 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Wesentliche vscode-Plug-ins zur Verbesserung der Front-End-Entwicklungseffizienz (Teilen)
Wesentliche vscode-Plug-ins zur Verbesserung der Front-End-Entwicklungseffizienz (Teilen)
Wesentliche vscode-Plug-ins zur Verbesserung der Front-End-Entwicklungseffizienz (Teilen)
In diesem Artikel werden einige vscode wichtige Plug-Ins vorgestellt, die die Effizienz der Front-End-Entwicklung verbessern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Empfohlenes Lernen: „vscode-Tutorial“】
vscode-Frontend-Essential-Plugin – Entwicklungseffizienz verbessern
1. Auto-Close-Tag
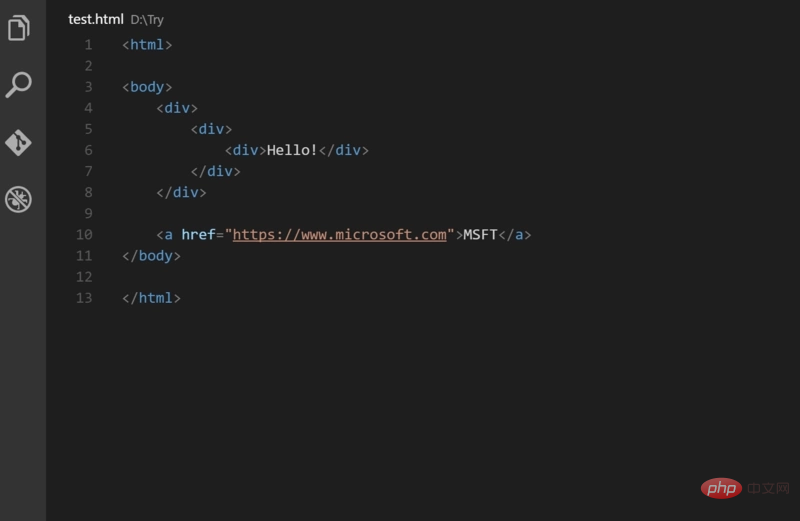
HTML/XML automatisch schließen Tags

2. Tag automatisch umbenennen
Automatische Änderung des Tags auf der anderen Seite abschließen

3. Verschönern
Code formatieren, es lohnt sich das zur Kenntnis nehmen Das Beautify-Plugin unterstützt die Anpassung von Formatierungscoderegeln 5. Debugger für Chrome s
Bequem zum Anzeigen von Git-Protokollen, ein Muss für intensive Git-Benutzer Haustiere
Intelligente Eingabeaufforderungen für HTML-Tags und Beschriftungsbedeutungen
10, JavaScript (ES6)-Codefragmente
ES6-Syntax, intelligente Eingabeaufforderungen und schnelle Eingabe, unterstützt nicht nur .js, sondern auch .ts , .jsx, .tsx, .html, .vue, spart Zeit bei der Konfiguration, um verschiedene Dateien mit JS-Code zu unterstützen
11, jQuery-Code-Snippets
JQuery-Code-Smart-Tipps
12. Markdown-Vorschau verbessert 4. Material-Icon-Theme

Im Gegensatz zur IDE, die HTML direkt im Browser öffnen kann, unterstützt vscode Tastenkombinationen und die rechte Maustaste zum schnellen Öffnen von HTML-Dateien im Browser und unterstützt das benutzerdefinierte Öffnen bestimmter Browser, einschließlich: Firefox, Chrome, Opera, IE und Safari

