 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erfahren Sie Schritt für Schritt, wie Sie die asynchrone Programmierung in JavaScript verstehen
Erfahren Sie Schritt für Schritt, wie Sie die asynchrone Programmierung in JavaScript verstehen
Erfahren Sie Schritt für Schritt, wie Sie die asynchrone Programmierung in JavaScript verstehen
Dieser Artikel führt Sie in die asynchrone Programmierung in JavaScript ein. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Asynchron bedeutet asynchron ...
Dieser Abschnitt mag etwas langweilig sein, aber es ist ein sehr wichtiges Konzept in JavaScript und es ist unbedingt erforderlich, es zu lernen.
Zweck
- Entwicklungseffizienz verbessern und einfach zu wartenden Code schreiben
Einführung in die Frage
- Warum bleibt die Seite beim Anfordern hängen? ?
$.ajax({
url: "www.xx.com/api",
async: false, // true
success: function(result) {
console.log(result);
},
});- Warum werden die Daten aktualisiert, aber nicht das DOM? ?
// 异步批量更新DOM(vue-nextTick)
// <p id="app">{{num}}</p>
new Vue({
el: "#app",
data: {
num: 0,
},
mounted() {
let dom = document.getElementById("app");
while (this.num !== 100) {
this.num++;
}
console.log("Vue num=" + this.num, "DOM num=" + dom.innerHTML);
// Vue num=100,DOM num=0
// nextTick or setTimeout
},
});Grund für die asynchrone Generierung
Grund: Single-Thread (zu einem bestimmten Zeitpunkt wird nur eine Sache ausgeführt), verursacht durch Single-Threading der JS-Engine des Browsers.
Einzelner Thread bedeutet, dass es nur einen Thread in der JS-Engine gibt, der für die Interpretation und Ausführung des IavaScript-Codes verantwortlich ist. Man könnte ihn genauso gut als Hauptthread bezeichnen.
Der sogenannte Single-Thread bedeutet, dass immer nur eine Aufgabe gleichzeitig erledigt werden kann. Wenn mehrere Aufgaben vorhanden sind, müssen diese in die Warteschlange gestellt werden. Die vorherige Aufgabe wird abgeschlossen, bevor die nächste Aufgabe ausgeführt wird.
Schauen Sie sich zunächst das Thread-Diagramm des Browserkernels an:

Unter diesen schließen sich der Rendering-Thread und der JS-Thread gegenseitig aus.
Angenommen, es gibt zwei Funktionen, eine zum Ändern und eine zum Löschen, die gleichzeitig einen DOM-Knoten betreiben. Wenn mehrere Threads gleichzeitig ausgeführt werden, kommt es definitiv zu einem Deadlock Probleme.
Der Grund, warum JS für Single-Threading konzipiert ist, liegt an der speziellen Umgebung des Browsers.
Vor- und Nachteile von Einzelthreads:
Der Vorteil dieses Modus besteht darin, dass er relativ einfach zu implementieren ist und die Ausführungsumgebung relativ einfach ist. Der Nachteil besteht darin, dass nachfolgende Aufgaben ausgeführt werden müssen, solange eine Aufgabe lange dauert in die Warteschlange gestellt werden, was die gesamte Ausführung des Programms verzögert. Das häufige Nicht-Reagieren des Browsers (Suspended Death) wird oft dadurch verursacht, dass ein bestimmter Teil des Javascript-Codes über einen längeren Zeitraum ausgeführt wird (z. B. eine Endlosschleife), was dazu führt, dass die gesamte Seite an dieser Stelle hängen bleibt und andere Aufgaben nicht ausgeführt werden können.
Gemeinsame Blockade (Endlosschleife):
while (true) {}JS wurde ursprünglich als Skriptsprache entwickelt, die im Browser ausgeführt wird. Deshalb wollten wir es nicht so kompliziert machen, also haben wir es so konzipiert, dass es Single-Threaded ist. das heißt, one Zu diesem Zeitpunkt können Sie nur eine Sache tun.
Um die Single-Thread-Blockierung zu lösendieses Manko: Asynchronität wird erzeugt.
