Erfahren Sie mehr über die 3 Installationsmethoden von vue.js
In diesem Artikel werden Ihnen drei Installationsmethoden von Vue.js vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Vue.js (ausgesprochen /vjuː/, ähnlich wie view) ist ein fortschrittliches Framework zum Erstellen datengesteuerter Webschnittstellen. Das Ziel von Vue.js besteht darin, eine reaktionsfähige Datenbindung und zusammengesetzte Ansichtskomponenten mit einer möglichst einfachen API zu ermöglichen. Der Einstieg ist nicht nur einfach, sondern auch die Integration in Bibliotheken von Drittanbietern oder bestehende Projekte ist einfach. [Verwandte Empfehlung: „vue.js Tutorial“]
Im Folgenden werden drei Installationsmethoden von Vue.js vorgestellt:
1. Unabhängige Version
Wir können direkt zur offiziellen Website von Vue gehen. js Laden Sie vue.js herunter und referenzieren Sie es in .html über das <script>-Tag. -> <script src = ../vue.js> Verwenden Sie in der Entwicklungsumgebung nicht die minimal komprimierte Version, da sonst keine Fehlermeldungen angezeigt werden! (Wird direkt auf der Seite verwendet) </strong></p>Verwenden Sie die mehrseitige Vue-Entwicklung: <p style="margin-left:0cm;"></p>
<ul style="list-style-type: disc;">
<li>Führen Sie vue.js ein<p></p>
</li>
<li>Erstellen Sie eine neue Vue-Root-Instanz ({Option})<p></p>
</li>
</ul>
<p><span style="font-size: 18px;">2 Methode<strong> </strong></span></p>
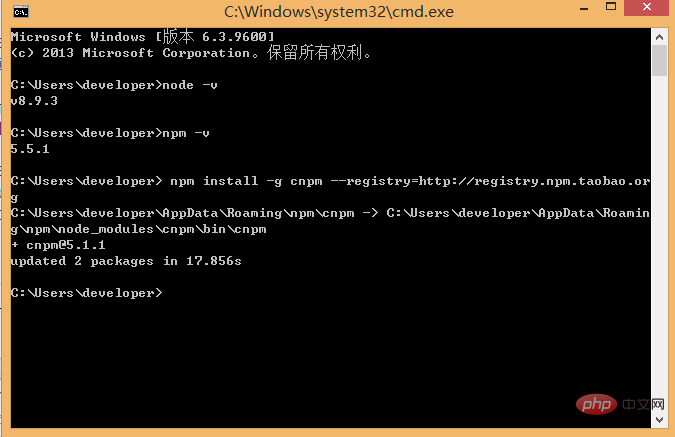
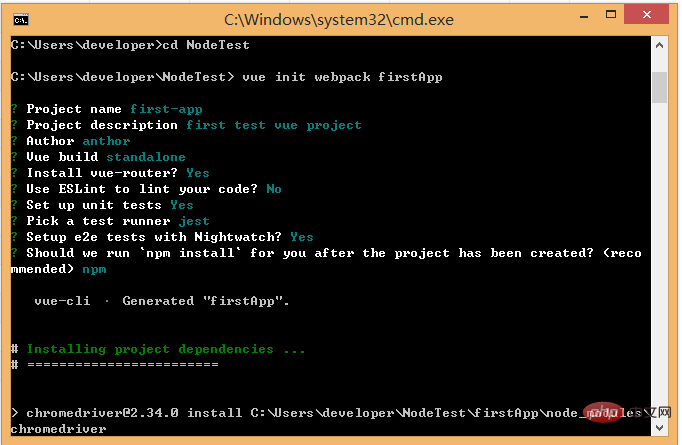
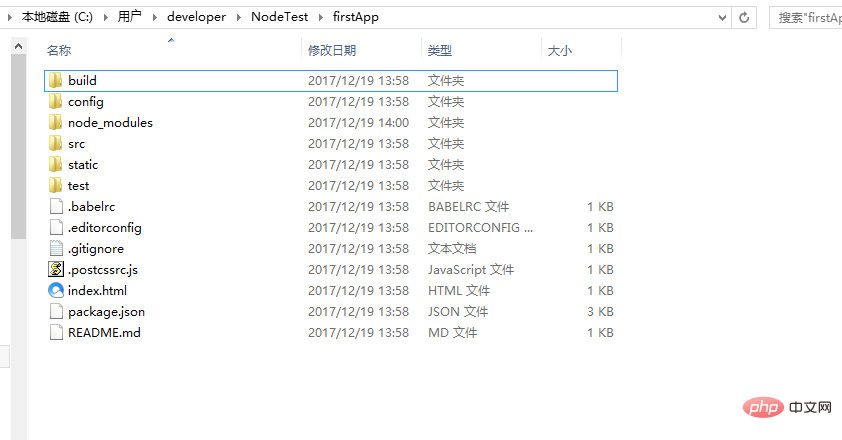
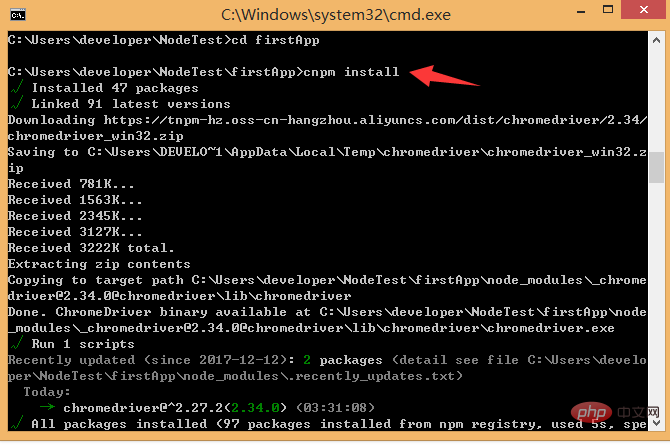
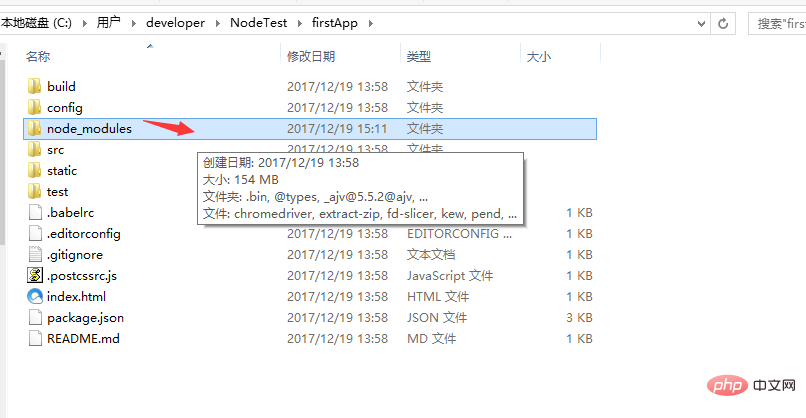
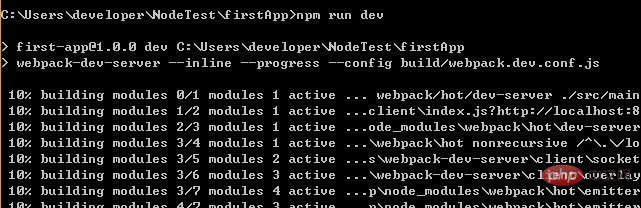
<ul> BootCDN (Inland): https://cdn.bootcss.com/vue/2.2.2/vue.min.js, (Instabilität im Inland) <li>unpkg: https://unpkg.com/vue / dist/vue.js bleibt mit der neuesten von npm veröffentlichten Version konsistent. (Empfohlen) <li>cdnjs: https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js, wie zum Beispiel (<script src="https://cdnjs.cloudflare. com/ajax/libs/vue/2.1.8/vue.min.js"></script>) 3.NPM-Methode (empfohlen) 1) Installieren Sie den Knoten .js 2) Um cnpm zu installieren geben Sie npm install -g cnpm --registry=http://registry.npm.taobao.org in die Befehlszeile ein und warten Sie dann Es wird kein Fehler gemeldet, das bedeutet, dass die Installation erfolgreich war (ich habe sie bereits installiert und die Update-Meldung wird erfolgreich angezeigt), wie unten gezeigt: Nach Abschluss können wir cnpm anstelle von npm verwenden, um zu installieren abhängiges Paket. Wenn Sie mehr über cnpm erfahren möchten, besuchen Sie die offizielle Website des Taobao npm Mirror. 3) Installieren Sie das Gerüstbau-Tool vue-cli2 (muss global installiert werden). Führen Sie den Befehl npm install -g vue-cli in der Befehlszeile aus und warten Sie, bis die Installation abgeschlossen ist. Ob die Installation erfolgreich ist: vue -V Führen Sie im NodeTest-Verzeichnis den Befehl vue init webpack firstApp (initialisieren Sie eine vollständige Version des Projekts) in der Befehlszeile aus. Erklären Sie diesen Befehl. Dieser Befehl bedeutet, ein Projekt zu initialisieren, wobei Webpack das Build-Tool ist, das heißt, das gesamte Projekt basiert auf Webpack. Dabei ist firstApp der Name des gesamten Projektordners. Dieser Ordner wird automatisch in dem von Ihnen angegebenen Verzeichnis generiert (in meinem Beispiel wird der Ordner im NodeTest-Verzeichnis generiert), wie unten gezeigt: Wenn wir ihn bereits erstellt haben Erstellen Sie im Editor manuell den Ordner, in dem dieses Projekt gespeichert ist, und kopieren Sie es in das Projekt: vue init webpack; Wenn wir den Befehl erteilen, werden wir nach einigen einfachen Optionen gefragt und können diese einfach entsprechend unseren Anforderungen ausfüllen. Projektbeschreibung: Projektbeschreibung, der Standardwert ist ein Vue.js-Projekt, drücken Sie einfach die Eingabetaste, Sie müssen nichts schreiben. config: Pfad, Portnummer und andere Informationen Als wir mit dem Lernen begannen, wählten wir die Standardkonfiguration. Main.js: Die Kerndatei des Projekts (die Eintrags-JS des gesamten Projekts) führt Abhängigkeitspakete, Standardseitenstile usw. ein (nach der Ausführung des Projekts wird in index.html eine app.js-Datei erstellt). . Statisch: Statisches Ressourcenverzeichnis (Dateien werden unverändert verarbeitet), z. B. Bilder, Schriftarten usw. Test: anfängliches Testverzeichnis, kann gelöscht werden .XXXX-Datei: Konfigurationsdatei. Index.html: Die Einstiegsseite einer einzelnen HTML-Seite. Sie können einige Metainformationen oder Statistikcode hinzufügen oder den Seitenstil zurücksetzen. Package.json: Projektkonfigurationsinformationsdatei/Versionsinformationen des Entwicklungspakets, von