16. Path Intellisense
Zeigt automatisch Dateipfade an und unterstützt verschiedene Schnellimportdateien


17. Redux/reagieren - Router-Syntax-Smart-Prompt
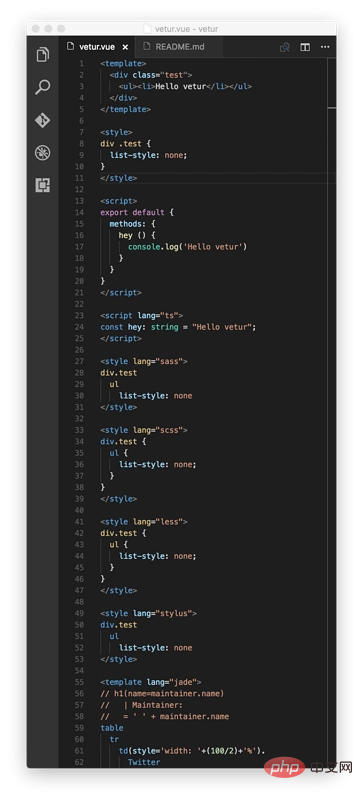
 18, Vetur
18, Vetur
Vue multifunktionales integriertes Plug-in, einschließlich: Syntaxhervorhebung, Smart-Prompts, Emmet, Fehlerprompts, Formatierung, automatische Vervollständigung, Debugger. vscode ist offiziell das Vue-Plug-in, ein Muss für Vue-Entwickler.

