 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Eine kurze Diskussion über die Verwendung des Bootstrap-Datepicker-Plug-Ins zur Implementierung der Funktion zur Verarbeitung von Datumseinträgen
Eine kurze Diskussion über die Verwendung des Bootstrap-Datepicker-Plug-Ins zur Implementierung der Funktion zur Verarbeitung von Datumseinträgen
Eine kurze Diskussion über die Verwendung des Bootstrap-Datepicker-Plug-Ins zur Implementierung der Funktion zur Verarbeitung von Datumseinträgen
In diesem Artikel erfahren Sie, wie Sie das Bootstrap-Datepicker-Plug-In im Bootstrap-Entwicklungsframework verwenden und die Funktion zur Verarbeitung von Datumseinträgen implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Bei der Boosttrap-basierten Webentwicklung ist es häufig erforderlich, Datumsinhalte einzugeben. In Boosttrap-basierten Plug-Ins können Sie Bootstrap-Datepicker, ein sehr gutes Plug-In, verwenden, um den Standardtyp = Datum zu ersetzen . Eine sehr benutzerfreundliche Datumseingabesteuerung. In diesem Artikel wird vorgestellt, wie ich das Bootstrap-Datepicker-Plug-in verwende, um die Datumseingabeverarbeitung in meinem Boostrap-Entwicklungsframework zu implementieren. [Verwandte Empfehlungen: „Bootstrap-Tutorial“]
1. Einführung in das Bootstrap-Datepicker-Plug-In
Die relevante Projektadresse des Bootstrap-Datepicker-Plug-Ins lautet wie folgt:
http:// www.bootcss.com /p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
Die Verwendung dieses Plug-Ins ähnelt anderen Plug-Ins. Sie müssen lediglich die entsprechenden JS-Dateien einführen und CSS-Stile. Im Folgenden finden Sie die Plug-In-Dokumente, auf die verwiesen wird.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
Wenn Sie die Landessprache verwenden müssen, geben Sie einfach die Sprachdatei ein.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
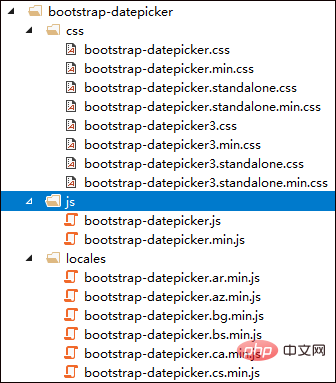
Das Dateiverzeichnis des Plug-Ins ist wie folgt

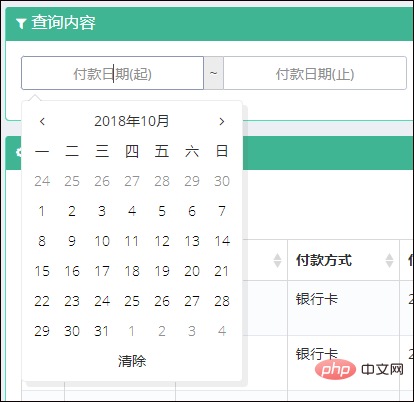
Der Schnittstelleneffekt des Plug-Ins ist wie folgt:

Im MVC-Framework packen wir bei der Verwendung von Plug-Ins häufig das entsprechendes CSS und JS Der Code von BundleConfig.cs im C#-Code lautet beispielsweise wie folgt: Die CSS-Datei wird wie folgt eingeführt: Die JS-Datei ist ähnlich, wie unten gezeigt.
 Wenn wir ein Boostrap-Projekt entwickeln, können wir die Master-Methode verwenden, um die entsprechenden JS- und CSS-Dateien einzuführen, und es besteht keine Notwendigkeit, auf diese Anwendungen auf der Unterseite zu achten. Diese sind in MVC üblich. Die auf der Boostrap-Entwicklung basierende Verarbeitung wird hier nicht im Detail beschrieben.
Wenn wir ein Boostrap-Projekt entwickeln, können wir die Master-Methode verwenden, um die entsprechenden JS- und CSS-Dateien einzuführen, und es besteht keine Notwendigkeit, auf diese Anwendungen auf der Unterseite zu achten. Diese sind in MVC üblich. Die auf der Boostrap-Entwicklung basierende Verarbeitung wird hier nicht im Detail beschrieben.

<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>Nach dem Login kopierenIm Allgemeinen müssen wir die Sprache, das Format, die Schaltfläche und andere Attribute festlegen, wie unten gezeigt.$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});Nach dem Login kopieren
In der Schnittstelle zum Abfragen von Daten benötigen wir im Allgemeinen ein Zeitintervall, wie unten gezeigt. <script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});Und der Code für diese Schnittstelle lautet wie folgt.
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
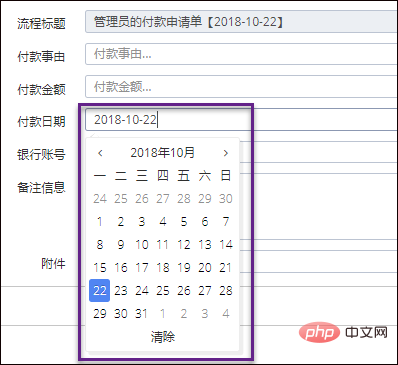
</div>Und bei der Eingabe der Schnittstellendetails sieht die Schnittstelle zur Auswahl eines einzelnen Datums wie folgt aus.

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});Bei der Verwendung von Plug-Ins ist es für uns unmöglich, das Bootstrap-Datepicker-Plug-In für jede Eingabe zu initialisieren, daher verwenden wir die Klassenauswahlverarbeitung, um alle Datums-Plug-Ins zu initialisieren.
Plug-in optionales Datumsformat:
 jjjj-mm-tt
jjjj-mm-tt
jjjj-mm-tt hh:ii
jjjj-mm-ttThh:ii
- jjjj-mm-tt hh:ii:ss
- yyyy-mm-ddThh:ii:ssZ
- Schließlich werfen wir einen Blick auf den gesamten Schnittstelleneffekt.
- Weitere Programmierkenntnisse finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung des Bootstrap-Datepicker-Plug-Ins zur Implementierung der Funktion zur Verarbeitung von Datumseinträgen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Lösungen für den verstümmelten Code der Bootstrap-Tabelle, wenn Sie AJAX verwenden, um Daten vom Server zu erhalten: 1. Legen Sie die korrekte Zeichenkodierung des serverseitigen Codes (z. B. UTF-8) fest. 2. Stellen Sie den Anforderungsheader in der AJAX-Anforderung ein und geben Sie die akzeptierte Zeichenkodierung an (Akzeptanz-Charge). 3. Verwenden Sie den "Unscape" -Verwandler der Bootstrap -Tabelle, um die entkommene HTML -Entität in Originalzeichen zu dekodieren.



