
In diesem Artikel erfahren Sie, wie Sie mit dataTable Tabellenzeilendaten direkt in das Bootstrap-Entwicklungsframework eingeben. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Bei der Entwicklung von Winform können wir häufig Tabellensteuerelemente verwenden, um Daten direkt einzugeben. Dies ist jedoch selten im Web zu sehen. Dies kann jedoch verbessert werden Die Effizienz der Dateneingabe ist bequemer, insbesondere wenn es um detaillierte Daten einiger einfacher Unternehmen geht. Sie scheint bequemer und eleganter zu sein als die Eingabe in Popup-Fenstern. In diesem Artikel wird hauptsächlich die Verwendung von dataTable zur direkten Eingabe von Tabellenzeilendaten in das Bootstrap-Entwicklungsframework vorgestellt. [Verwandte Empfehlungen: „Bootstrap-Tutorial“]
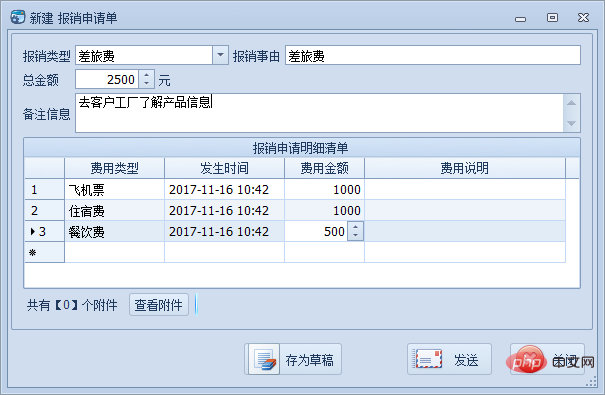
Bevor wir mit der direkten Eingabe von Tabellenzeilendaten auf der Weboberfläche beginnen, werfen wir zunächst einen Blick auf die Verarbeitung B. im Prozessmanagement, verwende ich die folgende Schnittstelle zur Datenverarbeitung von Erstattungsgeschäftstabellen mit Master-Slave-Angaben.

Diese Art von detailliertem Formular kann direkt in der Rastersteuerung Griview hinzugefügt und bearbeitet werden.
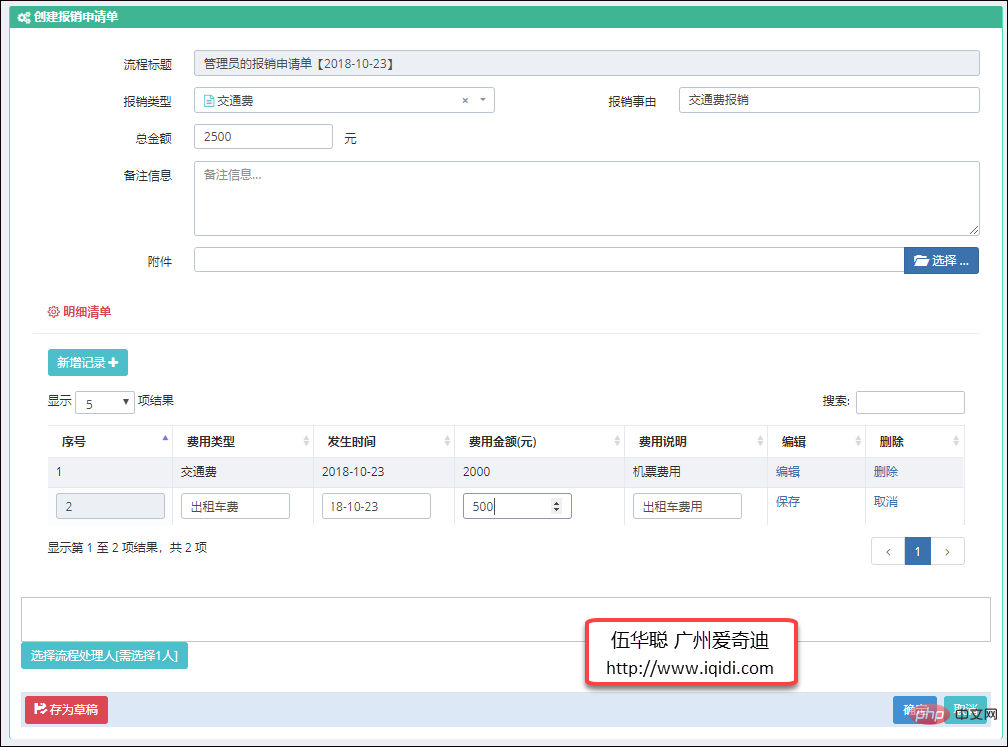
Wenn wir für die Weboberfläche ein ähnliches Layout beibehalten möchten, können wir dataTable auch verwenden, um Tabellenzeilendaten direkt einzugeben.

