushaltsprodukte, Körperpflege und Wellness sowie Wein, Bier und Spirituosen. Folgendes wird in iOS17 erstellt
 Was ist der Unterschied zwischen Del und remove() für Listen in Python?
Sep 12, 2023 pm 04:25 PM
Was ist der Unterschied zwischen Del und remove() für Listen in Python?
Sep 12, 2023 pm 04:25 PM
Bevor wir die Unterschiede besprechen, wollen wir zunächst verstehen, was Del und Remove() in Python-Listen sind. Schlüsselwort „del“ in der Python-Liste Das Schlüsselwort „del“ in Python wird verwendet, um ein oder mehrere Elemente aus einer Liste zu löschen. Wir können auch alle Elemente löschen, also die gesamte Liste löschen. Beispiel für die Verwendung des Schlüsselworts del zum Löschen von Elementen aus einer Python-Liste #CreateaListmyList=["Toyota", "Benz", "Audi", "Bentley"]print("List="
 Erstellen Sie mit Python mehrere Verzeichnisse aus einer Liste
Sep 08, 2023 am 08:21 AM
Erstellen Sie mit Python mehrere Verzeichnisse aus einer Liste
Sep 08, 2023 am 08:21 AM
Aufgrund seiner Einfachheit und Vielseitigkeit hat sich Python zu einer der beliebtesten Programmiersprachen für verschiedene Anwendungen entwickelt. Egal, ob Sie ein erfahrener Entwickler sind oder gerade erst mit dem Codieren beginnen, Python bietet eine breite Palette an Funktionen und Bibliotheken, die komplexe Aufgaben bewältigbar machen. In diesem Artikel untersuchen wir ein praktisches Szenario, in dem Python uns helfen kann, indem es den Prozess der Erstellung mehrerer Verzeichnisse basierend auf einer Liste automatisiert. Durch die Nutzung der Leistungsfähigkeit der in Python integrierten Module und Techniken können wir diese Aufgabe effizient und ohne manuelle Eingriffe erledigen. In diesem Tutorial befassen wir uns mit dem Problem der Erstellung mehrerer Verzeichnisse und stellen Ihnen verschiedene Möglichkeiten zur Lösung dieses Problems mit Python vor. Am Ende dieses Artikels liegt unser Ziel bei Ihnen
 Die Liste der drahtlosen Win7-Netzwerke kann nicht angezeigt werden
Dec 22, 2023 am 08:07 AM
Die Liste der drahtlosen Win7-Netzwerke kann nicht angezeigt werden
Dec 22, 2023 am 08:07 AM
Um vielen Menschen das mobile Arbeiten zu erleichtern, sind viele Notebooks mit drahtlosen Netzwerkfunktionen ausgestattet, aber einige Computer können die WLAN-Liste nicht anzeigen. Jetzt werde ich Ihnen zeigen, wie Sie mit diesem Problem umgehen können. Die Liste der drahtlosen Netzwerke kann in Win7 nicht angezeigt werden. 1. Klicken Sie mit der rechten Maustaste auf das Netzwerksymbol in der unteren rechten Ecke Ihres Computers und wählen Sie „Netzwerk- und Freigabecenter öffnen“. Klicken Sie nach dem Öffnen links auf „Adaptereinstellungen ändern“. Klicken Sie nach dem Öffnen mit der rechten Maustaste, um den drahtlosen Netzwerkadapter auszuwählen, und wählen Sie „Diagnose“. 3. Warten Sie auf die Diagnose. Wenn das System ein Problem diagnostiziert, beheben Sie es. 4. Nachdem die Reparatur abgeschlossen ist, können Sie die WLAN-Liste sehen.



