
Methoden zum Konvertieren von dt in Elemente auf Blockebene: 1. Verwenden Sie das Anzeigeattribut, die Syntax „display:block“ 2. Verwenden Sie das Float-Attribut, die Syntax „float:left“; Syntax „Position:absolut|fest“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Im Folgenden werden drei Methoden zum Konvertieren von Inline-Elementen in Elemente auf Blockebene zusammengefasst:
(1) Anzeige
(2) Float
(3) Position (absolut und fest)
Weniger Gerede und mehr Action, führen Sie die aus Folgen Sie dem Code, um den Effekt zu sehen:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>行内元素转为块级元素</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 20px;
color: red;
}
div {
margin-top: 20px;
}
a {
display: block;
}
span {
float: left;
}
i {
position: absolute;
}
</style>
</head>
<body>
<div>方法一:使用display</div>
<dt>dt标签转为块级元素</dt>
<div>方法二:使用float</div>
<dt>dt标签转为块级元素</dt>
<div>方法三:使用position(absolute和fixed)</div>
<dt>dt标签转为块级元素</dt>
</body>
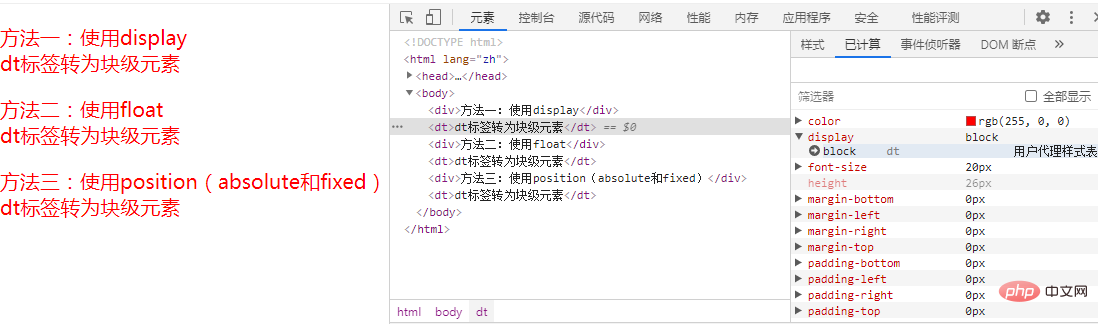
</html>Überprüfen Sie, ob es in ein Element auf Blockebene konvertiert wird, indem Sie das Element überprüfen:

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie dt in Elemente auf Blockebene in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!