Nehmen Sie das Essen von Instantnudeln als Beispiel:
- Synchron: Instantnudeln kaufen => Wasser kochen (starren) => Nudeln kochen => Instantnudeln essen
- Asynchron: Instantnudeln kaufen => Wasser kochen (das Wasser darin kochen). der Wasserkocher klingelt - Rückruf) = "Fernsehen =" Nudeln kochen (die Nudeln sind fertig und der Wasserkocher klingelt - Rückruf) = "Fernsehen =" Rufen Sie mich an, wenn es fertig ist = "Instantnudeln essen
Fernsehen ist ein Bei asynchronem Betrieb klingelt der Wasserkocher. Dies ist die Rückruffunktion.
Asynchrone Programmierung
Der größte Teil des Codes in JS wird synchron ausgeführt, und nur wenige Funktionen werden asynchron ausgeführt. Asynchron ausgeführter Code erfordert asynchrone Programmierung.
Asynchroner Code
setTimeout(() => {
console.log("log2");
}, 0);
console.log("log1");
// ?? log1 log2Eigenschaften von asynchronem Code: Es wird nicht sofort ausgeführt, sondern muss warten und zu einem bestimmten Zeitpunkt in der Zukunft ausgeführt werden.
| Synchroner Code | Asynchroner Code |
|---|---|
<script> Code <script>代码 | 网络请求(Ajax) |
| I/O 操作 | 定时器(setTimeout、setInterval) |
| 渲染操作 | Promise(then) |
| async/await |
回调函数
异步代码最常见的写法就是使用回调函数。
- HTTP 网络请求(请求成功、识别后执行 xx 操作)
- DOM 事件绑定机制(用户触发事件后执行 xx 操作)
- 定时器(setTimeout、setInterval)(在达到设定时间后执行 xx 操作)
// 注意到click方法中是一个函数而不是一个变量
// 它就是回调函数
$("#btn_1").click(function() {
alert("Btn 1 Clicked");
});
// 或者
function click() {
// 它就是回调函数
alert("Btn 1 Clicked");
}
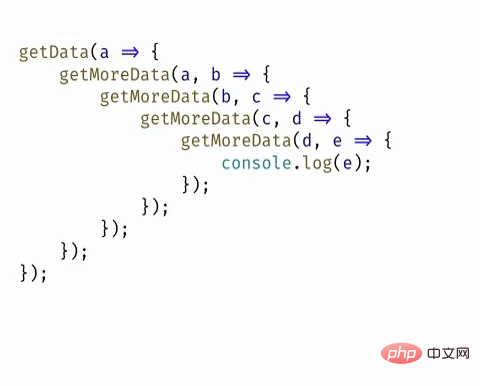
$("#btn_1").click(click);回调函数的缺点也很明显,容易产生回调地狱:

异步编程的三种方式
- callback
function getOneNews() {
$.ajax({
url: topicsUrl,
success: function(res) {
let id = res.data[0].id;
$.ajax({
url: topicOneUrl + id,
success: function(ress) {
console.log(ress);
render(ress.data);
},
});
},
});
}- promise
function getOneNews() {
axios
.get(topicsUrl)
.then(function(response) {
let id = response.data.data[0].id;
return axios.get(topicOneUrl + id);
})
.then((res) => {
render(res.data.data);
})
.catch(function(error) {
console.log(error);
});
}- async/await
async function getOneNews() {
let listData = await axios.get(topicsUrl);
let id = listData.data.data[0].id;
let data = await axios.get(topicOneUrl + id);
render(data.data.data);
}在线预览
预览地址:http://jsrun.net/s43Kp/embedded/all/light
问题??
如果多个异步代码同时存在,那么执行顺序应该是怎样的?那个先执行、那个后执行了?
