
In CSS hat der Zielselektor „:target“. Der „:target“-Selektor wird als Zielselektor bezeichnet und dient zur Auswahl des aktuell aktiven Zielelements, des Zielelements, das mit einer bestimmten Kennung der URL des Dokuments (der Seite) übereinstimmt. Das Syntaxformat lautet „element:target{“. CSS-Codestil}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
:target ist ein sehr interessanter Pseudoklassenselektor in CSS. Der :target-Selektor wird als Zielselektor bezeichnet und kann zur Auswahl des aktuell aktiven Zielelements und des Zielelements verwendet werden, das mit einer bestimmten Kennung der URL des Dokuments (der Seite) übereinstimmt. :target是CSS里一个非常有趣的伪类选择器。:target选择器称为目标选择器,可用于选取当前活动的目标元素,匹配文档(页面)的url的某个标志符的目标元素。
:target
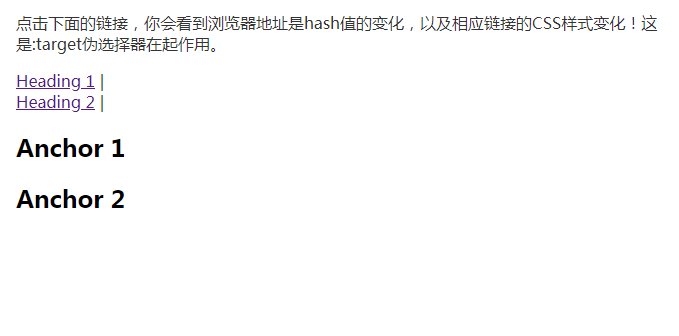
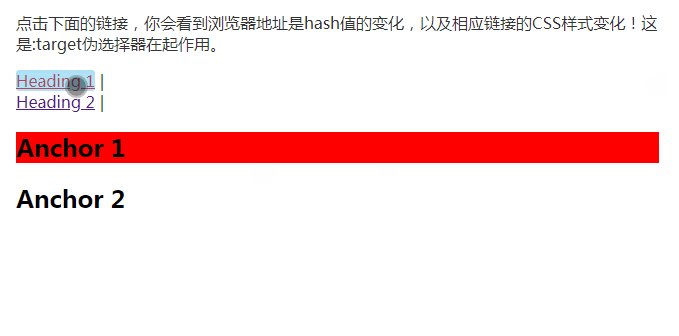
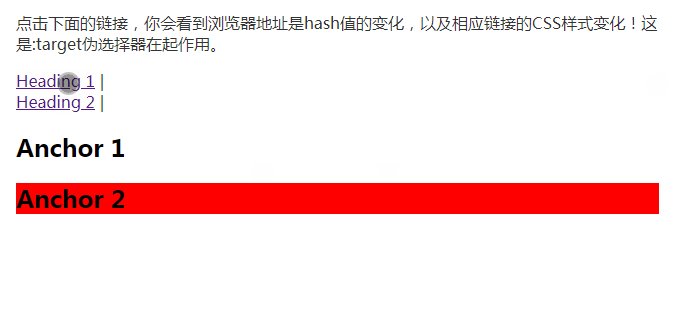
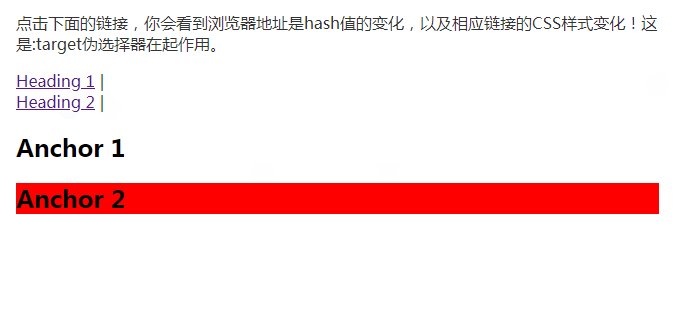
:target-Selektor in CSS wirksam wird, ist wie folgt: Wenn der Hash in der Browseradresse (der Teil nach der #-Nummer in der Adresse) mit der durch :target angegebenen ID übereinstimmt Pseudo-Selektor Beim Hochladen wird sein Stil auf dieses ID-Element wirksam. Beispiel 1
<h2 id="section1">Section 1</h2> <h2 id="section2">Section 2</h2>
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
}
(Teilen von Lernvideos: CSS-Video-Tutorial
)🎜Das obige ist der detaillierte Inhalt vonWas sind die CSS-Zielselektoren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!