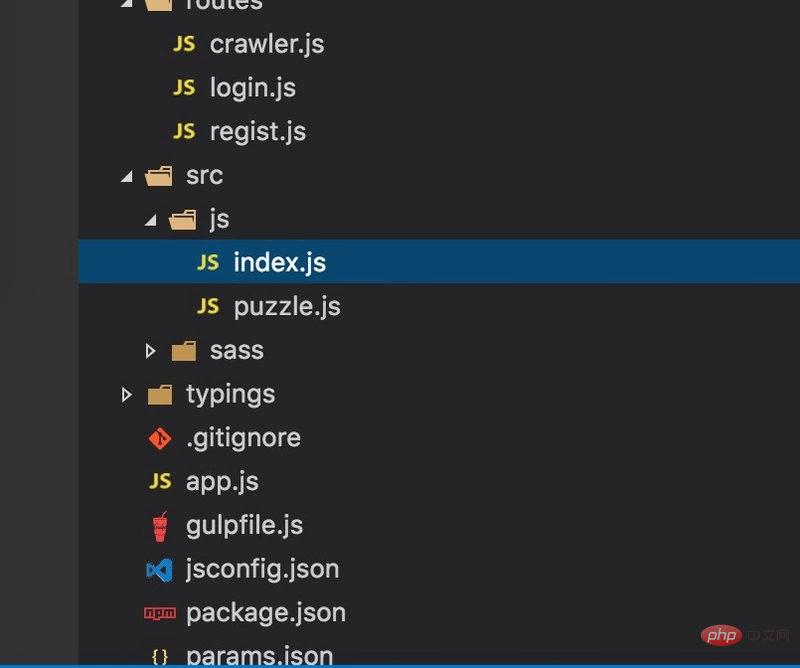
 19、vscode-icon
19、vscode-icon
Lassen Sie das vscode-Ressourcenbaumverzeichnis hinzufügen
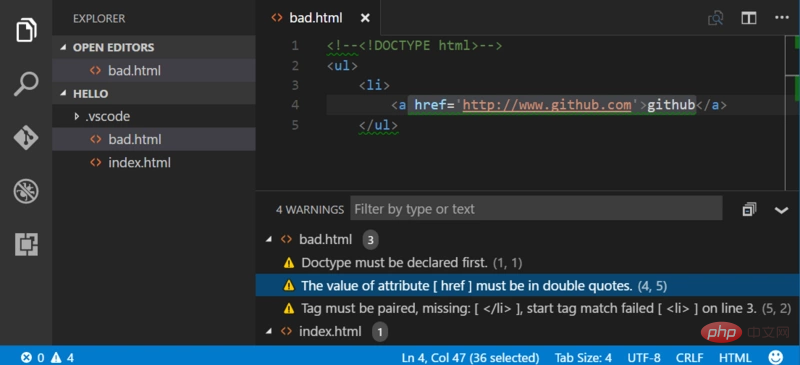
 20、HTMLHint
20、HTMLHint
HTML-Code-Erkennung
 21、Projektmanager
21、Projektmanager
Tools zum schnellen Wechseln zwischen mehreren Projekten
22, Dateikopf
Die oberste Anmerkungsvorlage kann Autor, Zeit und andere Informationen definieren und aktualisiert automatisch den Zeitpunkt der letzten Änderung Beginnen Sie am Anfang der Datei. Geben Sie die Autoreninformationen und Änderungsinformationen ein.
 23, Dateigröße. Die aktuelle Dateigröße wird in der Statusleiste unten angezeigt. Nach dem Klicken können Sie auch die detaillierte Erstellung sehen und Änderungszeit
23, Dateigröße. Die aktuelle Dateigröße wird in der Statusleiste unten angezeigt. Nach dem Klicken können Sie auch die detaillierte Erstellung sehen und Änderungszeit
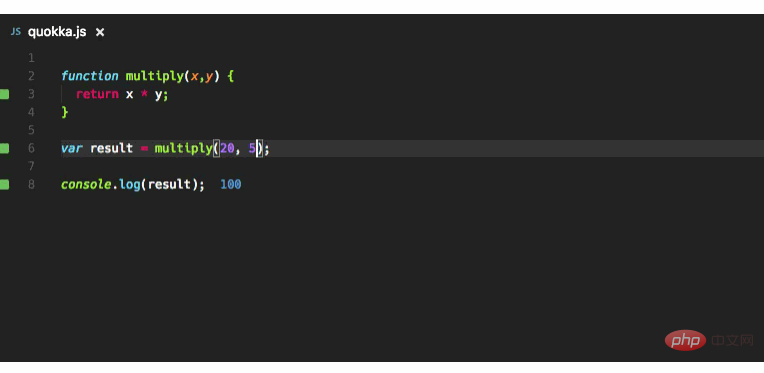
24, quokka
 Ein Debugging-Tool-Plug-in, das Echtzeit-Feedback basierend auf dem von Ihnen geschriebenen Code liefert. Es ist einfach zu konfigurieren und bietet die Möglichkeit, eine Vorschau von Funktionen und berechneten Wertergebnissen von Variablen anzuzeigen. Darüber hinaus kann es in Projekten, die JSX oder TypeScript verwenden, sofort verwendet werden das Stylesheet. Wenn Sie mit der rechten Maustaste auf den Selektor in der HTML-Datei klicken und die Option „Gehe zu Definition und Peek-Definition“ auswählen, wird Ihnen der CSS-Code für das Styling gesendet.
Ein Debugging-Tool-Plug-in, das Echtzeit-Feedback basierend auf dem von Ihnen geschriebenen Code liefert. Es ist einfach zu konfigurieren und bietet die Möglichkeit, eine Vorschau von Funktionen und berechneten Wertergebnissen von Variablen anzuzeigen. Darüber hinaus kann es in Projekten, die JSX oder TypeScript verwenden, sofort verwendet werden das Stylesheet. Wenn Sie mit der rechten Maustaste auf den Selektor in der HTML-Datei klicken und die Option „Gehe zu Definition und Peek-Definition“ auswählen, wird Ihnen der CSS-Code für das Styling gesendet.
26. HTML-Boilerplate
 Durch die Verwendung des HTML-Vorlagen-Plugins entfällt die Mühe, die Head- und Body-Tags für neue HTML-Dateien neu zu schreiben. Geben Sie einfach HTML in eine leere Datei ein und drücken Sie die Tabulatortaste, um eine saubere Dokumentstruktur zu erstellen.
Durch die Verwendung des HTML-Vorlagen-Plugins entfällt die Mühe, die Head- und Body-Tags für neue HTML-Dateien neu zu schreiben. Geben Sie einfach HTML in eine leere Datei ein und drücken Sie die Tabulatortaste, um eine saubere Dokumentstruktur zu erstellen.
27, Prettier
 Prettier ist derzeit der beliebteste Codeformatierer in der Webentwicklung. Sobald dieses Plugin installiert ist, kann es Prettier automatisch anwenden und das gesamte JS- und CSS-Dokument schnell in einen einheitlichen Codestil formatieren. Wenn Sie dennoch ESLint verwenden möchten, gibt es auch ein Prettier – Eslint-Plugin, das Sie nicht verpassen sollten!
Prettier ist derzeit der beliebteste Codeformatierer in der Webentwicklung. Sobald dieses Plugin installiert ist, kann es Prettier automatisch anwenden und das gesamte JS- und CSS-Dokument schnell in einen einheitlichen Codestil formatieren. Wenn Sie dennoch ESLint verwenden möchten, gibt es auch ein Prettier – Eslint-Plugin, das Sie nicht verpassen sollten!
28、Farbinfo
 Bietet Ihnen relevante Informationen zur Verwendung von Farben in CSS. Sie können eine Vorschau der Informationen zum Farbmodell (HEX, RGB, HSL und CMYK) im Farbblock anzeigen, indem Sie einfach den Cursor über die Farbe bewegen.
Bietet Ihnen relevante Informationen zur Verwendung von Farben in CSS. Sie können eine Vorschau der Informationen zum Farbmodell (HEX, RGB, HSL und CMYK) im Farbblock anzeigen, indem Sie einfach den Cursor über die Farbe bewegen.
29. Symbolschriftarten
 Dies ist ein Plug-in, das dem Projekt Symbolschriftarten hinzufügen kann. Das Plugin unterstützt mehr als 20 beliebte Symbolsätze, darunter Font Awesome, Ionicons, Glyphicons und Material Design Icons
Dies ist ein Plug-in, das dem Projekt Symbolschriftarten hinzufügen kann. Das Plugin unterstützt mehr als 20 beliebte Symbolsätze, darunter Font Awesome, Ionicons, Glyphicons und Material Design Icons
30, Minify
 Dies ist eine Anwendung zum Komprimieren und Zusammenführen von JavaScript- und CSS-Dateien. Es bietet zahlreiche anpassbare Einstellungen sowie die Option zum automatischen Komprimieren, Speichern und Exportieren in .min-Dateien. Es funktioniert mit JavaScript, CSS und HTML über uglify-js, clean-css bzw. html-minifier. Verwenden Sie F1, um den Dateireduzierer Minify
Dies ist eine Anwendung zum Komprimieren und Zusammenführen von JavaScript- und CSS-Dateien. Es bietet zahlreiche anpassbare Einstellungen sowie die Option zum automatischen Komprimieren, Speichern und Exportieren in .min-Dateien. Es funktioniert mit JavaScript, CSS und HTML über uglify-js, clean-css bzw. html-minifier. Verwenden Sie F1, um den Dateireduzierer Minify

