 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie ein einfaches Stein-Schere-Papier-Spiel mit Nodejs
So implementieren Sie ein einfaches Stein-Schere-Papier-Spiel mit Nodejs
So implementieren Sie ein einfaches Stein-Schere-Papier-Spiel mit Nodejs
In diesem Artikel erfahren Sie, wie Sie mit Node.js ein einfaches Stein-, Papier- und Scherenspiel erstellen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Nachdem wir ein vorläufiges Verständnis der Node.js-Module, asynchronen HTTP-Dienste und anderer Wissenspunkte erlangt haben, spielen wir ein einfaches Schere-Stein-Papier-Spiel! ! [Empfohlenes Lernen: „nodejs-Tutorial“]
Anforderungsanalyse
Dieses Stein-Papier-Schere-Spiel ist eine Form der Mensch-Computer-Interaktion. Wir geben Stein (stein) nach dem Zufallsprinzip ein. Schere (Schere)/Papier (Papier), und dann generiert der Computer auch zufällig Stein/Schere/Papier, vergleicht dann Gewinn und Verlust und gibt das Ergebnis aus. rock)/剪刀(scissor)/布(paper),然后电脑也随机生成石头/剪刀/布,然后比较输赢,输出结果。
这里有两个问题,输出我们知道,可以通过 console.log() 打印输出,那么我们怎么输入呢?然后 Node.js 又通过什么拿到我们的输入值呢?
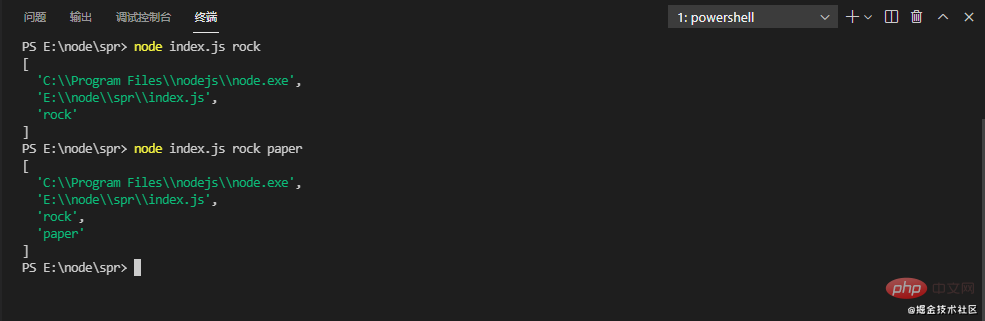
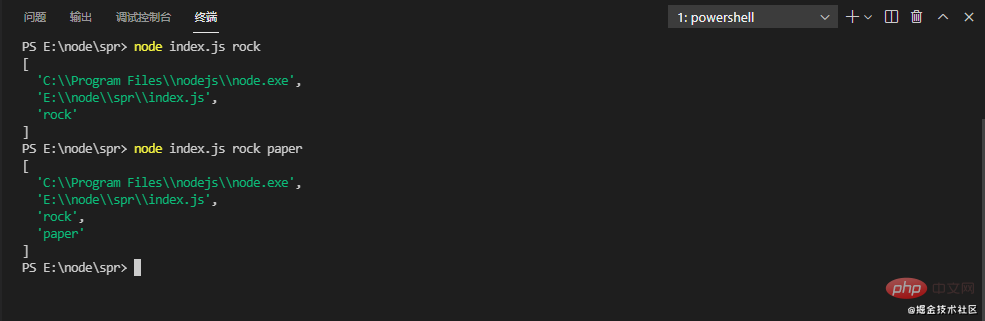
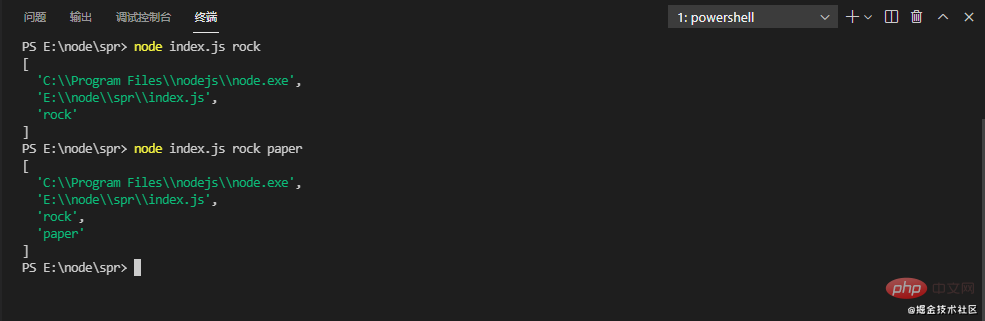
输入是这样直接输入的:node index.js rock,在 node 启动运行 index.js 后面直接添加参数 rock 即可。
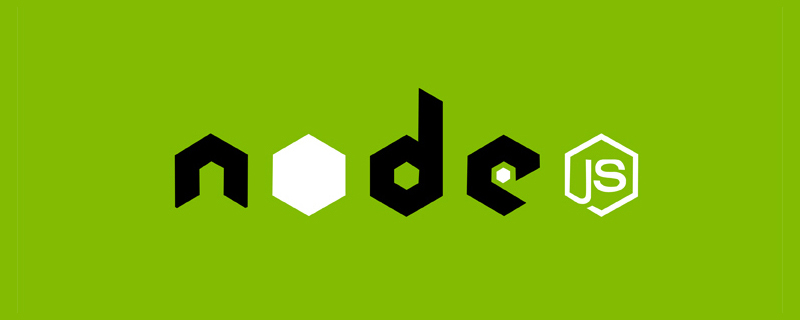
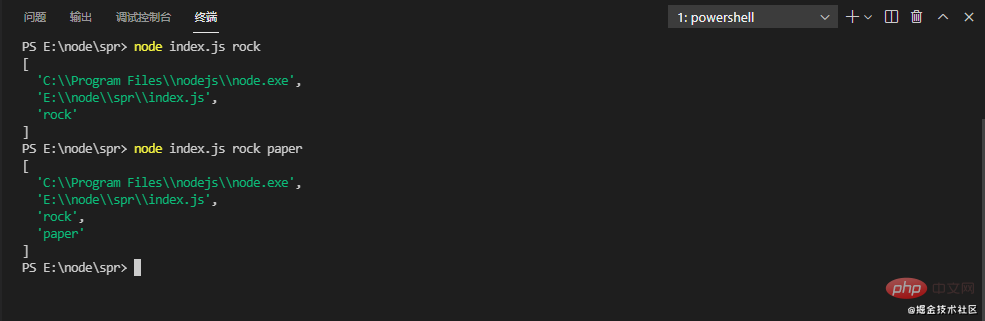
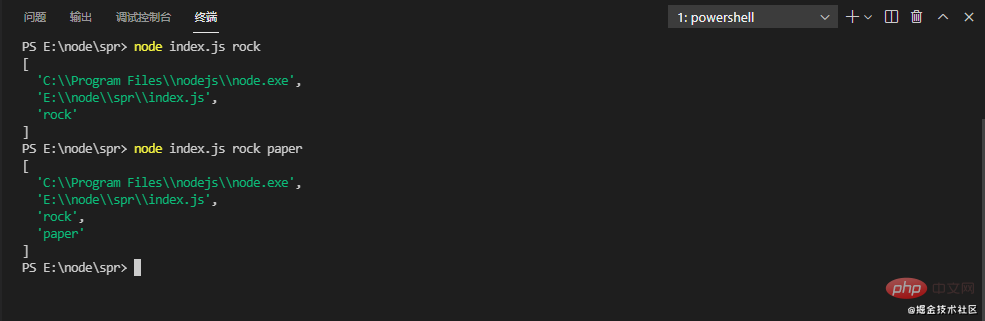
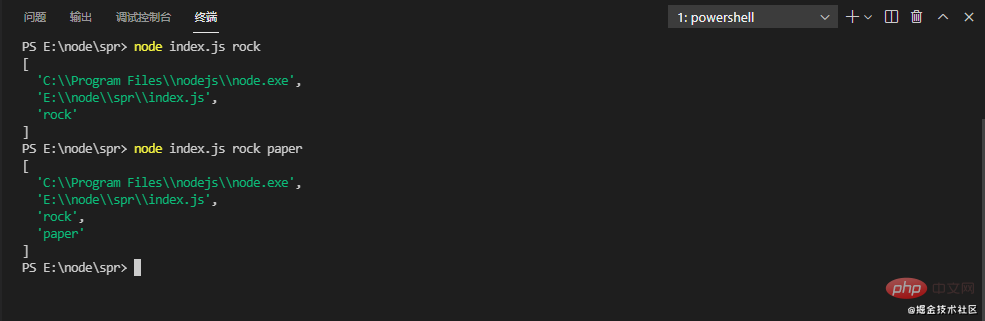
而获取的话,Node.js 有一个全局变量 process,它是一个进程对象,记载 Node.js 运行的一些信息,里面有一个属性 argv,通过这个属性可以获取到输入的值:
console.log(process.argv)

初始版本
话不多说,直接上代码:
// spr.js
// 石头剪刀布小游戏
// 命令行命令:node spr.js rock
// argv 可以获取到命令行 node 后面输入的行为
// let playerAction = process.argv[process.argv.length - 1]; // 最后面的输入
let playerAction = process.argv[2]; // 也可以通过下标直接获取
console.log('你出了', playerAction)
if (playerAction != 'rock' && playerAction != 'paper' && playerAction != 'scissor') {
console.log('请输入rock或paper或scissor')
} else {
// 电脑通过随机数生成石头剪刀布
let computerAction;
