So entfernen Sie HTML-Randlücken
In HTML können Sie das Attribut „cellspacing“ verwenden, um die Randlücke zu entfernen. Sie müssen lediglich den Stil „cellspacing="0px"“ für das Tabellenelement festlegen. Die Eigenschaft „Cellspacing“ steuert den Abstand zwischen einzelnen Zellen in einer Tabelle. Diese Eigenschaft ändert den Abstand zwischen den Rändern verschiedener benachbarter Zellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
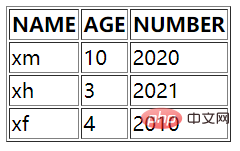
</html>Der angezeigte Effekt:

// 在<table>标签中添加属性: cellpadding="10px" cellspacing="0px"
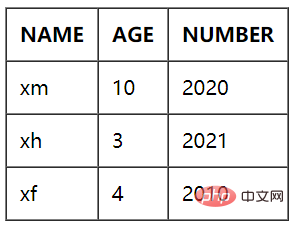
Der angezeigte Effekt ist wie folgt:

Cellpadding-Attribut
Das Attribut, das den Zellenabstand zwischen dem Inhalt und dem äußeren Rand festlegt, wird Cellpadding genannt. Mit anderen Worten: Der Abstand zwischen dem umgebenden Inhalt der Zelle und den Rändern der Zelle wird über die Eigenschaft cellpadding verwaltet. Die Einheiten für diesen Abstand können in HTML implizit als Pixel oder Prozentsätze angegeben werden.
Je nach Benutzeranforderungen kann der Wert des Cellpadding-Attributs auch 0 sein. Es dient dazu, Texte voneinander zu trennen und so das Erscheinungsbild zu verbessern.
Hinweis: Ältere Versionen von HTML unterstützen den Befehl „cellpadding“, neuere Versionen von HTML5 erlauben jedoch kein „cellpadding“. Daher wird bei Bedarf alternatives CSS verwendet, um die gleiche Formatierung bereitzustellen.
Cellspacing-Eigenschaft
Cellspacing-Eigenschaft kann den Abstand zwischen einzelnen Zellen in der Tabelle steuern. Mithilfe dieser Eigenschaft können Designer den Abstand zwischen den Rändern verschiedener benachbarter Zellen einfach ändern.
Cellspacing-Attribut wird hauptsächlich im Webdesign verwendet. Verschiedene Sprachen haben eine völlig unterschiedliche Syntax für den Zellenabstand, beispielsweise die Verwendung des Attributs „border-spacing“ in CSS und „cellspacing“ in HTML.
Erweiterung:
Der Hauptunterschied zwischen Cellpadding und Cellspacing besteht darin, dass Cellpadding verwendet wird, um die Breite zwischen dem Rand einer Zelle und ihrem Inhalt festzulegen, d. h. einen Leerraum innerhalb der Zelle zwischen dem Text und dem Zellrand zu erzeugen. Der Zellenabstand kann jedoch verwendet werden, um den Abstand zwischen einzelnen Zellen in einer Tabelle zu verwalten.
Das obige ist der detaillierte Inhalt vonSo entfernen Sie HTML-Randlücken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet




