 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Wie entwickle ich ein WeChat-Applet und lade das NPM-Paket? Methodeneinführung
Wie entwickle ich ein WeChat-Applet und lade das NPM-Paket? Methodeneinführung
Wie entwickle ich ein WeChat-Applet und lade das NPM-Paket? Methodeneinführung

In diesem Artikel wird die Verwendung der npm-Paketfunktion bei der Entwicklung von WeChat-Miniprogrammen vorgestellt, wodurch die Entwicklungseffizienz von WeChat-Miniprogrammen erheblich verbessert wird. Es handelt sich auch um ein Update der Videoversion der Tutorials der WeChat-Miniprogrammreihe. [Verwandte Lernempfehlungen: Mini-Programmentwicklungs-Tutorial]
Das WeChat Mini-Programm unterstützte npm bei seiner ersten Veröffentlichung nicht. Dies ist auch, was viele Front-End-Entwickler derzeit am WeChat Mini-Programm kritisieren, nachdem sie sich mit der ökologischen Umgebung von npm vertraut gemacht haben . .
Das WeChat-Miniprogramm hat nach Version 2.2.1 Unterstützung für das Laden von npm-Paketen hinzugefügt, sodass das Miniprogramm die Verwendung von npm zum Installieren von Paketen von Drittanbietern unterstützt.
Die Funktionsaktualisierungen des WeChat-Miniprogramms wurden kürzlich aktualisiert und sind sehr leistungsstark. Ich habe Ihnen beispielsweise die neue Funktion „Cloud-Entwicklung“ der WeChat-Miniprogramm-Entwicklungsplattform vorgestellt, damit Sie schnell loslegen und sie erleben können.
Laden Sie das npm-Paket im Miniprogramm.
Das WeChat-Miniprogramm verwendet das offizielle Dokument zum Laden des npm-Pakets. In diesem praktischen Teil laden wir einen npm-Drittanbieter-Bibliotheks-Miniprogramm-Datepicker Die Bibliothek wird zur Implementierung des gregorianischen Kalenders verwendet. Im Gegensatz zur Datumsauswahlfunktion des Mondkalenders kann die offizielle Komponente des WeChat-Applets lediglich eine gregorianische Kalenderzeit auswählen.

