
Die Möglichkeit, ein Div in CSS so einzustellen, dass es zentriert wird, besteht darin, die Positionierung festzulegen, z. B. [position:absolute;] oder [margin:auto;]. Wenn wir die Browserkompatibilität vollständig berücksichtigen müssen, können wir die Flex-Layout-Methode verwenden.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Um das Div so einzustellen, dass es in CSS zentriert wird, können wir dies mit den folgenden Methoden erreichen.
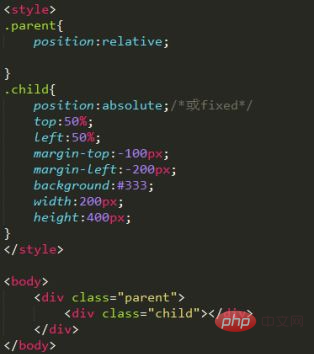
Positionierungsmethode: position:absolute
Sie können diese Methode verwenden, wenn das untergeordnete Div eine definierte Breite und Höhe hat. Hinweis: Die Werte von margin-top und margin-left sind die Hälfte der Höhen- und Breitenwerte. Sie können es ausprobieren und die Wirkung sehen.

margin:auto-Methode
Dies kann auch eine Positionierungsmethode sein. Die Verwendung dieser Methode erfordert, dass das untergeordnete Div auf einen Breitenwert eingestellt ist, andernfalls hat es keine Auswirkung. ~margin:auto wird horizontal und vertikal zentriert. Wenn Sie nur die horizontale Zentrierung festlegen, können Sie sie auf margin:auto 0 festlegen. Ähnlich verhält es sich, wenn Sie nur die vertikale Zentrierung festlegen: Kann auf Rand eingestellt werden: 0 automatisch

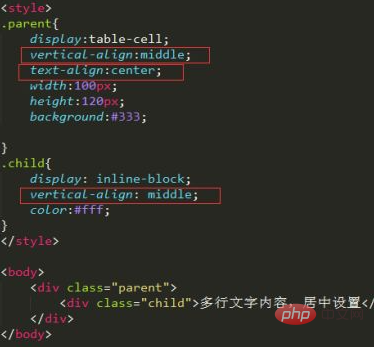
Anzeige:Tabellenzellenmethode
Diese Methode zielt hauptsächlich auf die vertikale zentrierte Ausrichtung von mehrzeiligen Textinhalten ab. Hinweis: text-align:center legt die horizontale Mittenausrichtung des Textes fest, und Vertical-align:middle legt die vertikale Mittenausrichtung fest.

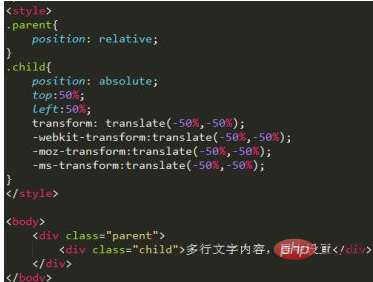
transform:translate(x,y)-Methode
Dies ist ein neues Attribut in CSS3. Wenn das untergeordnete Element die Breiten- und Höhenwerte nicht festlegt, können Sie dies mit dieser Methode erreichen. Dies kann verwendet werden, wenn wir adaptive Seiten erstellen.

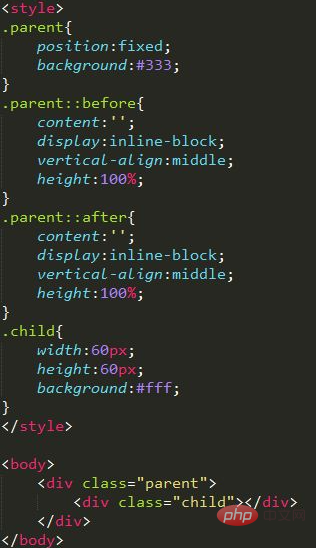
Vorher-Nachher-Pseudoelementmethode
Dadurch werden auch die untergeordneten Elemente vertikal zentriert. Wenn Sie es dennoch horizontal zentrieren möchten, können Sie dies mit mehreren anderen Methoden erreichen, z. B. indem Sie für untergeordnete Elemente den Wert „margin: 0 auto“ festlegen. Dadurch wird es sowohl horizontal als auch vertikal zentriert.

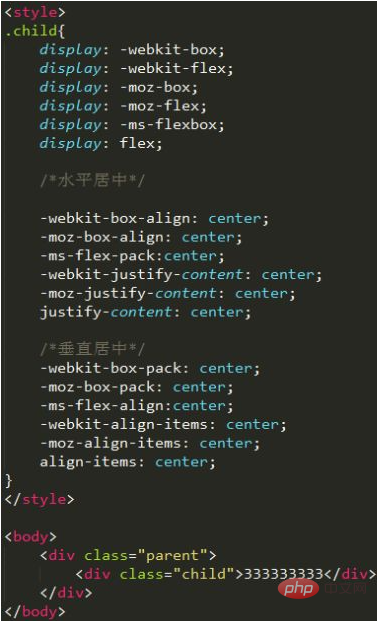
Flex-Layout-Methode
Diese Methode sollte die Browserkompatibilität vollständig berücksichtigen. Elemente, die vertikal zentriert werden müssen, müssen keine Breiten- und Höhenwerte festlegen und können in adaptiven Seiten verwendet werden, um eine horizontale und vertikale Zentrierung zu erreichen.

Verwandte Videoempfehlungen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass ein Div in CSS zentriert wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!