 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 So konfigurieren Sie die chinesische Schnittstelle (chinesische Version) in VSCode
So konfigurieren Sie die chinesische Schnittstelle (chinesische Version) in VSCode
So konfigurieren Sie die chinesische Schnittstelle (chinesische Version) in VSCode
In diesem Artikel erfahren Sie, wie Sie die chinesische Schnittstelle in VSCode konfigurieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Empfohlenes Lernen: „vscode-Tutorial“】
Visual Studio Code wird standardmäßig mit Englisch als Anzeigesprache geliefert, und andere Sprachen basieren auf Sprachpaketerweiterungen, die von Marketplace bereitgestellt werden.
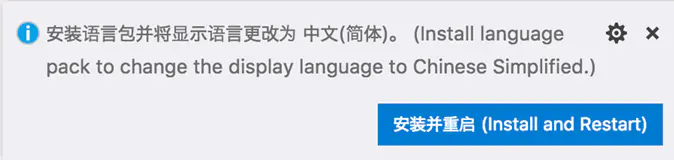
VS Code erkennt die UI-Sprache des Betriebssystems und fordert Sie auf, das entsprechende Sprachpaket zu installieren (sofern auf dem Markt verfügbar). Hier ist ein Beispiel für ein empfohlenes Sprachpaket für vereinfachtes Chinesisch:

Nachdem Sie die Sprachpaketerweiterung installiert und den Neustartanweisungen gefolgt sind, verwendet VS Code das Sprachpaket, das der UI-Sprache Ihres Betriebssystems entspricht.
Anzeigesprache ändern
Sie können die Standardsprache der Benutzeroberfläche auch überschreiben, indem Sie die Anzeigesprache des VS-Codes explizit festlegen.
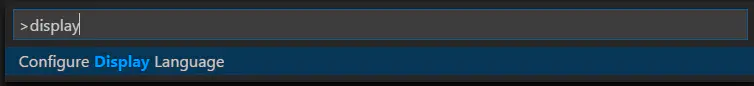
Der Befehl „Anzeigesprache konfigurieren“ erstellt eine Datei locale.json im VS-Code-Ordner des Benutzers, in der Sie das Attribut locale auf locale festlegen können. code> ist das bevorzugte Gebietsschema. <code>locale.json文件,您可以在其中将locale属性locale为首选语言环境。
按Ctrl+Shift+P出命令调色板,然后开始键入“display”以过滤并显示Configure Display Language命令。

按Enter键 ,将创建一个locale.json文件,并将默认值设置为您的操作系统语言。
您可以使用IntelliSense( Ctrl + Space )选择不同的受支持语言区域设置。

保存locale.json并重新启动VS Code以使用新的显示语言。
以下示例将VS Code设置为显示简体中文zh-CN :
{ // Defines VS Code's display language. " locale ": "zh-CN" }您可以重新运行“ 配置显示语言”命令以查看和更改locale.json文件。
注意:更改locale值需要重新启动VS代码。
可用的区域设置
| 显示语言 | 语言环境 |
|---|---|
| 英语(美国) | en |
| 简体中文 | zh-CN |
| 繁体中文 | zh-TW |
| 法国 | fr |
| 德语 | de |
| 意大利 | it |
| 西班牙语 | es |
| 日本 | ja |
| 朝鲜的 | ko |
| 俄语 | ru |
| 保加利亚语 | bg |
| 匈牙利 | hu |
| 葡萄牙语(巴西) | pt-br |
| 土耳其 | tr |
市场语言包
如上所述,VS Code附带英语作为默认显示语言,但其他语言可通过市场语言包获得 。
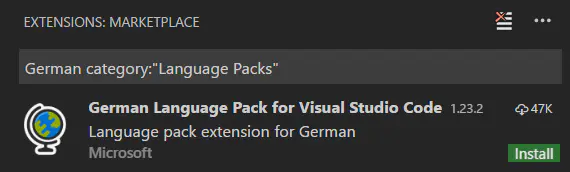
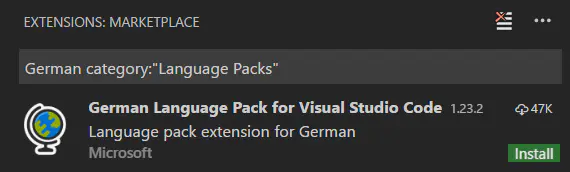
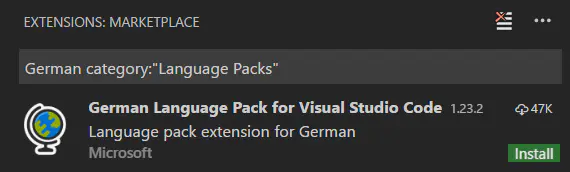
您可以在“扩展”视图中搜索语言包( Ctrl+Shift+X ),方法是键入您要查找的语言以及category:"Language Packs" 。

