So exportieren Sie eine Axure-Datei in HTML
So exportieren Sie Axure-Dateien nach HTML: Öffnen Sie zunächst mit der Software die zu bearbeitende Datei, klicken Sie oben auf der Seite auf die Registerkarte „Veröffentlichen“ und wählen Sie „HTML-Datei generieren“ aus Klicken Sie im Popup-Fenster abschließend auf die Schaltfläche „OK“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Axure RP Version 8.0, Dell G3-Computer.
Axure RP ist ein häufig verwendetes Prototyp-Schnittstellentool. Wie demonstrieren Sie es Ihren Führungskräften oder Kunden, nachdem es eine HTML-Datei veröffentlicht hat? Solange die HTML-Datei generiert wird, können andere Benutzer die Prototyp-Schnittstelle normal anzeigen, ohne das RP-Tool zu installieren.
Ich verwende Axure RP8.0 in meiner täglichen Arbeit und habe das chinesische Paket installiert. Die detaillierten Versionsinformationen sind im Screenshot unten dargestellt. Wenn die Version während der Verwendung unterschiedlich ist, wird das Menü jedoch etwas anders sein Die Bedienungsschritte sind grundsätzlich in Ordnung.

1. Öffnen Sie ganz normal eine bereits entworfene RP-Datei, wie im Screenshot unten gezeigt.

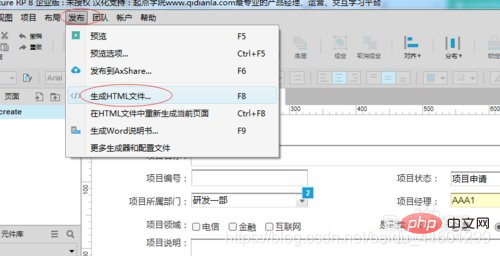
2. Klicken Sie im Menü oben auf die Schaltfläche „Veröffentlichen“, klicken Sie in den Popup-Optionen auf „HTML-Datei generieren“. Der detaillierte Vorgang ist wie folgt.

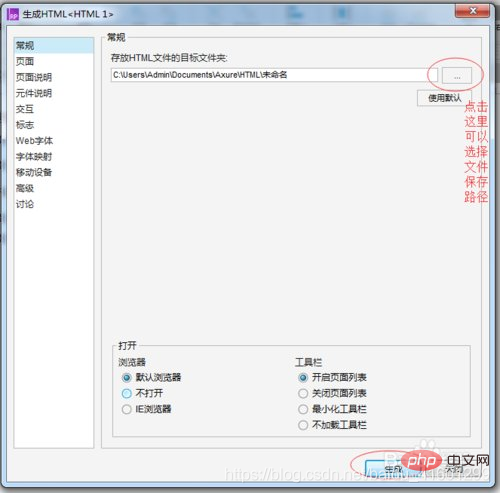
3. Im neuen Fenster, das sich öffnet, können Sie den Speicherort des Ordners festlegen, in dem die HTML-Datei gespeichert wird. Dieser Speicherort sollte gespeichert werden, da die generierte Datei sonst nicht gefunden wird. Andere Konfigurationen sind standardmäßig in der folgenden Abbildung dargestellt.

4. Öffnen Sie das Ordnerverzeichnis, das Sie gerade auf Ihrem Computer festgelegt haben. Sie können sehen, dass unter dem Ordner viele Seiten generiert wurden, wie in der Abbildung unten dargestellt.
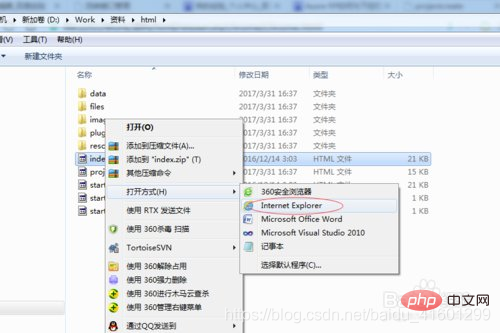
Die HTML-Dateigenerierung wurde oben abgeschlossen. Suchen Sie die Datei „index.html“ im generierten Ordner und öffnen Sie sie mit dem IE-Browser Sie werden feststellen, dass die Seite wie im Screenshot unten gezeigt springt. Öffnen Sie zu diesem Zeitpunkt bitte die Datei „index.html“ mit einem Textdokument und suchen Sie nach dem Satz „window.location = 'resources/chrome/chrome.html'; ", und ändern Sie es. Sie können es löschen oder kommentieren, damit die Seite normal geöffnet werden kann.

HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo exportieren Sie eine Axure-Datei in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