Suchen Sie den Projektordner des WeChat-Applets im Terminal und installieren Sie es über den npm-Installationsbefehl.

Stellen Sie sicher, dass Sie hier die Option –Produktion verwenden. Dadurch kann die Installation einiger nicht geschäftlicher NPM-Pakete reduziert und dadurch die Größe des gesamten kleinen Programmpakets verringert werden.
Npm-Paket erstellen
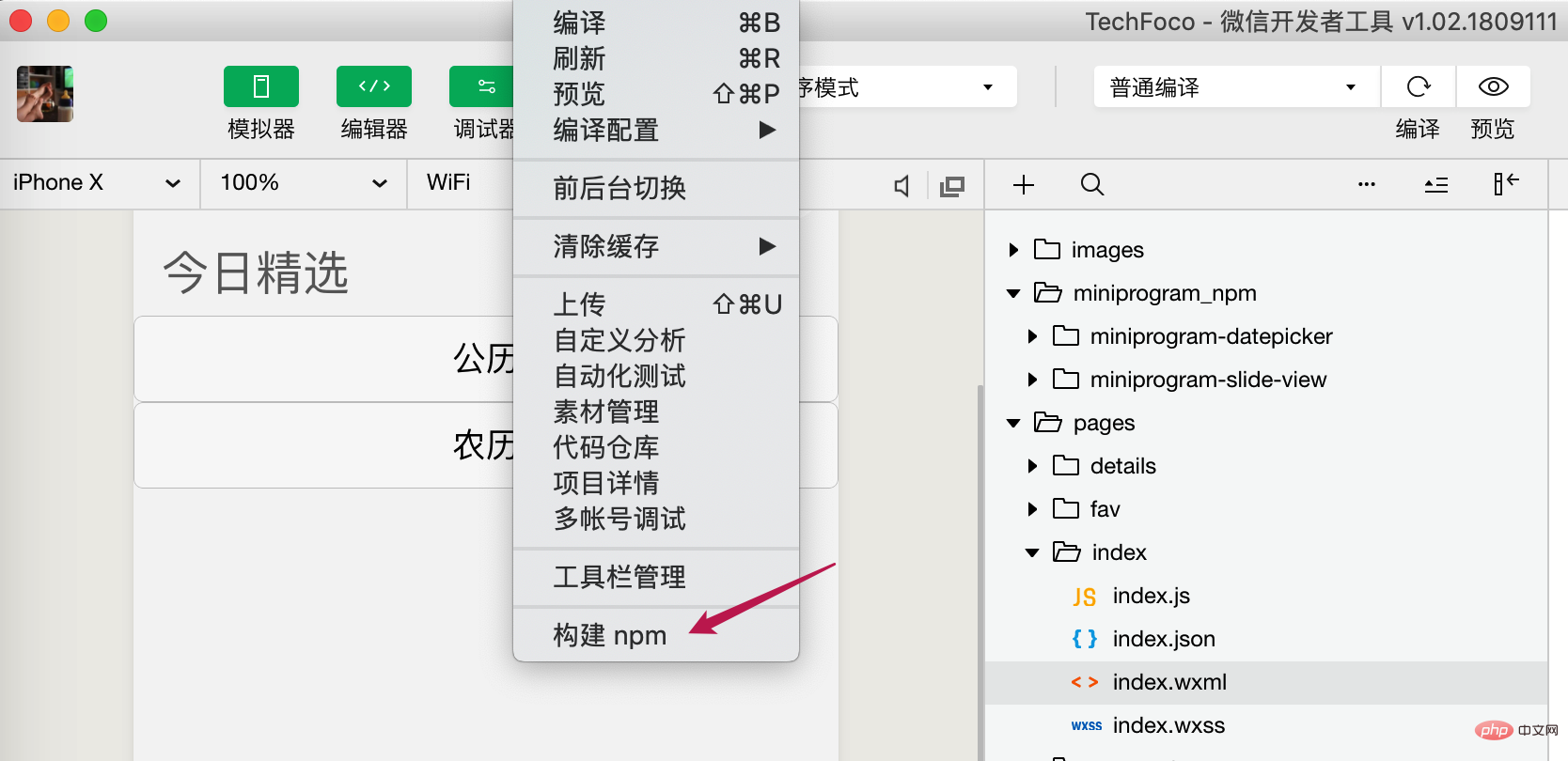
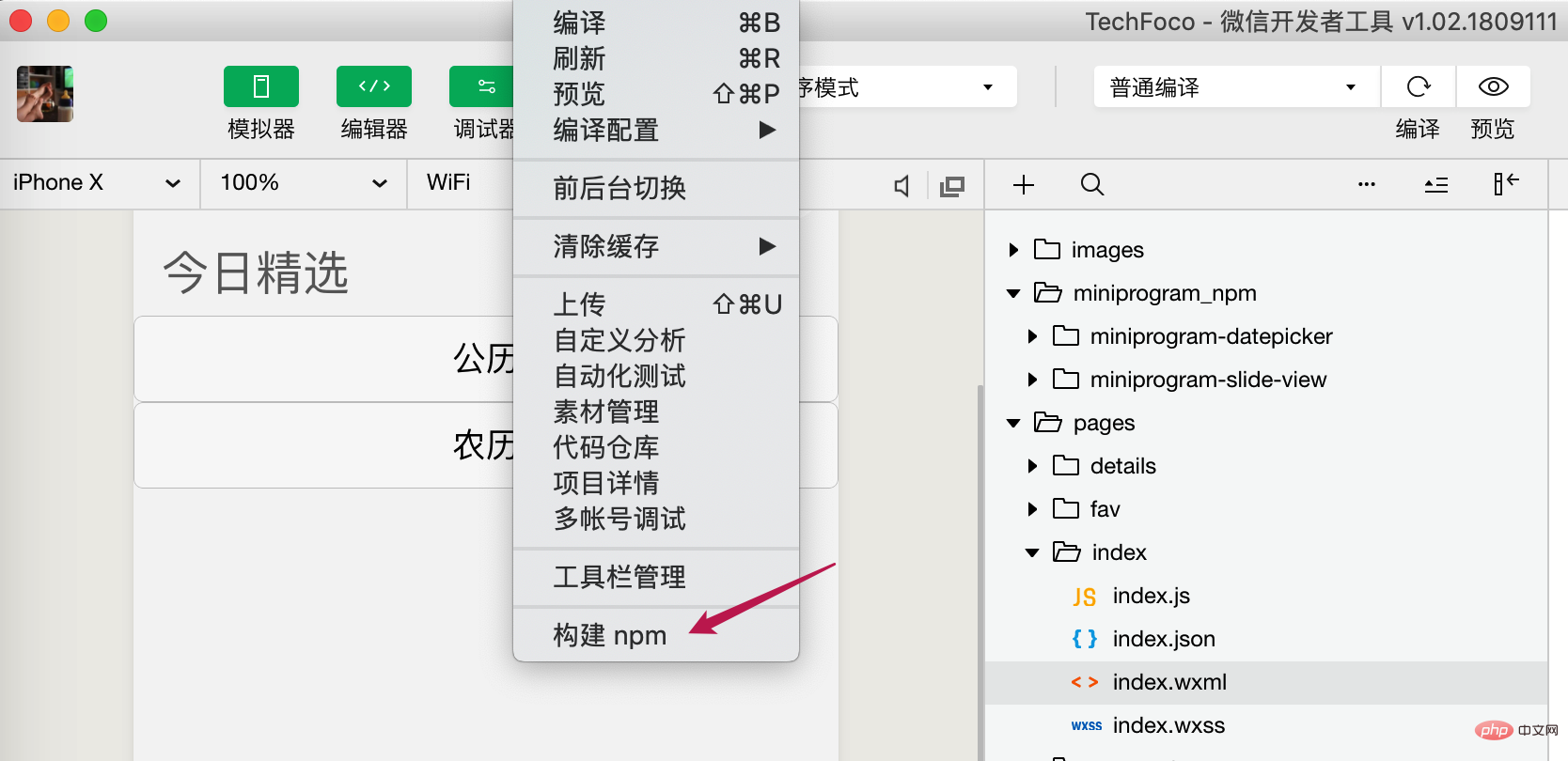
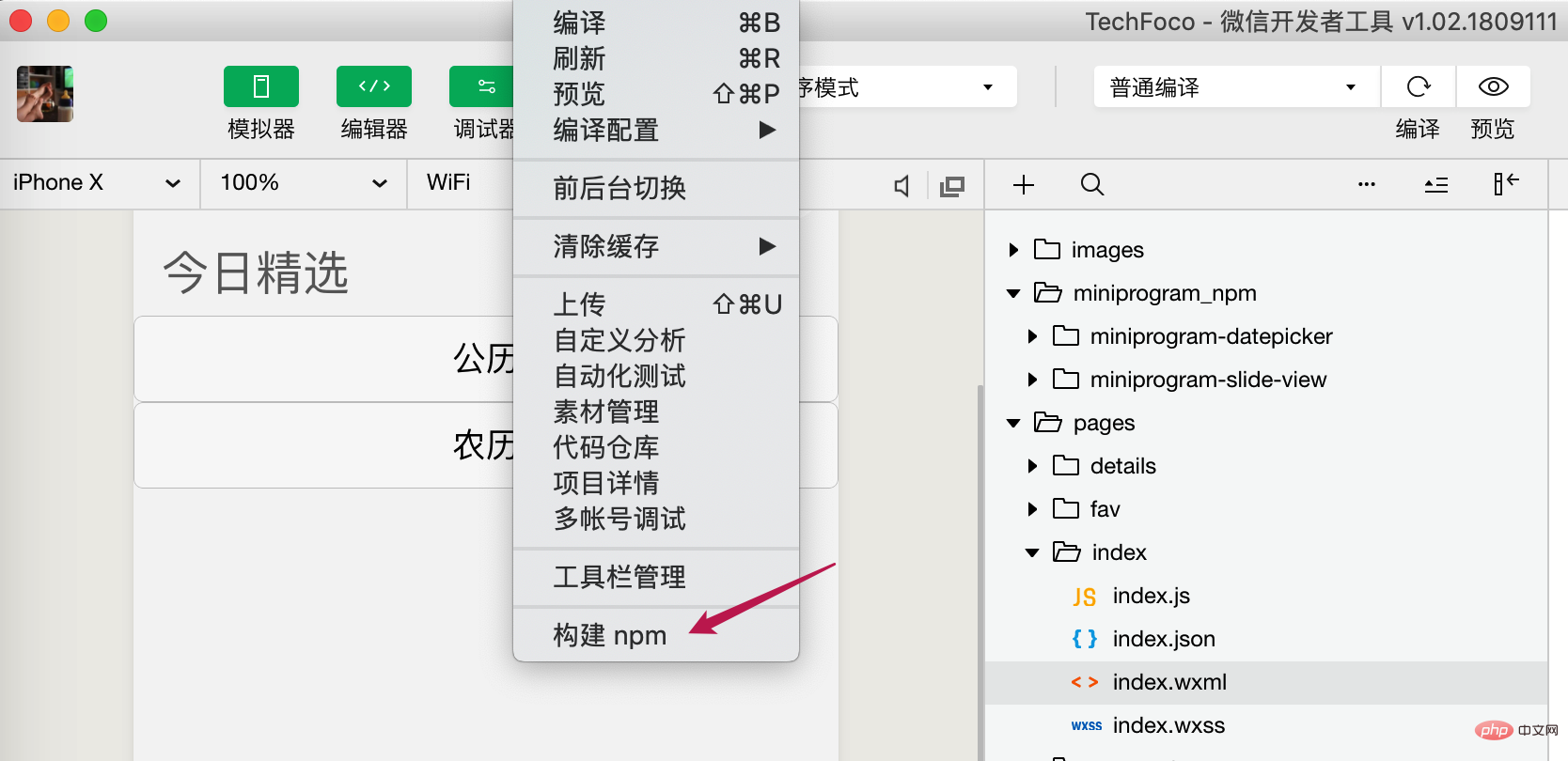
Klicken Sie auf den Befehl „Npm erstellen“ im Menü „Extras“ des WeChat-Miniprogrammentwicklungstools, um das npm-Paket in ein ladbares und verwendetes Miniprogramm zu erstellen. Tasche.
Um allen die verschiedenen Anforderungen beim Veröffentlichen von NPM-Paketen besser zu verstehen, finden Sie hier eine kurze Einführung in die Prinzipien:
Zunächst ist das Verzeichnis node_modules nicht an der Kompilierung, dem Hochladen und Verpacken beteiligt, also an kleinen Programmen Wer NPM-Pakete verwenden möchte, muss Nach dem Durchlaufen des Prozesses „Erstellen von NPM“ wird ein Miniprogram_npm-Verzeichnis unter dem Verzeichnis auf derselben Ebene wie die äußersten Knotenmodule generiert, in dem das erstellte und gepackte NPM-Paket gespeichert wird, bei dem es sich eigentlich um das NPM-Paket handelt Wird vom Miniprogramm verwendet.
Building und Packing sind in zwei Typen unterteilt: Das Mini-Programm-NPM-Paket kopiert alle Dateien im Build-Datei-Generierungsverzeichnis direkt nach Miniprogram_npm. Andere NPM-Pakete durchlaufen den Abhängigkeitsanalyse- und Packprozess, beginnend mit der Eintrags-JS-Datei ( ähnlich wie Webpack).
