 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 atom
atom
 Wenn Sie eine kleine Programmdatei in Atom konfigurieren, lassen Sie den Code hervorheben!
Wenn Sie eine kleine Programmdatei in Atom konfigurieren, lassen Sie den Code hervorheben!
Wenn Sie eine kleine Programmdatei in Atom konfigurieren, lassen Sie den Code hervorheben!
In diesem Artikel erfahren Sie, wie Sie mit Atomdie Codehervorhebung für WeChat-Applet-Dateien konfigurieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Die mit dem Applet verbundenen Dateisuffixe sind .wxml, .wxss, .wxs, der Atom-Editor jedoch nicht Standardmäßig werden diese Dateitypen automatisch identifiziert. Beim Öffnen dieser Dateien werden nur menschenfeindliche Schwarz-Weiß-Codes angezeigt. .wxml, .wxss, .wxs ,可是 Atom 编辑器默认不会自动识别这些类型的文件,打开这些文件只能看到反人类的黑白代码。
一个优雅的方案是,通过修改 Atom 的配置,使 Atom 把 .wxml 当成 .html, 把 .wxss 当成 .css, 把 .wxs 当成 .js. 这样在打开这些类型的文件时就会看到彩色的代码了。【相关推荐:《atom教程》】
操作步骤
1、打开 config.cson 配置文件
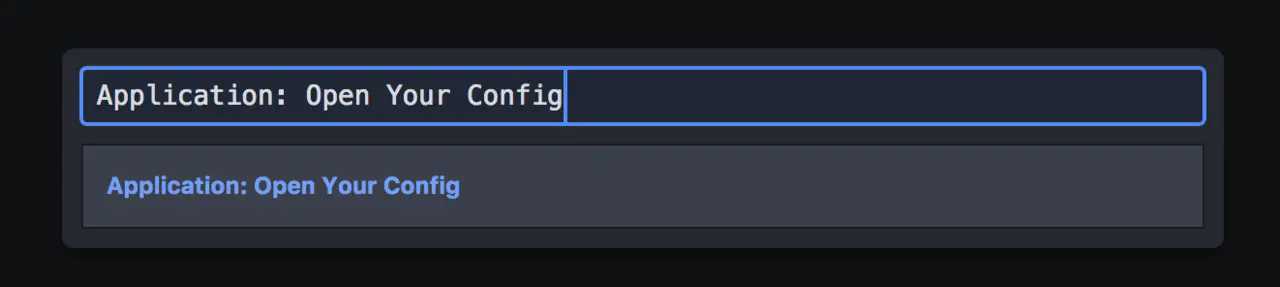
同时按下快捷键 Command + Shift + P 唤起命令面板, 输入 Application: Open Your Config , 点击回车键 , 将会打开文件 config.cson

2、修改 config.cson 配置文件
在 core 下面添加
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]文件大致结构
"*":
core:
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]这个文件中可能还有很多其他的属性,因为有些插件会自动将配置加到这个文件中
配置完成! 重新打开 .wxml, .wxss, wxs 后缀的文件,将会看到彩色的代码。
原理
其实,Atom 并不是把 wxml 文件识别成 html文件,而是用和 html 文件一样的语法规则去高亮显示 wxml 文件中的代码。text.html.basic, source.css, source.js 就是相应的语法规则名称,这些名称可以在 language-xxx
.wxml als .html und .wxss als behandelt. css, behandeln Sie .wxs als .js. Auf diese Weise werden Ihnen beim Öffnen dieser Dateitypen farbige Codes angezeigt. [Verwandte Empfehlungen: „Atom Tutorial"]Vorgangsschritte
1. Öffnen Sie die Konfigurationsdatei
Drücken Sie gleichzeitig die Tastenkombinationen config.csonBefehl + Umschalt + P, um das Befehlsfeld aufzurufen. Geben Sie ein Anwendung: Öffnen Sie Ihre Konfiguration, klicken Sie auf Eingabetaste, die Datei config.cson wird geöffnet
 🎜
🎜2 . Ändern Sie die config.cson-Konfigurationsdatei
🎜Hinzufügen🎜rrreee🎜unter core🎜rrreee🎜grobe Dateistruktur🎜rrreee🎜Möglicherweise Es gibt viele andere in diesem Dateiattribut, da einige Plug-Ins die Konfiguration automatisch zu dieser Datei hinzufügen🎜🎜Konfiguration abgeschlossen! Öffnen Sie die Datei erneut mit dem Suffix
.wxml, .wxss, wxs und Sie sehen den farbigen Code. 🎜Prinzip
🎜Eigentlich erkennt Atomwxml-Dateien nicht als html Datei, verwendet jedoch dieselben Syntaxregeln wie die Datei html, um den Code in der Datei wxml hervorzuheben. text.html.basic, source.css, source.js sind die entsprechenden Namen der Grammatikregeln. Diese Namen sind in zu finden language- xxx Ein solches Atom ist integriert oder befindet sich in Paketen von Drittanbietern. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWenn Sie eine kleine Programmdatei in Atom konfigurieren, lassen Sie den Code hervorheben!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Intel bringt die Amston Lake-Serie von Atom-Prozessoren für Edge- und Netzwerkmärkte auf den Markt
Apr 09, 2024 pm 09:22 PM
Intel bringt die Amston Lake-Serie von Atom-Prozessoren für Edge- und Netzwerkmärkte auf den Markt
Apr 09, 2024 pm 09:22 PM
Laut Nachrichten dieser Website vom 9. April hat Intel heute auf der Embedded World 2024 die Amston Lake-Serie von Atom-Prozessoren vorgestellt. Der Amston-Lake-Prozessor basiert auf dem Intel7-Prozess und unterstützt Single-Channel-Speicher. Er kann als Zweigvariante des Alder-Lake-N-Prozessors angesehen werden, einschließlich der Edge-orientierten Atom x7000RE-Serie und der netzwerkorientierten x7000C-Serie. Diese Seite berichtete über den Atom x7000E-Prozessor mit ADL-N-Architektur und bis zu vier Kernen im Jahr 2023, und die heutige x7000RE-Serie hat die Spezifikationen weiter erweitert: Sie kann bis zu 8-Kern-Atom x7835RE wählen, sowohl diesen Prozessor als auch den Vierkern-x7433RE Ausgestattet mit 32E
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets? Als beliebte Entwicklungsplattform für mobile Anwendungen werden WeChat-Miniprogramme von immer mehr Entwicklern verwendet. In WeChat-Miniprogrammen sind Second-Hand-Transaktionen eine häufige Funktionsanforderung. In diesem Artikel wird erläutert, wie Sie mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die folgenden Bedingungen erfüllt sind: Die Entwicklungsumgebung des WeChat-Applets wurde eingerichtet, einschließlich der Registrierung der AppID des Applets und ihrer Festlegung im Hintergrund des Applets.