Bei der Verarbeitung detaillierter Daten in der obigen Oberfläche können Sie den neuen Datensatz direkt verwenden, die Daten direkt in das Eingabefeld eingeben und sie dann speichern. Nach dem Speichern werden die Daten bei Bedarf schreibgeschützt Wenn Sie es ändern möchten, können Sie auch auf die Schaltfläche „Bearbeiten“ klicken, um Änderungen vorzunehmen.
Diese detaillierten Daten sind nur in JS-Objekten vorhanden und wurden nicht in der Backend-Datenbank gespeichert. Wir können alle hinzugefügten Daten abrufen und beim endgültigen Speichern übermitteln (wie in der Schaltfläche „OK“ auf der Benutzeroberfläche oben gezeigt).
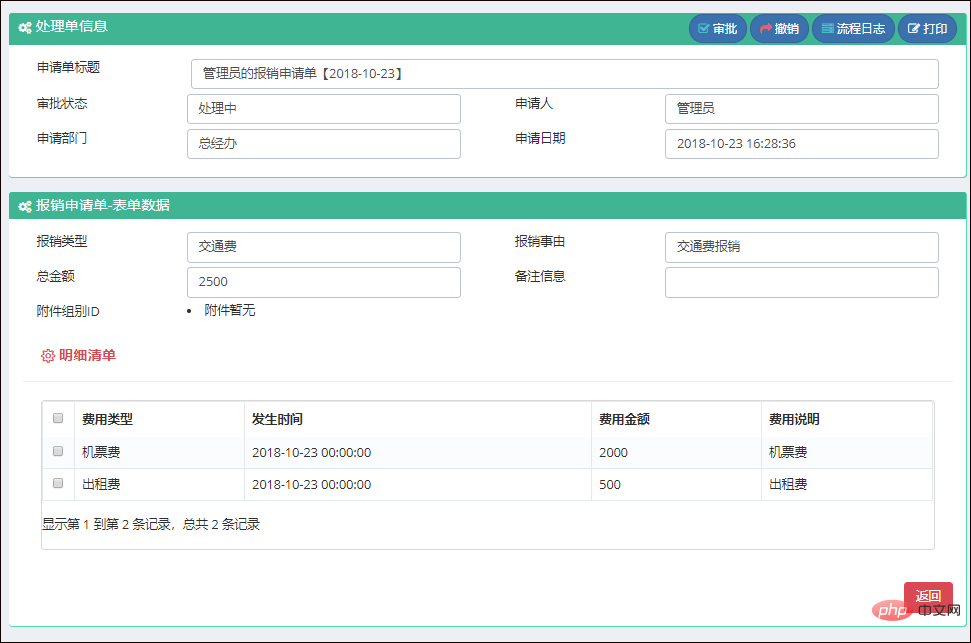
Nachdem wir diese Daten übermittelt haben, können wir das Bootstrap Table-Plugin verwenden, um die Daten in der Anzeigeoberfläche anzuzeigen.

Die obige Schnittstelle zeigt, wie dataTable zur direkten Eingabe von Tabellenzeilendaten und zur Datenanzeige im Web verwendet wird deren Schnittstelle und Implementierungscode.