Der Prozess zum Finden von NPM-Paketen ähnelt der Implementierung von NPM. Beginnen Sie in dem Verzeichnis, in dem sich die Dateien befinden, die von NPM-Paketen abhängen, und suchen Sie Schicht für Schicht, bis Sie ein verfügbares NPM-Paket oder das Stammverzeichnis des Applets finden.

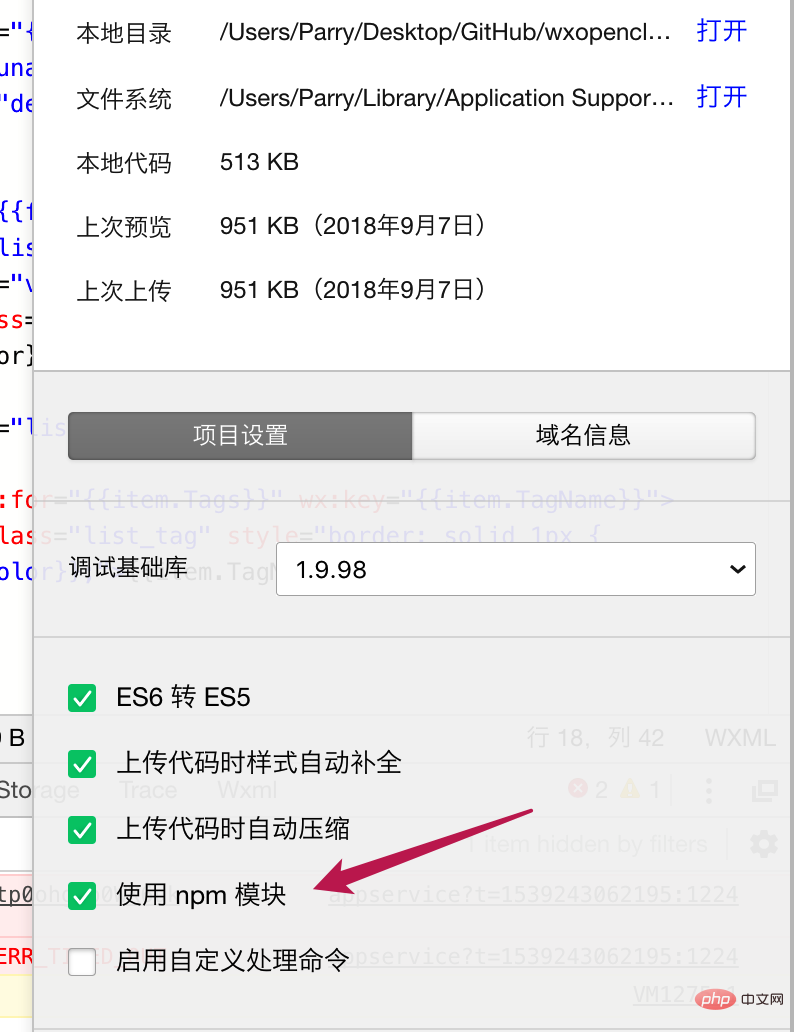
Nachdem der Build abgeschlossen ist, müssen Sie bestätigen, dass das Projekt „Npm-Modul verwenden“ aktiviert hat.

Verwendung von Modulen von Drittanbietern im Projekt
In unserem vorherigen tatsächlichen Projekt haben wir das Laden dieses npm-Moduls auf der Homepage getestet.
Nachdem Sie den Datepicker auf der Seite angeordnet, die Kompilierung des Projekts gespeichert und abgeschlossen haben, klicken Sie auf die Schaltfläche, um den Ladestatus der Komponente anzuzeigen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWie entwickle ich ein WeChat-Applet und lade das NPM-Paket? Methodeneinführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.




