Wozu dient das em-Tag in HTML?
In HTML besteht die Rolle des em-Tags darin, den Browser anzuweisen, den Text als hervorgehobenen Inhalt darzustellen. Das Syntaxformat ist „Inhalt, der hervorgehoben werden muss“. Für alle Browser bedeutet dies, dass dieser Text kursiv angezeigt werden sollte.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Das
-Tag weist den Browser an, den darin enthaltenen Text als hervorgehobenen Inhalt darzustellen. Für alle Browser bedeutet dies, dass dieser Text kursiv angezeigt wird.
Das Einfügen von Hervorhebungen in Texten erfordert ebenfalls Fähigkeiten. Wenn Sie zu viel betonen, werden einige wichtige Sätze übersehen; wenn Sie zu wenig betonen, werden Sie die wichtigen Teile nicht wirklich hervorheben. Wie bei Gewürzen ist es am besten, die Betonung nicht zu sehr zu verwenden.
Obwohl der durch das Tag geänderte Inhalt derzeit kursiv angezeigt wird, können Browser in Zukunft auch andere Spezialeffekte verwenden, um hervorgehobenen Text anzuzeigen. Wenn Sie nur Text kursiv schreiben möchten, verwenden Sie das Tag Darüber hinaus können Dokumente kaskadierende Stildefinitionen enthalten, die die Anzeige von Text ändern.
Erwägen Sie zusätzlich zur Hervorhebung die Verwendung des -Tags, wenn Sie neue Begriffe einführen oder als festgelegten Stil, wenn Sie auf eine bestimmte Art von Begriff oder Konzept verweisen.
Syntax:
<em>需要强调的内容</em>
Beispiel:
<html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <em>我的第一个 HTML 页面</em> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
Ergebnis:

Erweiterung:
Tipps: Wir sind nicht gegen die Verwendung dieses Tags, aber wenn Sie es nur für einen visuellen Effekt für Etiketten verwenden, Wir empfehlen die Verwendung von CSS, da dadurch möglicherweise umfangreichere Effekte erzielt werden.
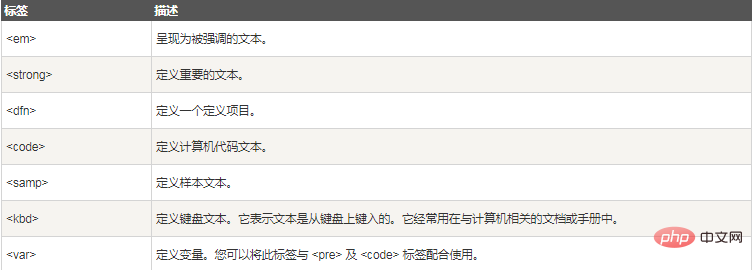
Alle Phrasen-Tags:

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWozu dient das em-Tag in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




