
js bedingte Kontrollanweisungen umfassen: 1. if-Anweisung; 2. „if... else if… else…“-Anweisung; 5. „do... while“-Anweisung; "-Anweisung; 6. for-Anweisung; 7. "for...in"-Anweisung; 8. with-Anweisung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
var box=50;
if (box == 50){
alert("True');
}var box = 50;
if (box > 0 && box <60){
alert("不及格");
}else if (box >=60 && box < 80){
alert("及格");
}else if (box >= 80 && box <= 100){
alert("good");
}else{
alert("数值错误");
}var box = 4;
switch (box){
case 1:
alert("one");
break;
case 2:
alert("two");
break;
case 3:
alert("three");
break;
default:
alert("默认值");
break;
} // 由于case没有可以匹配到4的项,所以使用default中的内容var box = 5;
while(box > 0){
alert(box);
box--;
};var box = 1;
do{
alert(box);
box++;
}while (box < 5);for (var box=1; box<=5; box++){ //第一步,声明变量 var box = 1;
alert(box); // 第二步,判断box <=5;
}; // 第三步,执行循环体内alert(box);
// 第四步,box++
// 第五步,从第二步开始再次判断执行,直到判断为false停止循环。var list = [1, 2, 3, 4, 5];
for (var i in list){
document.write(i); //迭代的是数组的下标
};
var p = {name: "张三", age:18, sex: "男"}; // 创建一个对象,键值对,冒号左边是属性名,右边是值
for (var i in p){
console.log(i, p[i]); // 列举出所有的属性和值,循环列举出p,每个i就是p的每个属性名,p[i]就是p[属性名],比如p[name]可以显示出属性为name的那个值。
};var box = {
name: "张三",
age: 18,
sex: ”男",
};
/*从对象里取值赋给变量*/
var a = box.name;
var b = box.age;
var c = box.sex;
/*可以将上面三段的赋值操作改为:*/
with (box){
var a = name;
var b = age;
var c = sex;
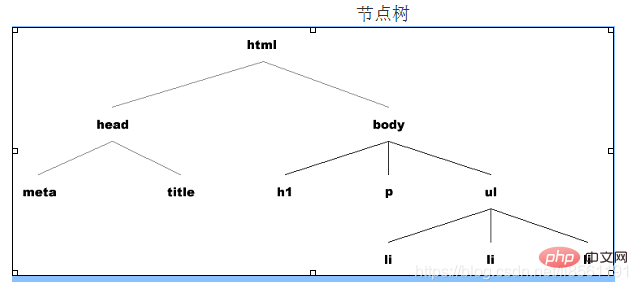
} // 省略了box的对象名Beim Laden einer HTML-Seite generiert der Webbrowser eine Baumstruktur, um die interne Struktur der Seite darzustellen. DOM versteht, dass diese Baumstruktur aus Knoten besteht

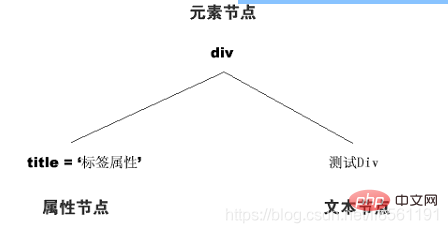
Knotentypen: Elementknoten, Textknoten, Attributknoten.
<div title="属性节点">测试 Div</div>

【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWas sind die bedingten Steueranweisungen in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!