31, VueHelper
Snippet-Code-Snippets

32, Vue 2-Snippets
33, Vue VSCode-Snippets
Plug-in zur automatischen Vervollständigung des VUE-Codes
34, Git-Verlauf
Git-Übermittlungsverlauf
35、Synchronisierung einstellen
Synchronisieren Sie Ihre Einstellungen und Plug-Ins
36、Reactjs-Codeschnipsel
Ein automatisches Ergänzungstool für React.
37, Terminal
im Vergleich zum integrierten Befehlszeilen-Plug-in des Codes ist auch praktischer.
38, npm Intellisense
Wird zum automatischen Füllen von npm-Modulen in Importanweisungen verwendet.
39, npm
Diese Erweiterung unterstützt die Ausführung von in Dateien definierten npm-Skripten, package.json并根据中定义的依赖项验证已安装的模块package.json.
40, Fensterfarben
Jedes VSCode-Fenster kann eindeutig und automatisch gefärbt werden.

41. Live-Server-Plugin
Öffnen Sie den lokalen Server

42. Kommentieren Sie das Übersetzungs-Plug-in, wählen Sie den zu übersetzenden Text aus
43、Tiny Light
Beiges Augenschutzthema, ähnlich wie Hbuild

Einführung in die Programmierung ! !
! !
Das obige ist der detaillierte Inhalt vonWesentliche vscode-Plug-ins zur Verbesserung der Front-End-Entwicklungseffizienz (Teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
Öffnen Sie zunächst den Visual Studio-Code auf dem Computer, klicken Sie auf die vier quadratischen Schaltflächen auf der linken Seite, geben Sie dann draw.io in das Suchfeld ein, um das Plug-In abzufragen, und klicken Sie auf „Installieren“. Erstellen Sie dann eine neue test.drawio-Datei Wählen Sie die Datei „test.drawio“ aus und rufen Sie den Bearbeitungsmodus auf der linken Seite auf. Klicken Sie nach dem Zeichnen auf „Datei“ → „Einbetten“ und dann auf „SVG kopieren“. Code. Fügen Sie den kopierten SVG-Code in den HTML-Code ein. Klicken Sie auf das Bild auf der Webseite. Auf dieser Seite können Sie hinein- und herauszoomen Hier klicken wir auf das Bleistiftmuster in der unteren rechten Ecke, um zur Webseite zu springen.
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen



