
So legen Sie die Codierung in JavaScript fest: 1. Die Funktion escape() kann einen String codieren. 2. Die Funktion encodeURI() kann einen String als URI codieren. 3. Die Funktion encodeURIComponent() kann einen String als URI codieren . URI-Komponenten werden codiert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
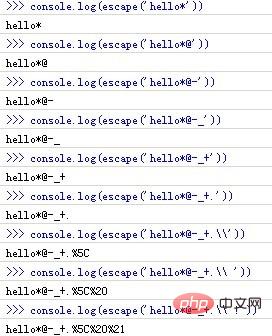
escape()-Funktion kann eine Zeichenfolge codieren, sodass die Zeichenfolge auf allen Computern gelesen werden kann.
escape(string)
| Parameter | Beschreibung |
|---|---|
| Zeichenfolge | Erforderlich. Die Zeichenfolge, die maskiert oder codiert werden soll. |
Eine Kopie der codierten Zeichenfolge. Einige dieser Zeichen werden durch hexadezimale Escape-Sequenzen ersetzt.
Diese Methode kodiert weder ASCII-Buchstaben und -Zahlen noch die folgenden ASCII-Satzzeichen: * @ - _ + / . Alle anderen Zeichen werden durch Escape-Sequenzen ersetzt.
Tipp: Escape()-codierte Zeichenfolgen können mit unescape() dekodiert werden.
Hinweis: ECMAScript v3 veraltet diese Methode. Anwendungen sollten stattdessen decodeURI() und decodeURIComponent() verwenden.

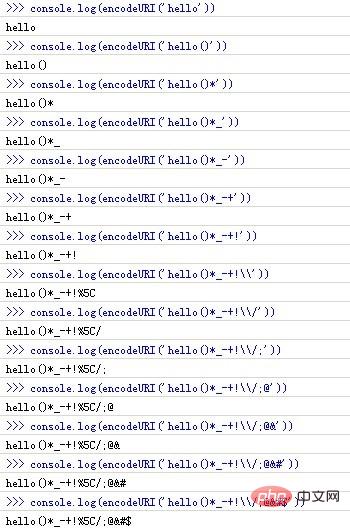
encodeURI()-Funktion kann eine Zeichenfolge als URI codieren.
encodeURI(URIstring)
| Parameter | Beschreibung |
|---|---|
| URIstring | Erforderlich. Eine Zeichenfolge, die den URI oder anderen zu kodierenden Text enthält. |
Kopie des URI-Strings, einige Zeichen darin werden durch hexadezimale Escape-Sequenzen ersetzt.
Diese Methode kodiert weder ASCII-Buchstaben und -Zahlen noch diese ASCII-Satzzeichen: - !
Der Zweck dieser Methode besteht darin, den URI vollständig zu kodieren, sodass die Funktion encodeURI() die folgenden ASCII-Interpunktionszeichen, die im URI eine besondere Bedeutung haben, nicht maskiert: ;/?:@&=+$,#
Sie können decodeURI verwenden () zum Dekodieren. Tipp: Wenn die URI-Komponente Trennzeichen wie ? und # enthält, sollten Sie die Methode encodeURIComponent() verwenden, um jede Komponente separat zu kodieren.
Beispiel encodeURIComponent()-Funktion
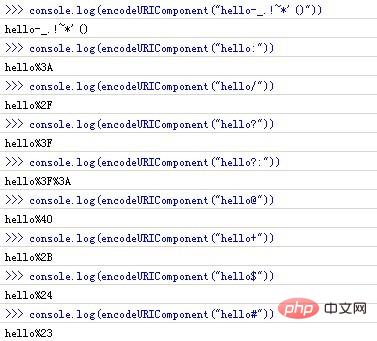
encodeURIComponent()-Funktion
encodeURIComponent(URIstring)
| Beschreibung | |
|---|---|
| Erforderlich. Eine Zeichenfolge, die URI-Komponenten oder anderen zu kodierenden Text enthält. |
Andere Zeichen (z. B. :;/?:@&=+$,# diese Satzzeichen, die zur Trennung von URI-Komponenten verwendet werden) werden durch eine oder mehrere hexadezimale Escape-Sequenzen ersetzt.
Tipps und Hinweise Weitere Programmierkenntnisse finden Sie unter:
Weitere Programmierkenntnisse finden Sie unter:
Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, die Codierung in Javascript festzulegen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!