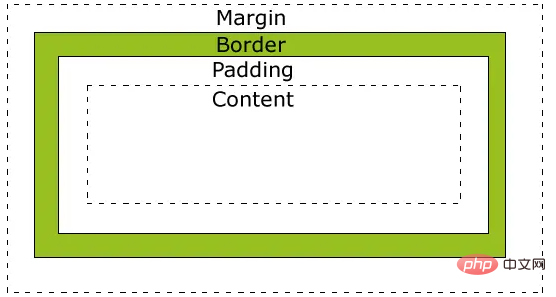
Machen wir uns vor der Implementierung mit dem CSS-Box-Modell vertraut
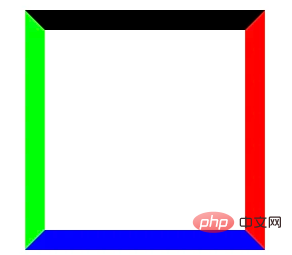
Dann erstellen Sie einen gewöhnlichen. Wenden Sie den
<p></p>
.triangle {
width: 100px;
height: 100px;
border-top: 10px solid #000;
border-right: 10px solid #ff0000;
border-left: 10px solid #00ff00;
border-bottom: 10px solid #0000ff;
}-Effekt an: 
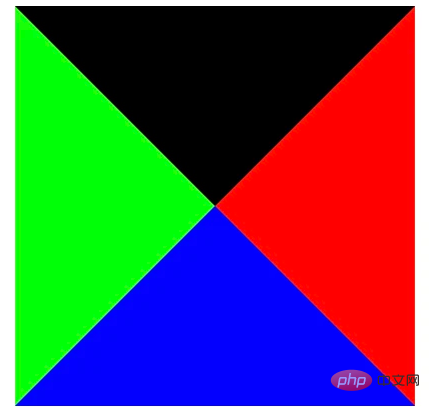
Zu diesem Zeitpunkt müssen Sie auf den Schnittpunkt der vier Ränder achten, der später verwendet wird. Entfernen Sie dann die Breite und Höhe des Inhalts, um die Beobachtung zu erleichtern. Der Effekt ist wie folgt:
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid #ff0000;
border-left: 100px solid #00ff00;
border-bottom: 100px solid #0000ff;
}
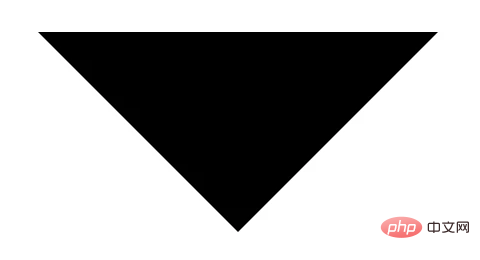
Jetzt haben Sie nicht das Gefühl, dass das Dreieck etwas rudimentär ist in alle vier Richtungen? Wenn Sie die Farbe in andere Richtungen transparent einstellen möchten, versuchen Sie es zunächst mit einem nach unten gerichteten Dreieck:
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}
Natürlich wird der untere Rand derzeit nicht verwendet Dadurch erhöht sich auch die Gesamthöhe. Es kann direkt entfernt werden. Können wir es so verstehen, dass die Farbe dort bleibt, wo der Boden ist?
Die nächste Frage ist die Breite und Höhe dieses Dreiecks. Wenn Sie genau hinsehen, entspricht die Breite dieses Dreiecks genau der Summe des linken und rechten Rands, also 200 Pixel, und seine Höhe entspricht natürlich der Breite des oberen Rands , also 100 Pixel. [Empfohlenes Lernen: „CSS-Video-Tutorial“]
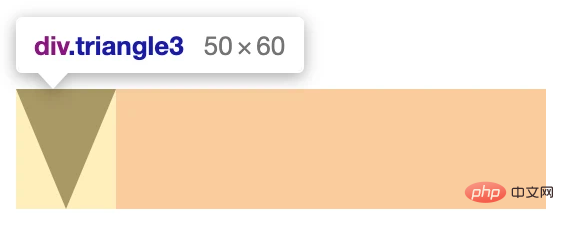
Wenn der Entwurfsentwurf analog dazu ein nach oben gerichtetes Dreieck mit einer Länge von 50 Pixel und einer Höhe von 60 Pixel ist, sollte er so geschrieben werden:
.triangle {
width: 0;
height: 0;
border-top: 60px solid #000;
border-right: 25px solid transparent;
border-left: 25px solid transparent;
}
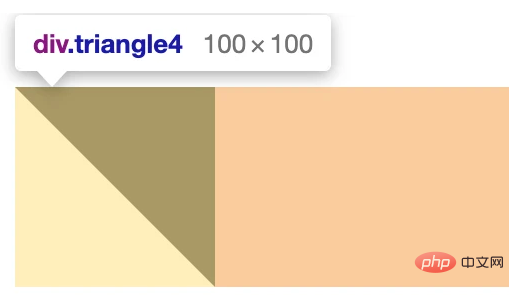
Du kann auch ein rechtwinkliges Dreieck implementieren:

.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-left: 100px solid transparent;
}
Zusammenfassung:
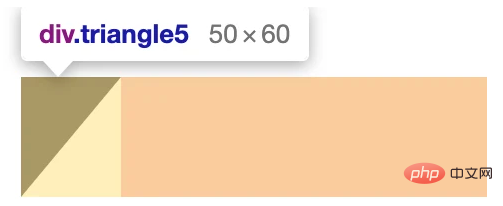
Gewöhnliches Dreieck: Unabhängig von der Richtung der Basis wird der Farbwert in diese Richtung eingestellt. Die gegenüberliegende Seite wird direkt entfernt und dann die Summe der Breiten ihrer linken und rechten (oberen und unteren) Seiten ist die Länge der Basis des Dreiecks. Seine eigene Breite ist die Höhe des Dreiecks.Rechtes Dreieck: Sie benötigen nur zwei Ränder. Sie können es zuerst in eine quadratische Reihe füllen und dann die Seite, auf der sich das zusätzliche Dreieck befindet, mit einem Farbwert belassen.






















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