let random = Math.random() * 3;
if (random < 1) {
console.log('电脑出了石头')
computerAction = 'rock'
} else if (random > 2) {
console.log('电脑出了剪刀')
computerAction = 'scissor'
} else {
console.log('电脑出了布')
computerAction = 'paper'
}
// 比较分出输赢
if (computerAction === playerAction) {
console.log('平局')
} else if (
(computerAction == 'rock' && playerAction == 'scissor') ||
(computerAction == 'scissor' && playerAction == 'paper') ||
(computerAction == 'paper' && playerAction == 'rock')
) {
console.log('你输了')
} else {
console.log('你赢了')
}
}那么运行玩一下吧:
node spr.js rock node spr.js scissor node spr.js paper

模块封装
在 《浅谈Nodejs中的模块规范》 中有学习到 Node.js 的 CommonJS 模块规范,那么现在来把这个游戏封装起来,然后再实现一个新需求:电脑也是有情绪的,当我们赢的次数超过3次时,电脑的情绪就上来了,就不玩了。
这里新建了一个 game.js 文件,通过 module.exports 将游戏模块给出去:
// game.js
module.exports = function (playerAction) {
if (['rock', 'scissor', 'paper'].indexOf(playerAction) == -1) {
throw new Error('请输入rock或paper或scissor');
}
// 电脑通过随机数生成石头剪刀布
var computerAction;
var random = Math.random() * 3
if (random < 1) {
computerAction = 'rock'
console.log('电脑出了石头')
} else if (random > 2) {
computerAction = 'scissor'
console.log('电脑出了剪刀')
} else {
computerAction = 'paper'
console.log('电脑出了布')
}
// 比较分出输赢
if (computerAction === playerAction) {
console.log('平局')
return 0;
} else if (
(computerAction == 'rock' && playerAction == 'scissor') ||
(computerAction == 'scissor' && playerAction == 'paper') ||
(computerAction == 'paper' && playerAction == 'rock')
) {
console.log('你输了')
return -1;
} else {
console.log('你赢了')
return 1;
}
}新建 index.js,通过 require 加载 game.js 模块:
// argv 可以获取到命令行 node 后面输入的行为 var playerAction = process.argv[process.argv.length - 1]; console.log(playerAction); // 通过 require 引入石头剪刀布游戏模块 const game = require('./game.js') const result = game(playerAction); console.log(result)
运行起来看看:

现在要来计算我们赢的次数,那需要一个方法让我们可以持续输入:
// 获取进程的标准输入
process.stdin.on('data', (buffer) => {
// 回调的是 buffer,需要处理成 string
const action = buffer.toString().trim();
console.log(action)