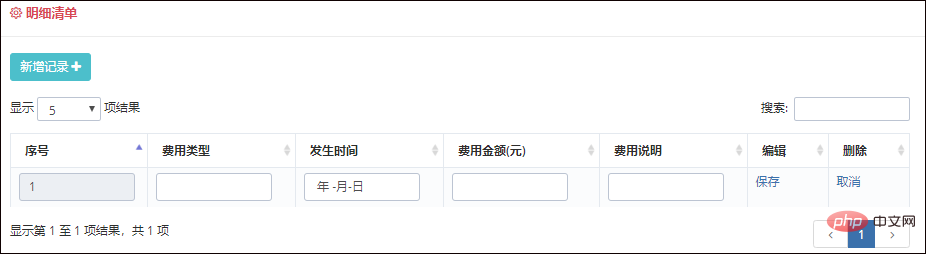
Der Schnittstellenteil befasst sich hauptsächlich mit diesem Detail.

Der HTML-Code der Schnittstellenansicht lautet wie folgt.
<div class="portlet light portlet-fit ">
<div class="portlet-title">
<div class="caption">
<i class="icon-settings font-red"></i>
<span class="caption-subject font-red sbold uppercase">明细清单</span>
</div>
</div>
<div class="portlet-body">
<div class="table-toolbar">
<div class="row">
<div class="col-md-6">
<div class="btn-group">
<button id="detail_editable_1_new" class="btn green">
新增记录
<i class="fa fa-plus"></i>
</button>
</div>
</div>
</div>
</div>
<table class="table table-striped table-hover table-bordered" id="detail_editable_1">
<thead>
<tr>
<th>序号</th>
<th> 费用类型 </th>
<th> 发生时间 </th>
<th> 费用金额(元) </th>
<th> 费用说明 </th>
<th> 编辑 </th>
<th> 删除 </th>
</tr>
</thead>
<tbody>
@*<tr>
<td> 1 </td>
<td> 交通费 </td>
<td> 2018-10-01 </td>
<td> 2000 </td>
<td> 备注信息 </td>
<td>
<a class="edit" href="javascript:;"> 编辑 </a>
</td>
<td>
<a class="delete" href="javascript:;"> 删除 </a>
</td>
</tr>*@
</tbody>
</table>
</div>
</div>Das wichtigste ist das Tag mit der ID detail_editable_1. Dies ist die Tabelle, die detaillierte Informationen enthält. Wir können die benötigten Header-Informationen definieren und der Inhalt des Eingabefelds kann dynamisch über das Objekt des dataTable-Plugins hinzugefügt werden. In.
//定义dataTable对象
var table = $('#detail_editable_1');
var oTable = table.dataTable({
"lengthMenu": [
[5, 15, 20, -1],
[5, 15, 20, "All"] // 改变每页的行数
],
// 使用汉化
"language": {
url: '//cdn.datatables.net/plug-ins/3cfcc339e89/i18n/Chinese.json'
},
//初始化
"pageLength": 5,
"columnDefs": [{ // 设置默认列设置
'orderable': true,
'targets': [0]
}, {
"searchable": true,
"targets": [0]
}],
"order": [
[0, "asc"]
] // 将第一列设置为asc的默认排序
});Zeilendatensätze bearbeiten bedeutet, einige Eingabesteuerelemente dynamisch hinzuzufügen, damit Benutzer Daten eingeben können, wie im folgenden Code gezeigt.
//编辑行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
jqTds[0].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[0] + '" readonly>';
jqTds[1].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[1] + '">';
jqTds[2].innerHTML = '<input type="date" class="form-control input-small" value="' + aData[2] + '">';
jqTds[3].innerHTML = '<input type="number" class="form-control input-small" value="' + aData[3] + '">';
jqTds[4].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[4] + '">';
jqTds[5].innerHTML = '<a class="edit" href="">保存</a>';
jqTds[6].innerHTML = '<a class="cancel" href="">取消</a>';
}Aktualisieren Sie nach dem Speichern der Daten den Datensatz im entsprechenden TD-Objekt, wie unten gezeigt.
