Was sind die Unterschiede zwischen JSP und HTML?
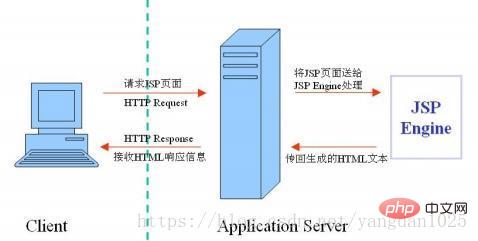
Die Unterschiede sind: HTML-Seiten sind statische Seiten, die vom Benutzer im Voraus geschrieben und auf dem Server abgelegt werden und vom Webserver an den Client gesendet werden. JSP-Seiten verfügen über einen JSP-Container, der den Java-Codeteil ausführt die Seite und generiert dann dynamische Seiten in Echtzeit. Der Inhalt der Seite kann dynamisch aktualisiert werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Was ist JSP?
JSP steht für Java Server Pages, eine dynamische Webentwicklungstechnologie. Es verwendet JSP-Tags, um Java-Code in HTML-Webseiten einzufügen. Tags beginnen normalerweise mit .
JSP ist ein Java-Servlet, das hauptsächlich zur Implementierung des Benutzeroberflächenteils von Java-Webanwendungen verwendet wird. Webentwickler schreiben JSPs, indem sie HTML-Code, XHTML-Code, XML-Elemente und eingebettete JSP-Aktionen und -Befehle kombinieren.

JSP erhält Benutzereingabedaten über Webformulare, greift auf Datenbanken und andere Datenquellen zu und erstellt dann dynamisch Webseiten.
JSP-Tags haben eine Vielzahl von Funktionen, z. B. den Zugriff auf Datenbanken, das Aufzeichnen von Benutzerauswahlinformationen, den Zugriff auf JavaBeans-Komponenten usw. und können auch Steuerinformationen und gemeinsam genutzte Informationen auf verschiedenen Webseiten übertragen.
Was ist HTML?
HTML (Hyper Text Mark-up Language) ist die Hypertext Mark-up Language, die Beschreibungssprache des WWW. Der beliebteste Begriff ist beispielsweise ein Hyperlink.

Einfach ausgedrückt:
HTML ist eine Sprache zur Beschreibung von Webseiten.
HTML bezieht sich auf Hyper Text Markup Language.
HTML ist keine Programmiersprache, sondern eine Auszeichnungssprache.
Markup Language ist eine Reihe von Markup-Tags (Markup-Tag). um Webseiten zu beschreiben
Der Unterschied zwischen JSP und HTML
HTML-Seiten sind statische Seiten, das heißt, sie werden vom Benutzer im Voraus geschrieben und auf dem Server abgelegt. Der Inhalt wird nicht geändert und gesendet vom Webserver an den Client gesendet werden. Die meisten Webseiten, die Sie normalerweise im Internet durchsuchen, basieren auf der HTML-Sprache.
Eine JSP-Seite verfügt über einen JSP-Container, der den Java-Codeteil der Seite ausführt und dann in Echtzeit eine dynamische Seite generiert, die den Inhalt der Seite dynamisch aktualisieren kann.
 Dynamische Webseiten beziehen sich auf eine Webprogrammierungstechnologie, die im Gegensatz zu statischen Webseiten steht. Der Inhalt dynamischer Seiten wird im Allgemeinen von serverseitigen Programmen generiert. Verschiedene Personen greifen zu unterschiedlichen Zeiten auf die Seite zu und der angezeigte Inhalt kann unterschiedlich sein. Nachdem der Webdesigner das serverseitige Seitenprogramm geschrieben hat, ist keine manuelle Steuerung erforderlich. Der Seiteninhalt ändert sich automatisch entsprechend der Anordnung des Seitenprogramms.
Dynamische Webseiten beziehen sich auf eine Webprogrammierungstechnologie, die im Gegensatz zu statischen Webseiten steht. Der Inhalt dynamischer Seiten wird im Allgemeinen von serverseitigen Programmen generiert. Verschiedene Personen greifen zu unterschiedlichen Zeiten auf die Seite zu und der angezeigte Inhalt kann unterschiedlich sein. Nachdem der Webdesigner das serverseitige Seitenprogramm geschrieben hat, ist keine manuelle Steuerung erforderlich. Der Seiteninhalt ändert sich automatisch entsprechend der Anordnung des Seitenprogramms.
Statische Webseiten ändern sich bei der Generierung von HTML-Code grundsätzlich nicht, egal wer den Seiteninhalt sieht, er bleibt gleich und unverändert, es sei denn, Sie ändern die Seite Code. Statische HTML-Seitendateien können direkt mit einem lokalen Browser geöffnet werden.
HTML-Seiten sind per Definition statische Seiten, die direkt ausgeführt werden können, JSP-Seiten sind dynamische Seiten, die beim Ausführen in Servlets konvertiert werden müssen.Kurz gesagt:
HTML kann direkt geöffnet werden, und JSP kann nur geöffnet werden Wird geöffnet, wenn es auf einem Server wie Tomact veröffentlicht wird.
HTML ist ein von w3c standardisiertes Format zum Schreiben von Webseiten. Es handelt sich um eine einheitliche Protokollsprache und eine statische Webseite. Die meisten Webseiten, die wir online betrachten, basieren auf der HTML-Sprache. JSP ist eine dynamische Sprache, auf deren Basis JSP alle Aufgaben von HTML realisieren kann. HTML-Textauszeichnungssprache (Hypertext Markup Language). Es handelt sich um eine statische Seite, eine interpretierte Sprache wie JavaScript. Solange Sie über einen Browser verfügen, kann sie normal angezeigt werden, ohne dass spezielle Kompilierungstools erforderlich sind. Schreiben Sie einfach in TXT Fügen Sie HTML-Tags in das Dokument ein und es wird normal angezeigt. JSP (Java Server Page) ist eine Java-Serverseite, daher ist sie dynamisch. Sie muss vom JDK kompiliert und dann zur Anzeige an den Client gesendet werden. Wir alle wissen, dass eine Java-Datei nach der Kompilierung eine Klassendatei generiert. Es ist diese Klassendatei, die letztendlich ausgeführt wird. Die Header von HTML und JSP sind unterschiedlich. Dies ist der Header von JSP „“ Formate und Dump-Pakete usw. Es ist auch leicht zu unterscheiden, indem Sie in HTML verwenden. Einfach ausgedrückt wird JSP vom Server im Hintergrund in entsprechendes HTML analysiert und dann vom Browser erkannt und angezeigt. Empfohlenes Lernen:HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen JSP und HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