})终端运行命令:node index.js,可以看到是可以持续输入的。

计算赢的次数,超过三次后电脑不想玩了,然后通过 process.exit()
console.log() gedruckt werden kann. Wie geben wir sie also ein? Wie erhält Node.js dann unseren Eingabewert?  Die Eingabe erfolgt direkt wie folgt:
Die Eingabe erfolgt direkt wie folgt: node index.js rock, starten Sie die Ausführung von index.js in node und fügen Sie den Parameter
Wenn Sie es erhalten möchten, verfügt Node.js über eine globale Variable process, bei der es sich um ein Prozessobjekt handelt, das einige Informationen über den Betrieb von Node.js aufzeichnet. Es verfügt über ein Attribut argv . Der Eingabewert kann über dieses Attribut abgerufen werden:
const game = require('./game.js')
var winCount = 0;
// 获取进程的标准输入
process.stdin.on('data', (buffer) => {
// 回调的是 buffer,需要处理成 string
const action = buffer.toString().trim();
const result = game(action);
if (result == 1) {
winCount++
if (winCount == 3) {
console.log('我不玩儿了!哼!');
process.exit();
}
}
})
Ursprüngliche Version
Da gibt es nicht viel zu sagen, gehen wir direkt zum Code:
rrreeeDann führen Sie und aus spielen:rrreee
 🎜
🎜🎜Modulkapselung🎜🎜🎜 in " Eine kurze Diskussion der Modulspezifikationen in Nodejs 🎜》 Wir haben die CommonJS-Modulspezifikation von Node.js gelernt. Lassen Sie uns nun dieses Spiel kapseln und dann eine neue Anforderung implementieren: Computer haben auch Emotionen, wenn wir mehr als dreimal gewinnen Emotionen werden sich ändern. Sobald du hochkommst, wirst du nicht mehr spielen. 🎜🎜Eine neue game.js-Datei wird hier erstellt und das Spielmodul wird über module.exports exportiert: 🎜rrreee🎜Erstellen Sie eine neue index.js, Laden Sie das Modul <code>game.js über require: 🎜rrreee🎜Führen Sie es aus und sehen Sie: 🎜🎜 🎜🎜Jetzt müssen wir berechnen, wie oft wir gewinnen, und wir brauchen eine So können Sie mit der Eingabe fortfahren: 🎜rrreee 🎜Führen Sie den Befehl im Terminal aus:
