
So bestimmen Sie den Datentyp in js: 1. Verwenden Sie den Operator typeof, die Syntax „typeof variable“ 2. Verwenden Sie den Operator „instanceof“ 3. Verwenden Sie das Konstruktorattribut, die Syntax „variable.constructor==data type“; ; 4. Verwenden Sie die Funktion toString().

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
1. typeof
Typeof ist ein Operator mit einem unären Ausdruck auf der rechten Seite und gibt den Datentyp dieses Ausdrucks zurück.
Das zurückgegebene Ergebnis wird in Form einer Zeichenfolge (alle Kleinbuchstaben) dieses Typs ausgedrückt, einschließlich der folgenden 7 Typen: Zeichenfolge, Zahl, Boolescher Wert, Symbol, undefiniert, Objekt, Funktion usw.
typeof 'a'; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof Symbol(); // symbol 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [1] ; //object 无效 typeof new RegExp(); //object 无效 typeof new Date(); //object 无效
Zusammenfassung:
Unter diesen hat null seinen eigenen Datentyp Null, und Arrays, Datumsangaben und reguläre Ausdrücke in Referenztypen haben ebenfalls ihre eigenen spezifischen Typen. Typeof gibt bei der Verarbeitung dieser Typen nur den Anfang seiner Prototypenkette zurück.
2, Instanz von
Instanz von erkennt den Prototyp, der Ausdruck lautet: A instanceof B, wenn A eine Instanz von B ist, gibt es true zurück, andernfalls gibt es false zurück.
[] instanceof Array; // true
new Date() instanceof Date;// true
function Person(){};
new Person() instanceof Person;//true
[] instanceof Object; // true
new Date() instanceof Object;// true
new Person instanceof Object;// trueInstanceof kann zwar feststellen, dass [ ] eine Instanz von Array ist, geht jedoch davon aus, dass [ ] auch eine Instanz von Object ist.
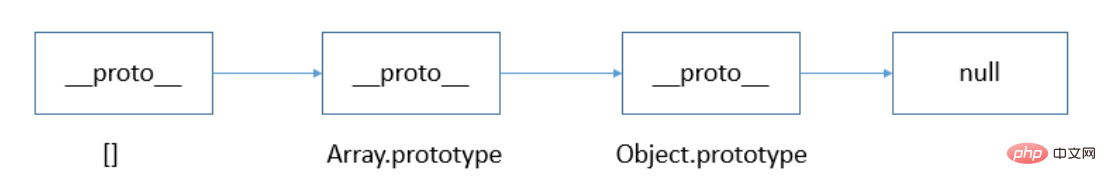
Aus der Instanz davon lässt sich ableiten, dass [ ].__proto__ auf Array.prototype zeigt und Array.prototype.__proto__ auf Object.prototype zeigt. Schließlich zeigt Object.prototype.__proto__ auf null und markiert damit das Ende der Prototypenkette. Daher bilden [], Array und Object intern eine Prototypenkette, wie in der folgenden Abbildung dargestellt:

Aus der Prototypenkette ist ersichtlich, dass der __proto__ von [] direkt auf Array.prototype und zeigt Zeigt indirekt auf Object .prototype, sodass [] gemäß den Beurteilungsregeln von exampleof eine Instanz von Object ist. Analog dazu bilden ähnliches new Date() und new Person() auch eine entsprechende Prototypenkette.
Instanceof kann daher nur verwendet werden, um zu bestimmen, ob zwei Objekte zu einer Instanzbeziehung gehören, kann jedoch nicht bestimmen, zu welchem Typ eine Objektinstanz gehört.
Um dieses Problem mit Arrays zu lösen, stellt ES5 die Methode Array.isArray() bereit. Diese Methode wird verwendet, um zu bestätigen, ob ein Objekt selbst vom Typ Array ist, ohne die Umgebung zu unterscheiden, in der das Objekt erstellt wurde.
if (Array.isArray(value)){
//对数组执行某些操作
}Array.isArray() erkennt im Wesentlichen den [[Klasse]]-Wert des Objekts.
[[Klasse]] ist ein internes Attribut des Objekts, das die Typinformationen des Objekts enthält. Sein Format ist [Objekt Xxx], und Xxx ist der entsprechende spezifische Typ. Bei Arrays ist der Wert von [[Klasse]] [Objekt-Array].
【Verwandte Empfehlung: Javascript-Lerntutorial】
3, Konstruktor
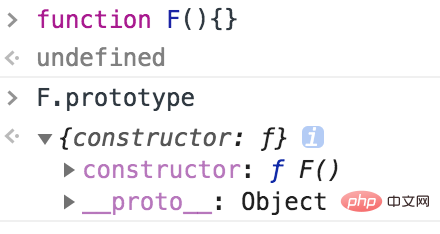
Wenn eine Funktion F definiert ist, fügt die JS-Engine einen Prototyp-Prototyp zu F hinzu und fügt dann einen Konstruktor hinzu Prototyp-Eigenschaft und lassen Sie sie auf einen Verweis auf F verweisen. Wie in der folgenden Abbildung gezeigt:

