 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Eine kurze Diskussion über die Navbar-Navigationsleiste in Bootstrap
Eine kurze Diskussion über die Navbar-Navigationsleiste in Bootstrap
Eine kurze Diskussion über die Navbar-Navigationsleiste in Bootstrap
Dieser Artikel führt Sie durch die Navigationsleiste der Navigationsleiste in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Empfehlung: „Bootstrap-Tutorial“】
Container: feste Breite von 960 Pixel (wenn ein responsiver Stil eingeführt wird, wird er entsprechend angepasst, z. B. 1600*900, es werden 1200 Pixel angezeigt)
Container-Fluid: Adaptive Bildschirmbreite, also Vollbildanzeige.
Sie können sich auf Zeile und Spalte beziehen: https://blog.csdn.net/yzy85/article/details/53021385?locationNum=2&fps=1 und http://v3.bootcss.com/css/
insbesondere http : //v3.bootcss.com/css/ erklärt es sehr deutlich
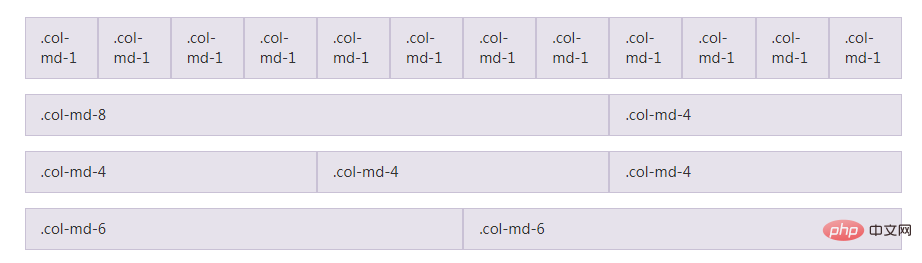
Zum Beispiel:
Verwenden Sie eine einzelne Gruppe .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row.

.navbar – Legen Sie das Navigationselement als Navigationsleistenkomponente fest;
.navbar-default – Geben Sie die Navigationsleistenkomponente als Standardthema an;
.navbar-inverse – Geben Sie die Navigationsleistenkomponente als Schwarz an Thema;
.navbar-fixed-top – Legen Sie fest, dass die Navigationsleistenkomponente oben fixiert werden soll;
.navbar-fixed-bottom – Legen Sie fest, dass die Navigationsleistenkomponente unten fixiert werden soll; - Legen Sie die Breite fest, um das übergeordnete Element auszufüllen, d das Schaltflächenelement als Umschalttaste der Navigationsleistenkomponente;
.collapsed – Legen Sie fest, dass das Schaltflächenelement nur angezeigt wird, wenn das Ansichtsfenster kleiner als 768 Pixel ist.
.navbar-brand – Legen Sie das Markensymbol in der Navigation fest bar-Komponente;
navbar-brand ist standardmäßig auf Text eingestellt, aber es muss ein kleines Bild sein. Wenn das Bild zu groß ist, wird die Position niedriger sein Der Code wird ausgeführt, der Stil sieht so aus:
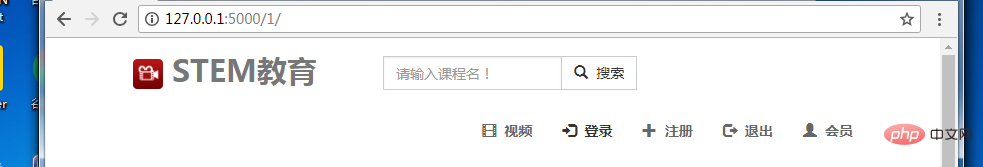
Wir haben festgestellt, dass das Symbol und die Schriftart falsch platziert sind. Wir müssen nur Folgendes hinzufügen: display: inline;. Der hinzugefügte Code lautet wie folgt:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>Nachdem der Code ausgeführt wurde, ist der Stil wie unten gezeigt und er ist zu dem geworden, was wir wollen:
 Es kann kann auch so geschrieben werden:
Es kann kann auch so geschrieben werden:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;display:inline;"> STEM教育
</a>
</div>
</div>
</nav>
</body>Der Effekt ist der gleiche:
 Erklärung: Die Funktion von
Erklärung: Die Funktion von
display:inline besteht darin, das anzuzeigende Objekt als Inline-Element festzulegen, das heißt, es kann sich ändern die vertikale Anordnung in eine horizontale Anordnung.
.collapse – Legen Sie das p-Element fest, das angezeigt werden soll, wenn das Ansichtsfenster größer als 768 Pixel ist.
 Beispiel:
Beispiel:
.navbar-left – Legt fest, dass die Elemente in der Navigationsleiste nach links ausgerichtet werden; 
Wenn navbar-right erscheint:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
<style>
.navbar-brand>img {
display: inline;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>Die laufenden Ergebnisse sind wie folgt: 
Es ist ersichtlich, dass sich form und ul nicht in derselben Zeile befinden. Dies liegt daran, dass ul navbar-right verwendet, um anzugeben, ob rechts angezeigt werden soll, während form nicht angibt, ob links oder rechts angezeigt werden soll. Das Formular sollte so angegeben werden, dass es auf der linken Seite angezeigt wird, d :
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>
navbar-form: Passt hauptsächlich alle Formulare als Inline-Elemente an
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
form-goup和input-goup参考:https://blog.csdn.net/qq_15267341/article/details/54016811写的很好哦。
<span class="glyphicon glyphicon-search"></span>通常用户放在搜索字体的前面,显示一个小小的搜索图标,如下图:

.btn 是按钮的基础,主要是调整盒模型的,.btn-default 以及其他 .btn-* 系列则是视觉样式的调整,如颜色、大小等等。
例子:
<a ><span class="glyphicon glyphicon-search"></span>搜索</a>
运行效果是:

非常难看,鼠标放上去的时候,字体下面还会出现一根横线。如果将a元素的样式设置成btn btn-default时,就好看多了,代码如下:

鼠标放上去的时候,也没有横线的,只是由白色编程灰色了:

input-group-btn的作用:
例子:
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>运行效果如下:

想要将搜索放在文本框后面,只需要将入input-group-btn样式就可以了:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
</div>运行结果如下:

如果将input-group-btn换成input-group-addon后,就会变成如下的样子:

是不是很难看?
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Navbar-Navigationsleiste in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



