Was bedeutet „klar' in HTML?
In HTML bedeutet „clear“ klar. Sie müssen nur den „clear:-Attributwert“ für das Floating-Element festlegen. Das Attribut „clear“ definiert, welche Seiten des Elements keine schwebenden Elemente enthalten dürfen. Über den Rändern des Elements wird Freiraum hinzugefügt, ohne die Ränder selbst zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Funktion von Clear in CSS besteht darin, den schwebenden Effekt von Elementen zu löschen.
In CSS1 und CSS2 wird dies durch das automatische Hinzufügen eines oberen Rands zu klaren Elementen (d. h. Elementen mit dem klaren Attributsatz) erreicht. In CSS2.1 wird über dem oberen Rand des Elements Freiraum hinzugefügt, der Rand selbst ändert sich jedoch nicht.
Egal welche Änderung vorgenommen wird, das Endergebnis ist dasselbe. Wenn es als links oder rechts klar deklariert wird, liegt der obere äußere Rand des Elements knapp unter dem unteren Rand des schwebenden Elements auf dieser Seite.
clear-Attributwert:
left Floating-Elemente sind auf der linken Seite nicht zulässig.
right Floating-Elemente sind auf der rechten Seite nicht erlaubt.
Beide erlauben keine schwebenden Elemente auf der linken und rechten Seite.
kein Standardwert. Ermöglicht die Anzeige schwebender Elemente auf beiden Seiten.
inherit gibt an, dass der Wert des Clear-Attributs vom übergeordneten Element geerbt werden soll.
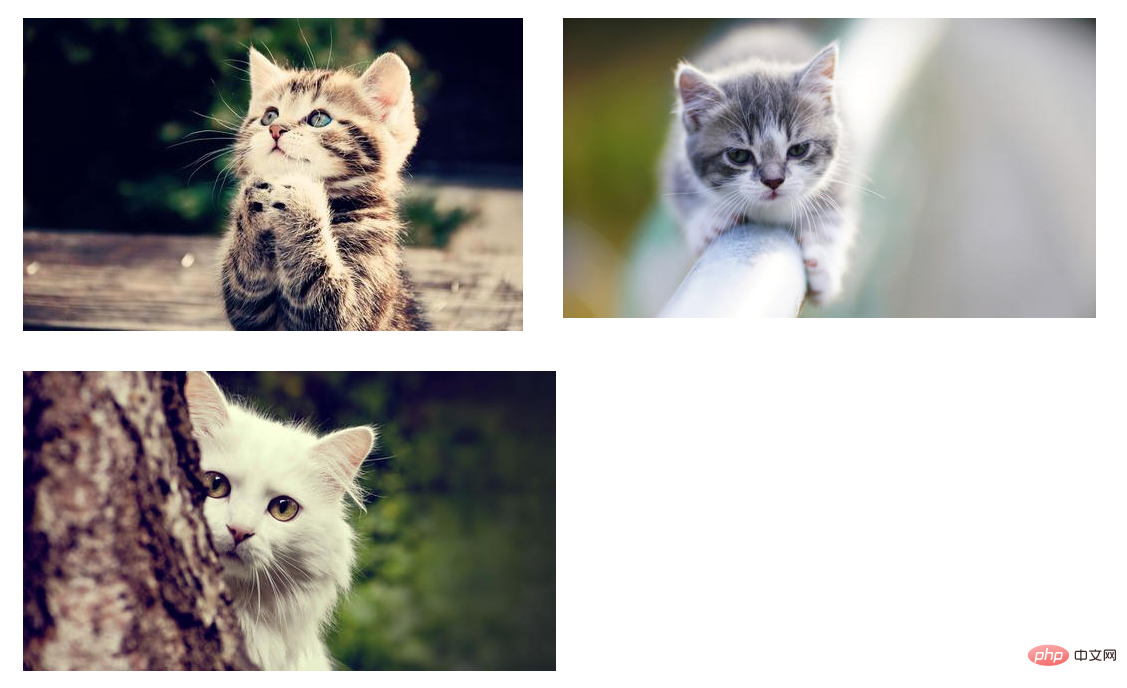
Beispiel:
<html>
<head>
<style type="text/css">
div {
float: left;
margin: 20px;
}
.three{
clear: both;
}
</style>
</head>
<body>
<div>
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" / alt="Was bedeutet „klar' in HTML?" >
</div>
<div>
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" / alt="Was bedeutet „klar' in HTML?" >
</div>
<div class="three">
<img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" / alt="Was bedeutet „klar' in HTML?" >
</div>
</body>
</html>Effekt:

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet „klar' in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




