 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Warum gibt es in HTML unter dem chinesischen Text eine gepunktete Linie?
Warum gibt es in HTML unter dem chinesischen Text eine gepunktete Linie?
Warum gibt es in HTML unter dem chinesischen Text eine gepunktete Linie?
In HTML können Sie mit border-bottom eine gestrichelte Linie unter dem Text festlegen. Sie müssen nur den Stil „border-bottom:width gestrichelte Farbe“ für das Textelement festlegen. Beim Festlegen des Stils des unteren Rands eines Elements wird der Rand möglicherweise nur angezeigt, wenn dieser Wert nicht „none“ ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
border-bottom shorthand attribute setzt alle Attribute des unteren Randes in einer Anweisung zusammen.
Sie können die folgenden Eigenschaften in der Reihenfolge festlegen:
border-bottom-width
border-bottom-style
border-bottom-color
Syntax:
border-bottom:width style color;
If du nicht 'keinen davon festlegen Ein bestimmter Wert verursacht keine Probleme, z. B. border-bottom:solid #ff0000; Beim Festlegen des Stils des unteren Randes eines Elements wird der Rand möglicherweise nur angezeigt, wenn dieser Wert nicht vorhanden ist keiner.
 Beispiel:
Beispiel:
<html>
<head>
<style type="text/css">
p {
border-style: solid;
}
p.none {
border-bottom-style: none;
}
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.double {
border-bottom-style: double;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
<p class="none">No bottom border.</p>
<p class="dotted">A dotted bottom border.</p>
<p class="dashed">A dashed bottom border.</p>
<p class="solid">A solid bottom border.</p>
<p class="double">A double bottom border.</p>
<p class="groove">A groove bottom border.</p>
<p class="ridge">A ridge bottom border.</p>
<p class="inset">An inset bottom border.</p>
<p class="outset">An outset bottom border.</p>
</body>
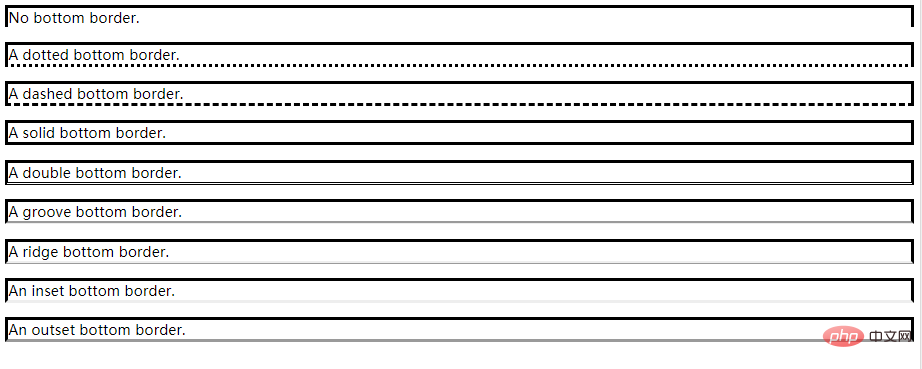
</html>Wirkung:

border-bottom-color Legt die Farbe des unteren Randes des Elements fest.
Es können nur Volltonfarben definiert werden und der Rahmen wird möglicherweise nur angezeigt, wenn der Rahmenstil einen anderen Wert als „Keine“ oder „Ausgeblendet“ hat.
Hinweis: Bitte deklarieren Sie immer die Eigenschaft „border-style“ vor der Eigenschaft „border-color“. Das Element muss einen Rand bekommen, bevor Sie seine Farbe ändern können.
Attributwert:
Empfohlenes Lernen:
HTML-Video-TutorialDas obige ist der detaillierte Inhalt vonWarum gibt es in HTML unter dem chinesischen Text eine gepunktete Linie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



