 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ein CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen)
Ein CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen)
Ein CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen)
In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS die Designfarbe von Bildern erhalten. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Hintergrund
Der Grund dafür war, dass ein Klassenkamerad in der WeChat-Technikgruppe fragte: Gibt es eine Möglichkeit, die Hauptfarbe des Bildes zu erhalten? Es gibt ein Bild, holen Sie sich seine Hauptfarbe:

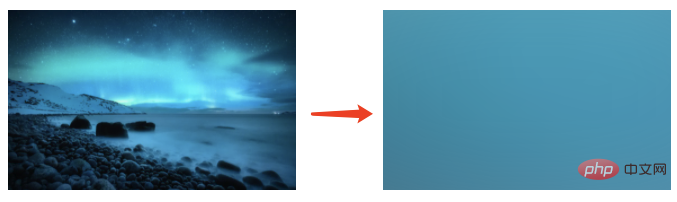
Verwenden Sie den erhaltenen Farbwert, um eine Funktion wie diese zu implementieren – es gibt ein Bild im Container, und ich hoffe, dass sich die Hintergrundfarbe an die Hauptfarbe des Bildes anpassen kann Bild, wie folgt:

Jeder macht Vorschläge, einige sprechen über die Verwendung von Canvas für Berechnungen, einige empfehlen spezielle Open-Source-Bibliotheken, sie sind alle sehr gut.
Kann diese Funktion also mit CSS erreicht werden?
Es klingt ein bisschen wie ein Traum. Kann CSS diesen Effekt trotzdem erzielen? Emm, die Verwendung von CSS kann die Hauptfarbe des Bildes tatsächlich auf clevere Weise annähern. Wenn die Anforderungen an die Hauptfarbe nicht besonders präzise sind, ist dies eine Möglichkeit, dies herauszufinden.
Verwenden Sie Filter: Blur() und Transform: Sacle(), um die Themenfarbe des Bildes zu erhalten.
Hier verwenden wir den Unschärfefilter und den Vergrößerungseffekt, um ungefähr die Themenfarbe des Bildes zu erhalten.
Angenommen, wir haben ein Bild wie dieses:

<div></div>
Verwenden Sie den Unschärfefilter, um ihn auf das Bild anzuwenden:
div {
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-Ein CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen)?resize=1024%2C683&ssl=1");
background-size: cover;
filter: blur(50px);
}Um den Effekt zu sehen, verwenden wir einen größeren Unschärfefilter, um das Bild zu verwischen blur(50px ) , das unscharfe Bild sieht ein bisschen so aus, aber es gibt einige unscharfe Kanten. Versuchen Sie, overflow zum Zuschneiden zu verwenden. blur(50px),模糊之后的图片有点那感觉了,不过存在一些模糊边缘,尝试利用 overflow 进行裁剪。

接下来,我们需要去掉模糊的边边,以及通过 transform: scale() 放大效果,将颜色再聚焦下,稍微改造下代码:
div {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-Ein CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen)?resize=1024%2C683&ssl=1");
background-size: cover;
// 核心代码:
filter: blur(50px);
transform: scale(3);
}结果如下:

这样,我们就利用 CSS,拿到了图片的主色调,并且效果还是不错的!
完整的代码你可以戳这里:CodePen Demo -- Get the main color of the image by filter and scale
不足之处
当然,该方案也是存在一定的小问题的:
- 只能是大致拿到图片的主色调,无法非常精确,并且
filter: blur(50px)这个50px - Verbinden Als nächstes müssen wir die unscharfen Kanten entfernen und mit
transform: scale()den Effekt vergrößern, die Farbe erneut fokussieren und den Code leicht modifizieren:
)
Das Ergebnis ist wie folgt:

In diesem So verwenden wir CSS, ich habe die Hauptfarbe des Bildes erhalten und der Effekt ist ziemlich gut! Sie können hier für den vollständigen Code klicken: CodePen Demo – Holen Sie sich die Hauptfarbe des Bildes nach Filter und SkalierungMängel
Natürlich weist diese Lösung auch einige kleinere Probleme auf:
- Die Hauptfarbe des Bildes kann nur grob ermittelt werden, sie kann nicht sehr genau sein und
Filter: Blur(50px) Dieser 50px erfordert etwas Debugging. Der Unschärfefilter selbst ist relativ leistungsintensiv. Wenn mit dieser Methode mehrere Hintergründe auf einer Seite erhalten werden, kann dies der Fall sein Ein gewisser Einfluss auf die Leistung, und Sie müssen bestimmte Kompromisse bei der tatsächlichen Verwendung eingehen. 🎜🎜🎜Abschließend endet dieser Artikel hier. Er stellt einen kleinen Trick vor, um CSS zu verwenden, um die Themenfarbe von Bildern zu erhalten wird Ihnen hilfreich sein. Hilfe:)🎜🎜🎜Originaladresse: https://segmentfault.com/a/1190000039979112🎜🎜Autor: chokcoco🎜🎜🎜Für weitere Programmierkenntnisse besuchen Sie bitte: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEin CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1363
1363
 52
52
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
Befolgen Sie die folgenden Schritte, um ein Bootstrap -Framework zu erstellen: Installieren Sie die Bootstrap über CDN oder installieren Sie eine lokale Kopie. Erstellen Sie ein HTML -Dokument und einen Link -Bootstrap -CSS zum & lt; Head & gt; Abschnitt. Fügen Sie die Bootstrap JavaScript -Datei zur & lt; body & gt; Abschnitt. Verwenden Sie die Bootstrap -Komponente und passen Sie das Stylesheet an Ihre Anforderungen an.