宏任务和微任务
异步代码的划分,异步代码分宏任务和微任务。
| 宏任务(不着急) | 微任务(着急) |
|---|---|
<script> | Netzwerkanforderung (Ajax) |
| Timer (setTimeout, setInterval) |
console.log("script start");
setTimeout(function() {
console.log("timeout1");
}, 10);
new Promise((resolve) => {
console.log("promise1");
resolve();
setTimeout(() => console.log("timeout2"), 10);
}).then(function() {
console.log("then1");
});
console.log("script end"); 🎜🎜🎜Drei Möglichkeiten der asynchronen Programmierung🎜🎜🎜🎜Rückruf🎜🎜rrreee🎜 🎜Versprechen🎜🎜rrreee🎜🎜 async/await🎜 🎜rrreee🎜🎜 Online-Vorschau🎜🎜🎜Vorschauadresse: http://jsrun.net/s43Kp/embedded/all/light🎜🎜🎜Fragen? ? 🎜🎜🎜Wenn mehrere asynchrone Codes gleichzeitig vorhanden sind, wie sollte die Ausführungsreihenfolge sein? Welches wird zuerst und welches später ausgeführt? 🎜🎜🎜Makroaufgaben und Mikroaufgaben🎜🎜🎜Aufteilung des asynchronen Codes, asynchroner Code ist in Makroaufgaben und Mikroaufgaben unterteilt. 🎜🎜🎜🎜🎜🎜Makroaufgaben (nicht in Eile)🎜🎜🎜🎜Mikroaufgaben (in Eile)🎜🎜🎜🎜🎜🎜🎜
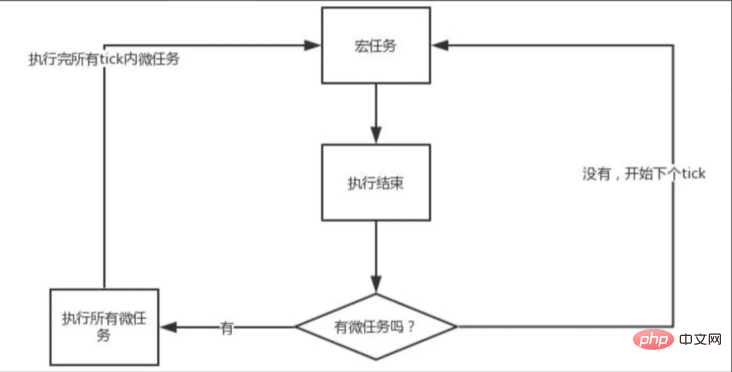
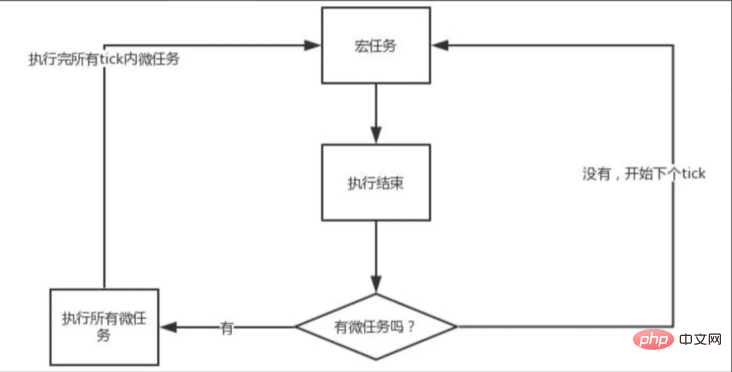
🎜🎜🎜Drei Möglichkeiten der asynchronen Programmierung🎜🎜🎜🎜Rückruf🎜🎜rrreee🎜 🎜Versprechen🎜🎜rrreee🎜🎜 async/await🎜 🎜rrreee🎜🎜 Online-Vorschau🎜🎜🎜Vorschauadresse: http://jsrun.net/s43Kp/embedded/all/light🎜🎜🎜Fragen? ? 🎜🎜🎜Wenn mehrere asynchrone Codes gleichzeitig vorhanden sind, wie sollte die Ausführungsreihenfolge sein? Welches wird zuerst und welches später ausgeführt? 🎜🎜🎜Makroaufgaben und Mikroaufgaben🎜🎜🎜Aufteilung des asynchronen Codes, asynchroner Code ist in Makroaufgaben und Mikroaufgaben unterteilt. 🎜🎜🎜🎜🎜🎜Makroaufgaben (nicht in Eile)🎜🎜🎜🎜Mikroaufgaben (in Eile)🎜🎜🎜🎜🎜🎜🎜<script>Gesamtcode🎜🎜Versprechen🎜🎜 🎜🎜setTimeout/ setInterval🎜🎜🎜🎜🎜🎜🎜事件循环(Event loop)

执行顺序:
执行整体代码
<script>(宏任务)执行所有微任务
执行一个宏任务
执行渲染线程
2->3->2->3...依次循环(在 2、3 步中又创建了新的宏、微任务)
重复从宏任务和微任务队列里拿出任务去执行。
总结
因为浏览器设计的原因,JS 线程和渲染线程互斥,所以 JS 线程被设计成了单线程。
因为单线程执行一些操作(如网络请求)时有堵塞的问题,所有产生了异步。
因为有了异步,所以产生了异步编程,从而有了回调函数。
因为回调函数写多了会产生回调地狱,所有又有了解决回调地狱的 Promise 写法
自 ES7 标准后有了比 Promise 更加优雅的写法 ———— async/await 写法,也是异步编程的最终解决方法。
因为 JS 的代码分为同步和异步代码,同步代码的执行顺序不必多说,自上而下的执行。
但是如果有多个异步的代码,他的执行顺序又是怎么的呢??
为了解决多个异步代码的执行顺序问了,有了事件循环(EventLoop),将异步任务区分为宏任务、微任务,依据规则依次执行。
至此 完!
练习
console.log("script start");
setTimeout(function() {
console.log("timeout1");
}, 10);
new Promise((resolve) => {
console.log("promise1");
resolve();
setTimeout(() => console.log("timeout2"), 10);
}).then(function() {
console.log("then1");
});
console.log("script end");写出 log 的输出结果,并说出理由。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonErfahren Sie Schritt für Schritt, wie Sie die asynchrone Programmierung in JavaScript verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wie implementiert man asynchrone Programmierung mit C++-Funktionen?
Apr 27, 2024 pm 09:09 PM
Wie implementiert man asynchrone Programmierung mit C++-Funktionen?
Apr 27, 2024 pm 09:09 PM
Zusammenfassung: Asynchrone Programmierung in C++ ermöglicht Multitasking, ohne auf zeitaufwändige Vorgänge warten zu müssen. Verwenden Sie Funktionszeiger, um Zeiger auf Funktionen zu erstellen. Die Rückruffunktion wird aufgerufen, wenn der asynchrone Vorgang abgeschlossen ist. Bibliotheken wie boost::asio bieten asynchrone Programmierunterstützung. Der Praxisfall zeigt, wie man mit Funktionszeigern und boost::asio asynchrone Netzwerkanfragen umsetzt.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Häufige Probleme und Lösungen bei der asynchronen Programmierung im Java-Framework
Jun 04, 2024 pm 05:09 PM
Häufige Probleme und Lösungen bei der asynchronen Programmierung im Java-Framework
Jun 04, 2024 pm 05:09 PM
3 häufige Probleme und Lösungen bei der asynchronen Programmierung in Java-Frameworks: Callback Hell: Verwenden Sie Promise oder CompletableFuture, um Callbacks intuitiver zu verwalten. Ressourcenkonflikt: Verwenden Sie Synchronisierungsprimitive (z. B. Sperren), um gemeinsam genutzte Ressourcen zu schützen, und erwägen Sie die Verwendung threadsicherer Sammlungen (z. B. ConcurrentHashMap). Nicht behandelte Ausnahmen: Behandeln Sie Ausnahmen in Aufgaben explizit und verwenden Sie ein Ausnahmebehandlungs-Framework (z. B. CompletableFuture.exclusionally()), um Ausnahmen zu behandeln.
 Wie geht das Golang-Framework mit Parallelität und asynchroner Programmierung um?
Jun 02, 2024 pm 07:49 PM
Wie geht das Golang-Framework mit Parallelität und asynchroner Programmierung um?