dem es abhängt, und Plug-In-Informationen, von denen es abhängt. (Ungefähre Version) Package-lock.json: Projektkonfigurationsinformationsdatei/Versionsinformationen des Entwicklungspakets, von dem es abhängt, und Plug-In-Informationen, von denen es abhängt. (Spezifische Version) README.md: Projektbeschreibungsdatei. webpack.config.js: Webpack-Konfigurationsdatei, zum Beispiel: Packen Sie .vue-Dateien in Dateien, die der Browser verstehen kann. ?? Daten-Mock, um zu verhindern, dass es übermittelt wird/ Ignorieren Sie es beim Packen und gehen Sie online, Sie können es hier konfigurieren) .postcssrc.js: Präfixkonfiguration (CSS-Konvertierungskonfiguration) . : Standardisieren Sie zum Beispiel den Code : ob root erkannt wird und ob das Codeende ein Zeilenumbruch ist, die ersten paar Leerzeichen einrücken ... (Es wird empfohlen, diese Spezifikation zu definieren) .eslintrc.js: Eslint-Grammatikregeln konfigurieren (konfigurieren Sie, welche Grammatikregeln ungültig sind im Regelattribut) .eslintignore: Eslint ignorieren Überprüfen Sie die Grammatikregeln bestimmter Dateien im Projekt Dies ist die Verzeichnisstruktur des gesamten Projekts, unter der wir hauptsächlich Änderungen im src-Verzeichnis vornehmen (modulare Entwicklung). Dieses Projekt ist immer noch nur ein struktureller Rahmen und alle für das gesamte Projekt erforderlichen abhängigen Ressourcen wurden noch nicht installiert. cd-Projektname; geben Sie das Projekt ein Installieren Sie die für das Projekt erforderlichen Abhängigkeitspakete/Plug-Ins (kann in package.json angezeigt werden): Führen Sie aus (npm kann Warnungen enthalten, Sie können stattdessen cnpm verwenden npm hier, führen Sie den Code anderer Leute aus, um zuerst Abhängigkeiten zu installieren) Nachdem die Installation abgeschlossen ist, gehen wir zu unserem Projekt, um zu sehen, dass es einen zusätzlichen Ordner node_modules gibt, der die benötigten Abhängigkeitspaketressourcen enthält. Nach der Installation der Abhängigkeitspaketressourcen können wir das gesamte Projekt ausführen. Führen Sie im Projektverzeichnis den Befehl npm run dev (npm run start) aus, wodurch unsere Anwendung mit Hot Loading ausgeführt wird, sodass wir den Code ohne manuelle Aktualisierung ändern können Im Browser können Sie die geänderten Effekte in Echtzeit sehen. Nachdem das Projekt gestartet wurde, geben Sie die