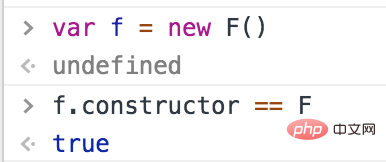
Bei der Ausführung von var f = new F() wird F als Konstruktor behandelt und f ist ein Instanzobjekt von F. Zu diesem Zeitpunkt ist der Konstruktor auf dem Prototyp von F an f übergeben, also f. Konstruktor == F

Es ist ersichtlich, dass F den Konstruktor für das Prototypobjekt verwendet, wenn F als Konstruktor zum Erstellen eines Objekts verwendet wird wird auf das neu erstellte Objekt vererbt. Aus der Perspektive der Kette ist der Konstruktor F der Typ des neuen Objekts. Die Bedeutung davon besteht darin, dass neue Objekte nach ihrer Geburt über verfolgbare Datentypen verfügen können.
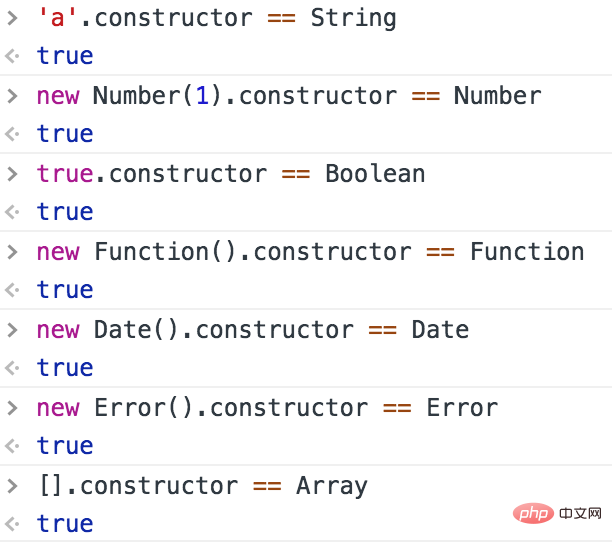
In ähnlicher Weise werden integrierte Objekte in JavaScript intern auf diese Weise erstellt, wie in der folgenden Abbildung dargestellt.

Zusammenfassung:
1. null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
2. 函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的 constructor 引用会丢失,constructor 会默认为 Object。
4、toString
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。
对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。
语法:Object.prototype.toString.call(value);
Object.prototype.toString.call('') ; // [object String] Object.prototype.toString.call(1) ; // [object Number] Object.prototype.toString.call(true) ; // [object Boolean] Object.prototype.toString.call(Symbol()); //[object Symbol] Object.prototype.toString.call(undefined) ; // [object Undefined] Object.prototype.toString.call(null) ; // [object Null] Object.prototype.toString.call(new Function()) ; // [object Function] Object.prototype.toString.call(new Date()) ; // [object Date] Object.prototype.toString.call([]) ; // [object Array] Object.prototype.toString.call(new RegExp()) ; // [object RegExp] Object.prototype.toString.call(new Error()) ; // [object Error] Object.prototype.toString.call(document) ; // [object HTMLDocument] Object.prototype.toString.call(window) ; //[object global] window 是全局对象 global 的引用
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonSo bestimmen Sie den Datentyp in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!