您可以安装多种语言包,并使用“ 配置显示语言”命令选择当前的显示语言。
设置语言
如果要对VS代码会话使用特定语言,可以使用命令行开关--locale在启动VS代码时指定语言环境。
下面是使用--locale
Drücken Sie Geben Sie den Schlüssel ein und eine Datei
locale.json wird mit dem Standardwert erstellt, der auf die Sprache Ihres Betriebssystems eingestellt ist.  🎜🎜Speichern
🎜🎜Speichern locale.json und starten Sie VS Code neu, um die neue Anzeigesprache zu verwenden. 🎜🎜Das folgende Beispiel legt VS-Code fest, um vereinfachtes Chinesisch zh-CN anzuzeigen: 🎜code . --locale=fr
locale.json anzuzeigen und zu ändern dokumentieren. 🎜🎜Hinweis: Das Ändern des locale-Werts erfordert einen Neustart von VS Code. 🎜🎜Verfügbare Gebietsschemas🎜🎜
| Anzeigesprache | Gebietsschema | th >
|---|---|
| Englisch (USA) | en |
zh-CN |
|
| Traditionelles Chinesisch | zh-TW |
| Frankreich | fr |
| Deutsch | de |
| Italien | it | tr>
| Spanisch | es |
| Japanisch | ja |
| Nordkorea | ko |
| Russisch | ru |
| Bulgarisch | bg |
| Ungarn | hu |
| Portugiesisch (Brasilien) | pt-br
|
| Türkei | tr |
🎜Market Language Packs🎜🎜🎜Wie oben erwähnt, wird VS Code mit Englisch als Standardanzeigesprache ausgeliefert, andere Sprachen sind jedoch über Market Language verfügbar Packungen. 🎜🎜Sie können in der Erweiterungsansicht (Strg+Umschalt+X) nach Sprachpaketen suchen, indem Sie die gesuchte Sprache gefolgt von category:"Language Packs" eingeben. 🎜🎜 🎜🎜Du Mit dem Befehl „Anzeigesprache konfigurieren“ können mehrere Sprachpakete installiert und die aktuelle Anzeigesprache ausgewählt werden. 🎜
🎜🎜Du Mit dem Befehl „Anzeigesprache konfigurieren“ können mehrere Sprachpakete installiert und die aktuelle Anzeigesprache ausgewählt werden. 🎜🎜Stellen Sie die Sprache ein 🎜🎜🎜Wenn Sie eine bestimmte Sprache für Ihre VS Code-Sitzung verwenden möchten, können Sie den Befehlszeilenschalter --localeverwenden > um es beim Starten des VS Code-Gebietsschemas anzugeben. 🎜🎜Das Folgende ist ein Beispiel für die Verwendung des Befehlszeilenschalters --locale, um die VS-Code-Anzeigesprache auf Französisch einzustellen: 🎜rrreee🎜🎜Englische Originaladresse: https://code.visualstudio.com /docs/getstarted /locales🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
--localeverwenden > um es beim Starten des VS Code-Gebietsschemas anzugeben. 🎜🎜Das Folgende ist ein Beispiel für die Verwendung des Befehlszeilenschalters --locale, um die VS-Code-Anzeigesprache auf Französisch einzustellen: 🎜rrreee🎜🎜Englische Originaladresse: https://code.visualstudio.com /docs/getstarted /locales🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die chinesische Schnittstelle (chinesische Version) in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).



