Was bedeutet Fokus in HTML?
In HTML bedeutet Fokus „Fokus“. Der Selektor „:focus“ wird verwendet, um das Element auszuwählen, das den Fokus erhalten hat. Sie müssen lediglich den Stil „element:focus{attribute:attribute value}“ für das Element festlegen. „:focus“ ist eine Pseudoklasse, die auf ein Element angewendet wird, das den Fokus hat. Der Selektor wird für die Zeit angewendet, in der das Element den Fokus hat.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
: Mit dem Fokuswähler wird das Element ausgewählt, das den Fokus erhält.
:focus ist eine Pseudoklasse, die auf Elemente angewendet wird, die den Fokus haben.
:Fokus gilt für die Zeit, in der das Element den Fokus hat.
Der :focus-Selektor kann verwendet werden, solange es sich um ein Element handelt, das Tastaturereignisse oder andere Benutzereingaben empfangen kann. In den meisten Fällen wird der :focus-Selektor für Links und Formularelemente verwendet.
Beispiel:
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}Hinweis: :Focus funktioniert auf IE8, DOCTYPE muss deklariert worden sein
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
input:focus {
outline: 0;
/* 去除浏览器默认样式 */
border: 2px solid rgb(238, 175, 238);
background-color: rgb(255, 230, 192);
text-shadow: 1px 1px saddlebrown;
}
</style>
</head>
<body>
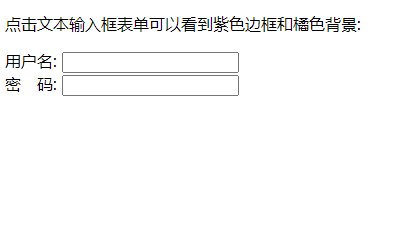
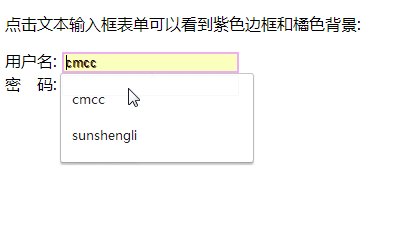
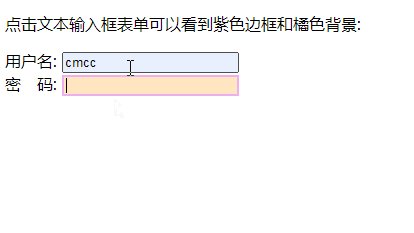
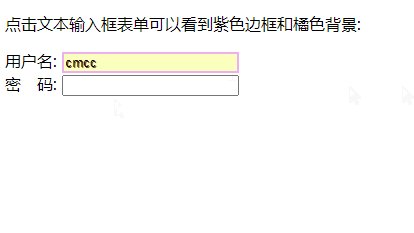
<p>点击文本输入框表单可以看到紫色边框和橘色背景:</p>
<form>
用户名: <input type="text" name="username" /><br />
密 码: <input type="password" name="password" />
</form>
</body>
</html>Rendering:

Anweisungen:
Unter normalen Umständen ruft der Browser es automatisch vom ab Formularelement Fügt beim Fokussieren einen Umriss um ein Element hinzu. Der vom Browser hinzugefügte Stil ist der Standardstil für jeden Browser, und oft sieht der Standardstil von Browser zu Browser unterschiedlich aus.
Aber für die allgemeine Schönheit der Seite und die Kompatibilität mit dem Browserstil müssen wir oft den Stil des Elements ändern, wenn es den Fokus erhält, und den Standardstil durch unseren eigenen Stil ersetzen.
Zu diesem Zeitpunkt können wir den CSS-:Focus-Selektor verwenden, um den Standardstil des Elements festzulegen, wenn der Browser den Fokus erhält.
Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet Fokus in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