🎜🎜Jetzt müssen wir berechnen, wie oft wir gewinnen, und wir brauchen eine So können Sie mit der Eingabe fortfahren: 🎜rrreee 🎜Führen Sie den Befehl im Terminal aus: node index.js. Sie können sehen, dass Sie mit der Eingabe fortfahren können. 🎜🎜 🎜🎜Berechnung Die Anzahl der Siege, nach mehr als drei Malen möchte der Computer nicht mehr spielen und bricht dann den Prozess durch
🎜🎜Berechnung Die Anzahl der Siege, nach mehr als drei Malen möchte der Computer nicht mehr spielen und bricht dann den Prozess durch process.exit() ab: 🎜rrreee🎜🎜🎜🎜Wie Sie sehen können, danach Nach einer Weile mit dem Computer kommst du zu mir. Nachdem du den Computer dreimal besiegt hast, sind die Bedingungen erfüllt und der Prozess ist beendet. 🎜🎜Okay, hier haben wir ein einfaches Stein-Papier-Schere-Spiel implementiert. Im nächsten Artikel verwandeln wir das Stein-Papier-Schere-Spiel in eine Webversion! 🎜🎜🎜Code-Adresse: https://github.com/V-vincent/node-introduction🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein einfaches Stein-Schere-Papier-Spiel mit Nodejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Die Hauptunterschiede zwischen Node.js und Tomcat sind: Laufzeit: Node.js basiert auf der JavaScript-Laufzeit, während Tomcat ein Java-Servlet-Container ist. E/A-Modell: Node.js verwendet ein asynchrones, nicht blockierendes Modell, während Tomcat synchrones Blockieren verwendet. Parallelitätsbehandlung: Node.js verarbeitet die Parallelität über eine Ereignisschleife, während Tomcat einen Thread-Pool verwendet. Anwendungsszenarien: Node.js eignet sich für Echtzeit-, datenintensive und Anwendungen mit hoher Parallelität, und Tomcat eignet sich für herkömmliche Java-Webanwendungen.
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Node.js und Java haben jeweils ihre Vor- und Nachteile in der Webentwicklung, und die Wahl hängt von den Projektanforderungen ab. Node.js zeichnet sich durch Echtzeitanwendungen, schnelle Entwicklung und Microservices-Architektur aus, während Java sich durch Support, Leistung und Sicherheit auf Unternehmensniveau auszeichnet.





