
In diesem Artikel wird Ihnen die Methode zum Übergeben von Parametern zwischen übergeordneten und untergeordneten Komponenten in Angular vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Tutorial-Empfehlung: „Angular Tutorial“】
Das heißt, die untergeordnete Komponente übergibt die Daten und Methoden zur übergeordneten Komponente
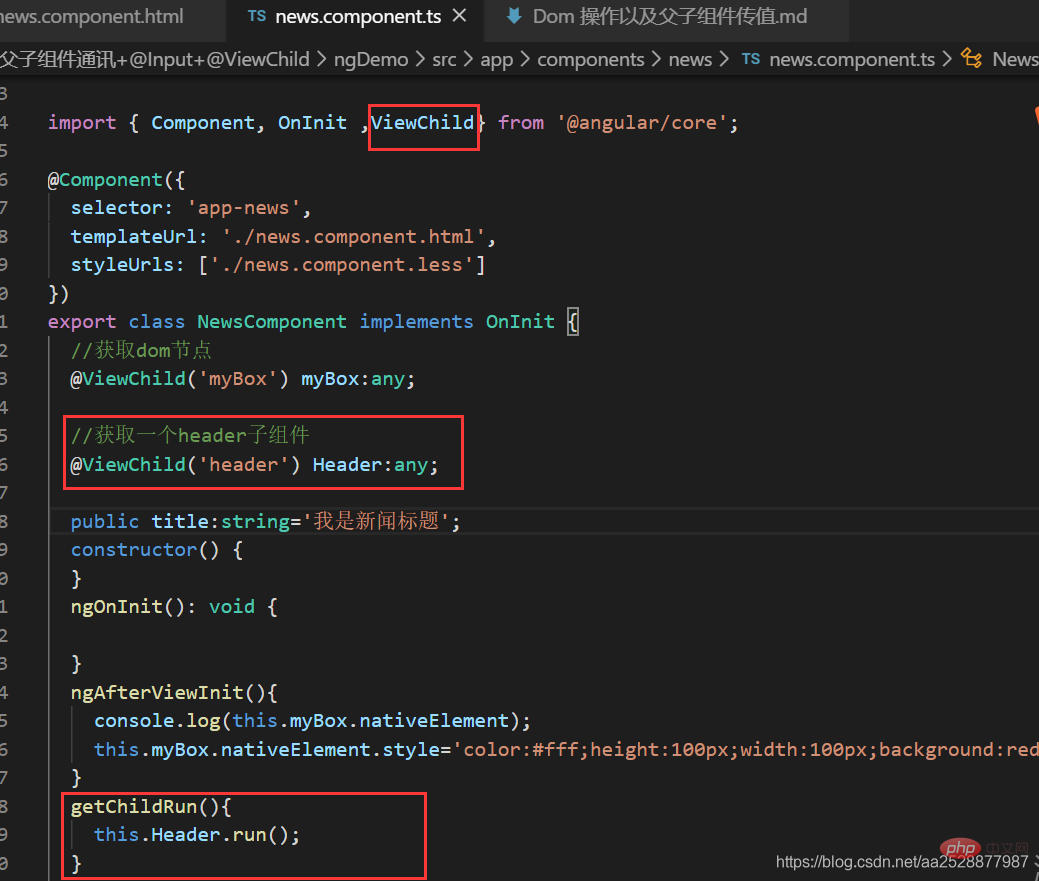
ViewChild
Demonstrationsbeispiel:
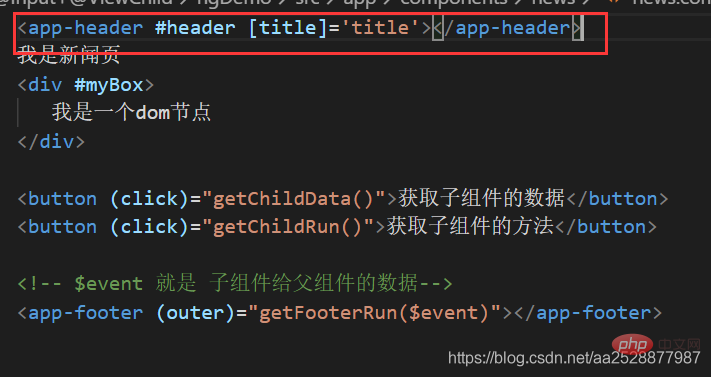
Übergeordnete Komponente: Nachrichten
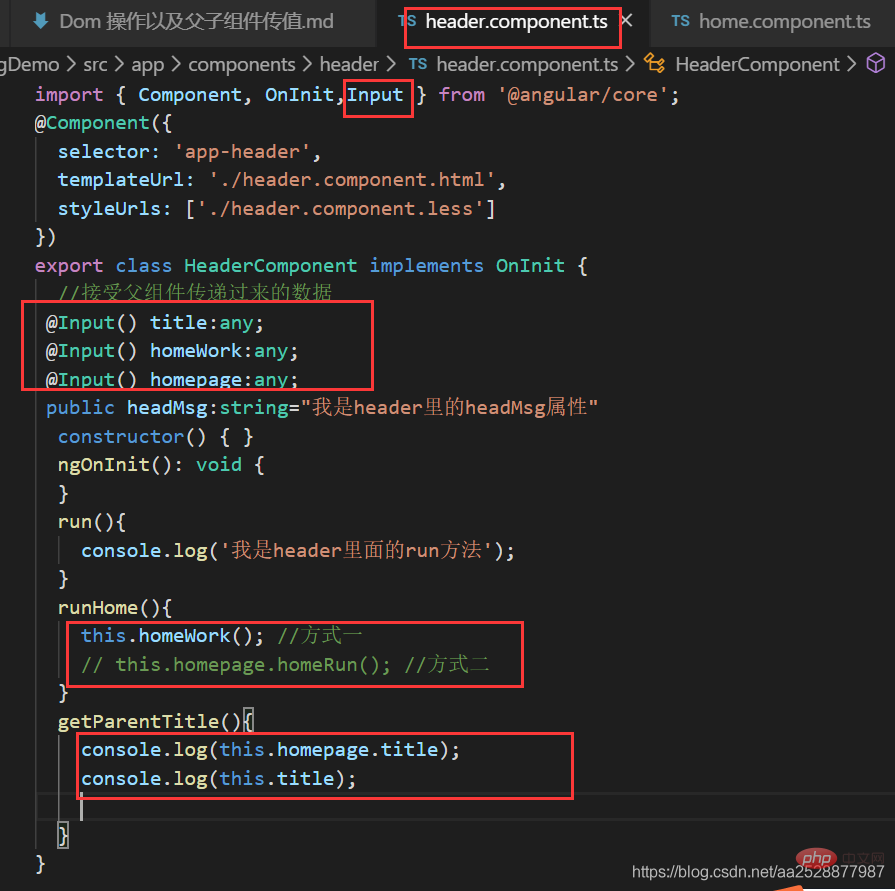
Untergeordnete Komponente: Header
Wenn der Unterkomponenten-Header eine Ausführungsmethode hat
run(){
console.log(‘我是header里面的run方法’);
}Rufen Sie die Ausführungsmethode des Unterkomponenten-Headers auf in der übergeordneten Komponente
1. Rufen Sie in der übergeordneten Komponente auf und definieren Sie einen Namen für die untergeordnete Komponente

<app-header #header></app-header>
Untergeordnete Komponente: HeaderÜbergeordnete Komponente kann nicht nur einfache Daten an die untergeordnete Komponente übergeben, Sie können auch Ihre eigenen Methoden und die gesamte übergeordnete Komponente an die untergeordnete Komponente übergeben
So kann die Methode der übergeordneten Komponente in der untergeordneten Komponente aufgerufen werden
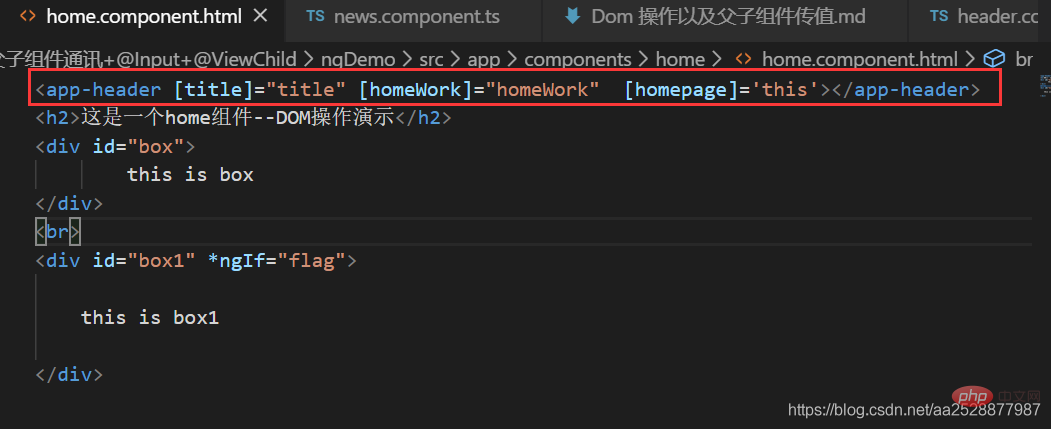
