So verbergen und zeigen Sie Passwörter in HTML an
So verbergen und zeigen Sie Passwörter in HTML an: Schreiben Sie zuerst die HTML-Schnittstellen-Tags und CSS-Stile und ändern Sie dann direkt „type=text“ und „type=password“, um das Passwort-Eingabefeld anzuzeigen und auszublenden.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Wie kann ich Passwörter in HTML ausblenden und anzeigen?
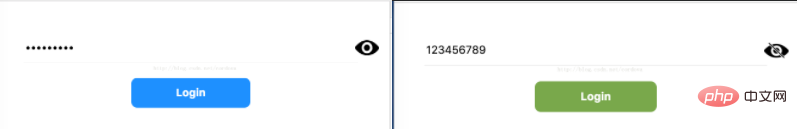
Implementierung der Textanzeige und des Ausblendens des Passworteingabefelds im HTML5-Formular
Problembeschreibung und Ideen
Der Passworttyp des Passworteingabefelds im HTML5-Formular kann den vom Benutzer eingegebenen Inhalt verbergen, aber manchmal ist es daran gewöhnt Erlauben Sie dem Benutzer, es frei anzuzeigen Oder verbergen Sie den Inhalt des Eingabefelds: Um diese Funktion zu implementieren, fällt mir als Erstes die Verwendung von js ein, um den Eingabetyp dynamisch zu ändern, dh Typ = Passwort in Typ = Text zu ändern . Das versteckte Passwort wird angezeigt, aber tatsächlich kann es nicht erreicht werden und hat keine Auswirkung, daher kann ich meine Meinung nur ändern:
[Update: Die neueste Typeinstellung ist in Kraft getreten. Sie können type=text und direkt ändern Geben Sie „type=password“ ein, um das Passwort-Eingabefeld anzuzeigen und auszublenden. Bitte verwenden Sie ]
, um zwei Eingaben vorzunehmen, eine für ein Passwort und eine für einen Text, um die Eingabeereignisse des Benutzers gemeinsam zu überwachen . Jedes Mal, wenn der Benutzer wechselt, verwenden wir js, um die Anzeige und das Ausblenden der beiden Eingaben zu steuern, um diesen Effekt zu erzielen.

Implementierungsschritte:
Schreiben Sie zuerst das HTML-Schnittstellen-Tag und den CSS-Stil (die Texteingabe wird zuerst ausgeblendet: style="display:none", und später werden auch die Anzeige- und Ausblendvorgänge durch Ändern durchgeführt Anzeigeattribut Zu erreichen)
CSS:
<style type="text/css">
body{
margin:0px;
background-color: white;
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
text-align: center;
color: #A6A6A6;
}
/*输入框样式,去掉背景阴影模仿原生应用的输入框*/
input{
width: 100%;
height: 50px;
border:none;
padding-left:3px;
font-size: 18px;
}
input:focus {
outline: none;
}
/*显示隐藏密码图片*/
img{
width: 40px;
height: 25px;
position: absolute;
right: 0px;
margin: 15px;
}
/*登录按钮*/
button{
width: 200px;
height: 50px;
margin-top: 25px;
background: #1E90FF;
border-radius: 10px;
border:none;
font-size: 18px;
font-weight: 700;
color: #fff;
}
button:hover {
background: #79A84B;
outline: 0;
}
/*输入框底部半透明横线*/
.input_block {
border-bottom: 1px solid rgba(0,0,0,.1);
}
/*container*/
#page_container{
margin: 50px;
}
</style>HTML:
<div id="page_container"> <!--暗文密码输入框--> <div class="input_block" id="psw_invisible"> <img src="/static/imghw/default1.png" data-src="visible.png" class="lazy" id="visible" οnclick="showPsw()" alt="So verbergen und zeigen Sie Passwörter in HTML an" > <input type="password" id="input_invisible" placeholder="Password"/> </div> <!--明文密码输入框--> <div class="input_block" id="psw_visible" style="display: none;"> <img src="/static/imghw/default1.png" data-src="invisible.png" class="lazy" id="invisible" οnclick="hidePsw()" alt="So verbergen und zeigen Sie Passwörter in HTML an" > <input type="text" id="input_visible" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
Dann verwenden Sie JS, um die abwechselnde Operation des Klickereignisses zu implementieren: Das Passwort wird zunächst ausgeblendet. Klicken Sie auf das kleine Augensymbol auf der Rückseite, um das Passwort anzuzeigen. Das heißt, die Passworteingabe ausblenden und dann die Texteingabe anzeigen und gleichzeitig darauf achten, dass der Passwortwert in den Text übernommen wird. Das Gegenteil ist der Fall:
JS:
<script type="text/javascript">
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var visible=document.getElementById('psw_visible');//text block
var invisible=document.getElementById('psw_invisible');//password block
var inputVisible = document.getElementById('input_visible');
var inputInVisible = document.getElementById('input_invisible');
//隐藏text block,显示password block
function showPsw(){
var val = inputInVisible.value;//将password的值传给text
inputVisible.value = val;
invisible.style.display = "none";
visible.style.display = "";
}
//隐藏password,显示text
function hidePsw(){
var val=inputVisible.value;//将text的值传给password
inputInVisible.value = val;
invisible.style.display = "";
visible.style.display = "none";
}
</script>Der aktualisierte Code lautet wie folgt :
HTML:
<div id="page_container"> <!--密码输入框--> <div class="input_block"> <img src="/static/imghw/default1.png" data-src="visible.png" class="lazy" id="demo_img" οnclick="hideShowPsw()" alt="So verbergen und zeigen Sie Passwörter in HTML an" > <input type="password" id="demo_input" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
JS:
<script type="text/javascript">
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var demoImg = document.getElementById("demo_img");
var demoInput = document.getElementById("demo_input");
//隐藏text block,显示password block
function hideShowPsw(){
if (demoInput.type == "password") {
demoInput.type = "text";
demo_img.src = "invisible.png";
}else {
demoInput.type = "password";
demo_img.src = "visible.png";
}
}
</script>Demo Es war ursprünglich kostenlos, aber das System erhöht es möglicherweise auf 10 Punkte, wenn sich mehr Leute anmelden. Hier ist eine Github-Demo-Download-Adresse. Wenn Sie keine Punkte haben, Sie können es hier kostenlos herunterladen:
https://github.com/jiangxh1992/HTML5InputDemo
【Empfohlenes Lernen: HTML-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo verbergen und zeigen Sie Passwörter in HTML an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