Adresse nach dem Projektstart im Browser ein: Das Vue-Logo erscheint im Browser: Bisher sind die drei Installationsmethoden von vue wurden vollständig eingeführt. Nachdem das Projekt abgeschlossen ist, geben Sie den Verpackungsbefehl ein: cnpm run build. Es wird eine dist-Datei generiert, bei der es sich um unsere Verpackungsdatei handelt. Wenn Sie auf die HTML-Datei klicken, wird sie ausgeführt. Einführung in die Programmierung Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die 3 Installationsmethoden von vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!node.js Umgebung (NPM-Paket-Manager)



 Projektname: Projektname. Wenn Sie ihn nicht ändern müssen, drücken Sie einfach die Eingabetaste. Hinweis: Großbuchstaben können hier nicht verwendet werden, daher habe ich den Namen in vueclitest geändert
Projektname: Projektname. Wenn Sie ihn nicht ändern müssen, drücken Sie einfach die Eingabetaste. Hinweis: Großbuchstaben können hier nicht verwendet werden, daher habe ich den Namen in vueclitest geändert
Stellen Sie das Verzeichnis und seine Funktion vor:  Build: Der Speicherort des endgültigen veröffentlichten Codes.
Build: Der Speicherort des endgültigen veröffentlichten Codes. 
 , können wir hier auch Komponenten schreiben, anstatt das Komponentenverzeichnis zu verwenden. Die Hauptfunktion besteht darin, unsere eigenen definierten Komponenten zum Rendern mit der Seite zu verbinden.
, können wir hier auch Komponenten schreiben, anstatt das Komponentenverzeichnis zu verwenden. Die Hauptfunktion besteht darin, unsere eigenen definierten Komponenten zum Rendern mit der Seite zu verbinden. 




Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
vscode selbst unterstützt Vue-Dateikomponenten, um zu Definitionen zu springen, aber die Unterstützung ist sehr schwach. Unter der Konfiguration von vue-cli können wir viele flexible Verwendungen schreiben, die unsere Produktionseffizienz verbessern können. Es sind jedoch diese flexiblen Schreibmethoden, die verhindern, dass die von vscode selbst bereitgestellten Funktionen das Springen zu Dateidefinitionen unterstützen. Um mit diesen flexiblen Schreibmethoden kompatibel zu sein und die Arbeitseffizienz zu verbessern, habe ich ein vscode-Plug-in geschrieben, das Vue-Dateien unterstützt, um zu Definitionen zu springen.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.




