
In HTML definiert das Header-Tag den Header des Dokuments. Das Syntaxformat ist „content “. Das Header-Element ist ein Strukturelement mit Leit- und Navigationsfunktionen. Es wird normalerweise verwendet, um den Titel der gesamten Seite oder eines Inhaltsblocks innerhalb der Seite zu platzieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Vor der HTML5-Version war es üblich, div-Tags zum Layouten von Webseiten zu verwenden. In HTML5 wurde ein neues Header-Tag-Element basierend auf dem div-Tag hinzugefügt. Wird auch „
Es ist bekannt, dass „Header“ ein häufig verwendeter Name im HTML-Layout ist, daher wurde HTML5 ein neues Header-Tag-Element hinzugefügt. Sie können verstehen, warum der Header in HTML5 als Beschriftungselement hinzugefügt wird.
Zusätzlich zur direkten Verwendung des Header-Tags können Sie auch Klasse oder ID für den Header festlegen.
Das Header-Tag-Element wird genauso verwendet wie div. Es gibt einen Anfang und einen Abschluss.
Grammatik:
<header>内容</header>
1. Geben Sie keine ID oder Klasse an
<header>头部内容区</header>
3. Legen Sie die Klasse fest
<header id=”pcss5”>头部内容区</header>
4 Zeiten und an verschiedenen Orten. Verwenden Sie id oder class, um verschiedene Stile festzulegen.
3. Kompatibilität
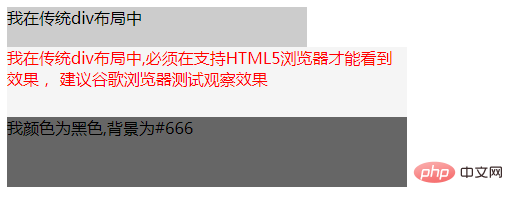
4. Vergleichsfall des alten und neuen Div-Layouts
Beispiel
<header class=”pcss5”>头部内容区</header>
Effekt-Screenshot
 Empfohlenes Lernen:
Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonWas bedeutet Header-Definition in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der spezifische Prozess der Verbindung zu WLAN im Win7-System
Der spezifische Prozess der Verbindung zu WLAN im Win7-System
 Welche Probleme kann js Event Bubbling lösen?
Welche Probleme kann js Event Bubbling lösen?
 Was bedeutet Open-Source-Code?
Was bedeutet Open-Source-Code?
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?
 orientdb
orientdb
 Was passiert, wenn die IP-Adresse nicht verfügbar ist?
Was passiert, wenn die IP-Adresse nicht verfügbar ist?