1. Übergeben Sie Daten, wenn die übergeordnete Komponente die untergeordnete Komponente aufruft.
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3. Wie die untergeordnete Komponente die übergeordnete Komponente auslöst @Output
 Demonstrationsbeispiel:
Demonstrationsbeispiel:
Untergeordnete Komponente: footer
1 Die untergeordnete Komponente führt Output und EventEmitter ein@ViewChild(‘header’)
Header:any;
@Output()
private äußere=neuer EventEmitter();/Verwenden Sie EventEmitter und Ausgabedekorator, um angegebene Typvariablen zu verwenden/
3. Die Unterkomponente sendet Daten über die äußere Instanz des EventEmitter-Objekts 
4 Definieren Sie als untergeordnete Komponente das empfangende Ereignis. Äußeres ist das EventEmitter-Objekt der äußeren untergeordneten Komponente Eigene getFooterRun-Methode. Zu diesem Zeitpunkt können Sie die Anzahl der untergeordneten Komponenten ermitteln. Datei: Componentsnewsnews.component.ts (empfohlen)
3. CookieZusammenfassung:
properties
verwenden, um Daten an untergeordnete Komponenten zu übergeben, und untergeordnete Komponenten akzeptieren diese über Requisiten.
2. Unterkomponenten können $emit verwenden, um benutzerdefinierte Ereignisse von übergeordneten Komponenten auszulösen. Über die Verwendung von emit in
getChildRun(){
this.Header.run();
}angular
1. Die übergeordnete Komponente kann das Attribut verwenden, um Daten an die untergeordnete Komponente zu übergeben, und die untergeordnete Komponente akzeptiert sie über @input.
2. Unterkomponenten können Output und EventEmitter verwenden, um benutzerdefinierte Ereignisse übergeordneter Komponenten auszulösen.
Übergeordnete Komponente
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>
import { Component, OnInit ,Input } from ‘@angular/core’;export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Methode zur Übergabe von Parametern zwischen übergeordneten und untergeordneten Komponenten in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So aktivieren Sie den sekundären Anmeldedienst
So aktivieren Sie den sekundären Anmeldedienst
 Methode zur Migration einer MySQL-Datenbank
Methode zur Migration einer MySQL-Datenbank
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 So öffnen Sie eine VCF-Datei
So öffnen Sie eine VCF-Datei
 Was ist der Befehl zum Löschen einer Spalte in SQL?
Was ist der Befehl zum Löschen einer Spalte in SQL?
 Was ist die Anweisung zum Löschen einer Tabelle in SQL?
Was ist die Anweisung zum Löschen einer Tabelle in SQL?
 So starten Sie die Oracle-Datenüberwachung
So starten Sie die Oracle-Datenüberwachung
 So beheben Sie Fehler1
So beheben Sie Fehler1