
In HTML können Sie das bgcolor-Attribut verwenden, um die Zellenfarbe festzulegen. Sie müssen nur den Stil „bgcolor="color value"“ zum angegebenen td-Tag hinzufügen. Das Attribut bgcolor gibt die Hintergrundfarbe des Dokuments an. Der Hintergrund eines Elements ist die Gesamtgröße des Elements, einschließlich Innenabstand und Rändern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置单元格背景颜色</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" width="400" height="100">
<caption>
成绩单
</caption>
<tr align="center">
<th>姓名</th>
<th>语文</th>
<th>数序</th>
<th>英语</th>
<th>物理</th>
<th>化学</th>
</tr>
<tr>
<td>李</td>
<td>94</td>
<td>89</td>
<td>87</td>
<td bgcolor="#ffcc00">56</td>
<td>97</td>
</tr>
<tr>
<td>孙</td>
<td>94</td>
<td>87</td>
<td bgcolor="#66ffcc">84</td>
<td>86</td>
<td>87</td>
</tr>
<tr>
<td>王</td>
<td bgcolor="#cc9999">82</td>
<td bgcolor="#ff66ff">84</td>
<td>87</td>
<td>86</td>
<td bgcolor="#ff3399">77</td>
</tr>
</table>
</body>
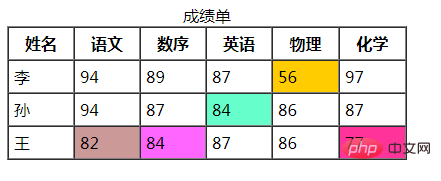
</html>Effekt:

bgcolor-Attribut gibt die Hintergrundfarbe des Dokuments an.
Syntax
<body bgcolor="value">
attribute value

teded Informationen:
kompatibilitätsnotizen
in HTML 4.01 Die Verwendung des BGColor -Attributs des Körperselements wird in XHTML 1.0 strenger DTD, dem BGColor des Körpers, veraltet. Element ist keine unterstützte Eigenschaft.
Bitte verwenden Sie stattdessen CSS.
CSS-Syntax:
<body style="max-width:90%">
Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Zellenfarbe in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!