//费用类型 发生时间 费用金额 费用说明
var objList = [];
//保存行数据,切换到普通模式
function saveRow(oTable, nRow) {
var jqInputs = $('input', nRow);
//更新行中每个input的值
oTable.fnUpdate(jqInputs[0].value, nRow, 0, false);
oTable.fnUpdate(jqInputs[1].value, nRow, 1, false);
oTable.fnUpdate(jqInputs[2].value, nRow, 2, false);
oTable.fnUpdate(jqInputs[3].value, nRow, 3, false);
oTable.fnUpdate(jqInputs[4].value, nRow, 4, false);
oTable.fnUpdate('<a class="edit" href="">编辑</a>', nRow, 5, false);
oTable.fnUpdate('<a class="delete" href="">删除</a>', nRow, 6, false);
oTable.fnDraw();
}Mehrere Aktionsschaltflächen auf der Benutzeroberfläche, z. B. Hinzufügen, Bearbeiten, Speichern, Löschen und andere Schaltflächenverarbeitungsereignisse, sind wie folgt.
var addRow = 1;
$('#detail_editable_1_new').click(function (e) {
e.preventDefault();
if (nNew && nEditing) {
if (confirm("前面记录没有保存,您是否需要保存?")) {
saveRow(oTable, nEditing);
//$(nEditing).find("td:first").html("未保存");
nEditing = null;
nNew = false;
} else {
oTable.fnDeleteRow(nEditing); // cancel
nEditing = null;
nNew = false;
return;
}
}
//添加一条新的记录
var aiNew = oTable.fnAddData([addRow++, '', '', '', '', '', '']);
var nRow = oTable.fnGetNodes(aiNew[0]);
editRow(oTable, nRow);
nEditing = nRow;
nNew = true;
});
//删除操作
table.on('click', '.delete', function (e) {
e.preventDefault();
if (confirm("您确认要删除该行记录吗?") == false) {
return;
}
//获取上一级tr行的数据
var nRow = $(this).parents('tr')[0];
var aData = oTable.fnGetData(nRow);
var found = false;
$.each(objList, function (i, item) {
if (item["seq"] == aData[0]) {
found = true;
objList.splice(i, 1);
}
});
oTable.fnDeleteRow(nRow);
});
//取消操作
table.on('click', '.cancel', function (e) {
e.preventDefault();
if (nNew) {
oTable.fnDeleteRow(nEditing);
nEditing = null;
nNew = false;
} else {
restoreRow(oTable, nEditing);
nEditing = null;
}
});
//编辑操作
table.on('click', '.edit', function (e) {
e.preventDefault();
nNew = false;
/*获取所击连接的行对象*/
var nRow = $(this).parents('tr')[0];
if (nEditing !== null && nEditing != nRow) {
/* 当前正在编辑 - 但不是此行 - 在继续编辑模式之前恢复旧版 */
restoreRow(oTable, nEditing);
editRow(oTable, nRow);
nEditing = nRow;
} else if (nEditing == nRow && this.innerHTML == "保存") {
/* 编辑该行,并准备保存记录 */
saveRow(oTable, nEditing);
nEditing = null;
} else {
/* No edit in progress - let's start one */
editRow(oTable, nRow);
nEditing = nRow;
}
});
}Im letzten Schritt durchlaufen wir beim Senden von Daten die gesamte Tabelle, rufen die Daten jeder Zeile ab, fügen sie in eine JSON-Objektliste ein und senden sie dann zur Eingabe an den Hintergrund Erhalten Sie die Listendaten.