Jun 02, 2024 pm 07:49 PM
Das Go-Framework nutzt die Parallelitäts- und Asynchronitätsfunktionen von Go, um einen Mechanismus zur effizienten Abwicklung gleichzeitiger und asynchroner Aufgaben bereitzustellen: 1. Parallelität wird durch Goroutine erreicht, sodass mehrere Aufgaben gleichzeitig ausgeführt werden können. 2. Asynchrone Programmierung wird über Kanäle implementiert kann ausgeführt werden, ohne den Hauptthread zu blockieren. Geeignet für praktische Szenarien wie die gleichzeitige Verarbeitung von HTTP-Anfragen, die asynchrone Erfassung von Datenbankdaten usw.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Was sind die Vor- und Nachteile der asynchronen Programmierung in PHP?
May 06, 2024 pm 10:00 PM
Was sind die Vor- und Nachteile der asynchronen Programmierung in PHP?
May 06, 2024 pm 10:00 PM
Zu den Vorteilen der asynchronen Programmierung in PHP gehören ein höherer Durchsatz, eine geringere Latenz, eine bessere Ressourcennutzung und Skalierbarkeit. Zu den Nachteilen gehören Komplexität, Schwierigkeiten beim Debuggen und eingeschränkte Bibliotheksunterstützung. Im konkreten Fall wird ReactPHP zur Abwicklung von WebSocket-Verbindungen verwendet und demonstriert so die praktische Anwendung der asynchronen Programmierung.
 Asynchrone Python-Programmierung: Eine Möglichkeit, effiziente Parallelität in asynchronem Code zu erreichen
Feb 26, 2024 am 10:00 AM
Asynchrone Python-Programmierung: Eine Möglichkeit, effiziente Parallelität in asynchronem Code zu erreichen
Feb 26, 2024 am 10:00 AM
1. Warum asynchrone Programmierung verwenden? Bei der herkömmlichen Programmierung werden I/O-Vorgänge blockiert. Das bedeutet, dass das Programm auf den Abschluss eines Vorgangs wartet, bevor es fortfährt. Dies kann für eine einzelne Aufgabe gut funktionieren, kann jedoch dazu führen, dass das Programm bei der Verarbeitung einer großen Anzahl von Aufgaben langsamer wird. Die asynchrone Programmierung durchbricht die Einschränkungen herkömmlicher blockierender E/A und verwendet nicht blockierende E/A. Dies bedeutet, dass das Programm Aufgaben zur Ausführung auf verschiedene Threads oder Ereignisschleifen verteilen kann, ohne auf den Abschluss der Aufgabe warten zu müssen. Dadurch kann das Programm mehrere Aufgaben gleichzeitig bearbeiten und so die Leistung und Effizienz des Programms verbessern. 2. Die Grundlage der asynchronen Python-Programmierung Die Grundlage der asynchronen Python-Programmierung sind Coroutinen und Ereignisschleifen. Coroutinen sind Funktionen, die es einer Funktion ermöglichen, zwischen Anhalten und Wiederaufnehmen zu wechseln. Die Ereignisschleife ist für die Planung verantwortlich
 Asynchrone Python-Programmierung: Entdecken Sie die Essenz der asynchronen Programmierung und optimieren Sie die Codeleistung
Feb 26, 2024 am 11:20 AM
Asynchrone Python-Programmierung: Entdecken Sie die Essenz der asynchronen Programmierung und optimieren Sie die Codeleistung
Feb 26, 2024 am 11:20 AM
Asynchrone Programmierung, englisch Asynchronous Programming, bedeutet, dass bestimmte Aufgaben im Programm gleichzeitig ausgeführt werden können, ohne auf den Abschluss anderer Aufgaben warten zu müssen, wodurch die Gesamtbetriebseffizienz des Programms verbessert wird. In Python ist das Asyncio-Modul das Hauptwerkzeug zur Implementierung der asynchronen Programmierung. Es stellt Coroutinen, Ereignisschleifen und andere für die asynchrone Programmierung erforderliche Komponenten bereit. Coroutine: Coroutine ist eine spezielle Funktion, die angehalten und dann wieder ausgeführt werden kann, genau wie ein Thread, aber eine Coroutine ist leichter und verbraucht weniger Speicher als ein Thread. Die Coroutine wird mit dem Schlüsselwort „async“ deklariert und die Ausführung wird mit dem Schlüsselwort „await“ angehalten. Ereignisschleife: Die Ereignisschleife (EventLoop) ist der Schlüssel zur asynchronen Programmierung