//获取表格的数据,并返回对象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//获取指定行的数据
var obj = {};
//obj["seq"] = data[0];//序号
obj["FeeType"] = data[1];
obj["OccurTime"] = data[2];
obj["FeeAmount"] = data[3];
obj["FeeDescription"] = data[4];
list.push(obj);
}
return list;
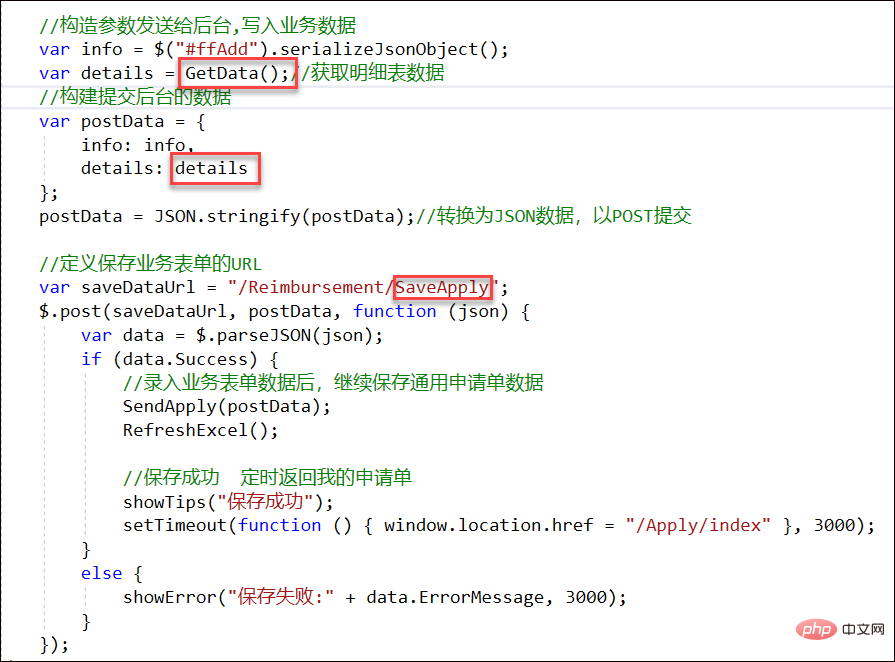
};Nachdem wir die detaillierten Daten des Formulars erhalten haben, legen wir fest, wie sie zur Verarbeitung an die MVC-Backend-Schnittstelle gesendet werden. Im Folgenden finden Sie den JS-Code zum Senden detaillierter Daten an das MVC-Backend im Unternehmen.

Der C#-Verarbeitungslogikcode des Hintergrund-MVC-Controllers lautet wie folgt.
/// <summary>
/// 保存申请单主从表数据
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult SaveApply(JObject param)
{
dynamic obj = param;
if (obj != null)
{
var result = new CommonResult();
if (obj.info != null)
{
//获取主信息
var info = (JObject.FromObject(obj.info)).ToObject<ReimbursementInfo>();
//转换为明细信息
List<ReimbursementDetailInfo> details = null;
if (obj.details != null)
{
details = (JArray.FromObject(obj.details)).ToObject<List<ReimbursementDetailInfo>>();
}
if (info != null)
{
//修改部分信息
OnBeforeInsert(info);
bool succeed = BLLFactory<Reimbursement>.Instance.Insert(info);
if (succeed)
{
if (details != null)
{
foreach (var detailInfo in details)
{
//设置关键信息
detailInfo.Apply_ID = info.Apply_ID;
detailInfo.Header_ID = info.ID;
BLLFactory<ReimbursementDetail>.Instance.InsertUpdate(detailInfo, detailInfo.ID);
}
}
result.Success = succeed;
}
}
}
return ToJsonContent(result);
}
else
{
throw new MyApiException("传递参数错误");
}
}Für die übermittelten Daten werden die Objektinformationen mit JObject konvertiert, und für die detaillierte Liste wird JArray.FromObject zur Konvertierung verwendet. Der andere Teil betrifft das Speichern der Schnittstelle der Haupttabelle und der detaillierten Tabelle.
Die obige Verarbeitungslogik und der obige Code dienen der Verarbeitung der Front-End-Erfassung, der Übermittlungsverarbeitung und der Back-End-Schnittstellenverarbeitung der detaillierten Tabelle. Der gesamte Prozess wird hauptsächlich verwendet, um die Verwendung von dataTable im Bootstrap-Entwicklungsframework direkt einzuführen Geben Sie Tabellenzeilendaten ein.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Datenanalysemethoden gibt es?
Welche Datenanalysemethoden gibt es?
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
 So erstellen Sie eine Webseite in Python
So erstellen Sie eine Webseite in Python
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 Welche Designmuster verwendet Laravel?
Welche Designmuster verwendet Laravel?
 So verwenden Sie Union in C-Sprache
So verwenden Sie Union in C-Sprache