 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (2)
Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (2)
Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (2)
In diesem Artikel erfahren Sie, wie Sie mit dataTable Tabellenzeilendaten direkt in das Bootstrap-Entwicklungsframework eingeben. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

In „Ein kurzer Vortrag zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (1)“ haben wir die Verwendung des JQuery DataTable-Plug-Ins vorgestellt, mit dem Daten direkt in die Webseite eingegeben werden können Für Benutzer mit besserer Dateneingabeerfahrung setzt dieser Artikel den Inhalt des vorherigen Artikels fort und stellt weiterhin den Verarbeitungsvorgang dieser Direkteingabe vor, der hauptsächlich die Initialisierung der Steuerung und die Bindung der Datenquelle umfasst Bei dieser Verarbeitung habe ich festgestellt, dass die Steuerung des Inhalts auch reichhaltiger ist und verschiedene gewünschte Effekte besser erzielt werden kann.
[Verwandte Empfehlung: „Bootstrap-Tutorial“]
1. Schnittstellenanalyse der direkten Dateneingabe
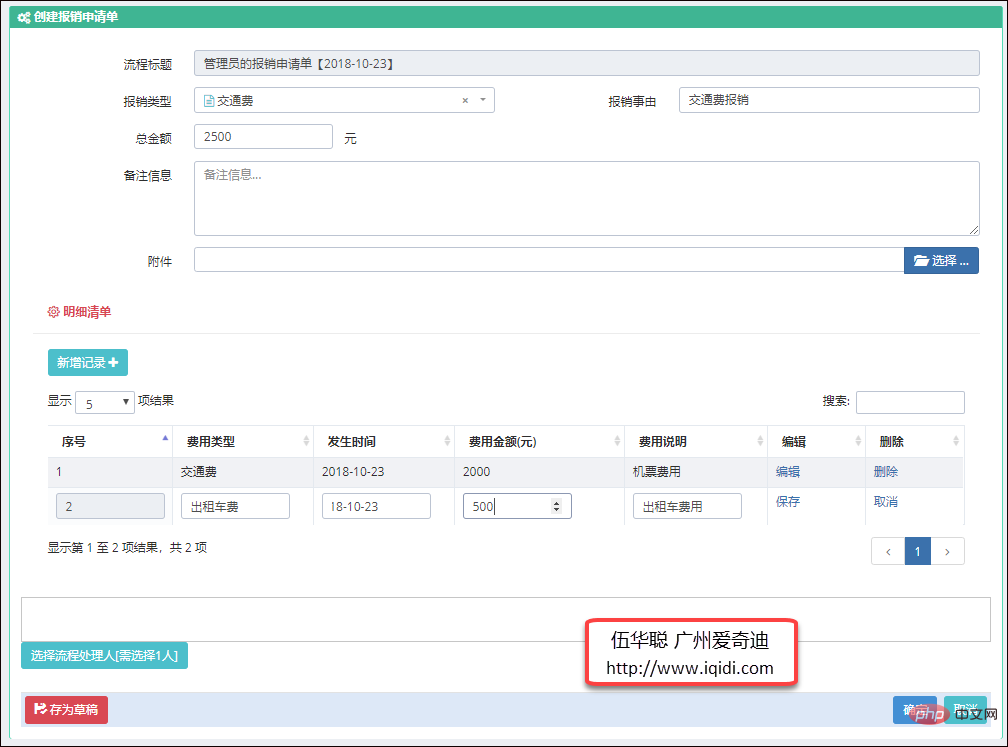
Wenn die zuvor eingegebenen Daten direkt eingegeben und verarbeitet werden, ist der Schnittstelleneffekt wie folgt.

Bei der Verarbeitung detaillierter Daten in der obigen Oberfläche können Sie den neuen Datensatz direkt verwenden, die Daten direkt in das Eingabefeld eingeben und sie dann speichern. Nach dem Speichern werden die Daten bei Bedarf schreibgeschützt Wenn Sie es ändern möchten, können Sie auch auf die Schaltfläche „Bearbeiten“ klicken, um Änderungen vorzunehmen.
Diese detaillierten Daten sind nur in JS-Objekten vorhanden und wurden nicht in der Backend-Datenbank gespeichert. Wir können alle hinzugefügten Daten abrufen und beim endgültigen Speichern übermitteln (wie in der Schaltfläche „OK“ auf der Benutzeroberfläche oben gezeigt).
Die obige detaillierte Dateneingabe bietet nur einige grundlegende Eingabesteuerelemente für die Eingabe ohne übermäßige Anpassung. Bei der Verwendung stellen wir fest, dass einige Daten Dropdown-Listen erfordern und andere eine Datumsauswahl erfordern. Anschließend müssen wir tiefergehende Steuerelemente für die Anzeige berücksichtigen .
Wenn wir eine umfassendere Effektverarbeitung erreichen möchten, einschließlich der Verknüpfungsverarbeitung zwischen einigen Steuerelementen, wie sollten wir dann vorgehen?
Dropdown-Liste, dynamische Datenschnittstellenanzeige

Anzeige des Datumseingabefelds

Die oben genannten sind unsere regulären Eingabemethoden. Für einige vielfältigere Vorgänge versuchen wir unser Bestes, um den Benutzern Komfort zu bieten Mit der Dropdown-Steuerung können Benutzer auswählen. Schließlich ist die Auswahl bequemer und standardisierter als die Eingabe.
Wenn Sie die Popup-Ebene zum Abfragen und Auswählen in einer komplexen Schnittstelle verwenden können

Der Effekt der Datenverknüpfung zwischen Abteilungen und Benutzern ist wie unten dargestellt.

Die oben genannten Effekte können den Komfort unserer regelmäßigen Datenauswahl und -eingabe erfüllen und Kunden so die direkte Dateneingabe zur Verarbeitung erleichtern.
2. Initialisierung von Steuerelementen für die direkte Dateneingabe
Aus dem oben Gesagten können wir verstehen, dass wir zum Hinzufügen eines neuen Satzes von Datensätzen einige HTML-Steuerelemente dynamisch erstellen und diese dann initialisieren müssen, z. B. die Schnittstelle dieses Drops -Down-Listeneffekt.

Seine Implementierung dient hauptsächlich der Verarbeitung von HTML-Steuerelementen beim Bearbeiten oder Hinzufügen neuer Steuerelemente, wie im folgenden Code gezeigt.
//编辑行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
var i = 0;
var feeType = aData[0];
jqTds[i].innerHTML = '<select id="txtFeeType" class="form-control input-small" value="' + aData[0] + '"></select>';
i++; jqTds[i].innerHTML = '<input id="txtOccurTime" class="form-control input-small" value="' + aData[1] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeAmount" type="number" class="form-control input-small" value="' + aData[2] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeDescription" type="text" class="form-control input-small" value="' + aData[3] + '">';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs green edit" href="" title="保存">保存</a>';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs red cancel" href="" title="取消"><span class="glyphicon glyphicon-share-alt "></span></a>';
//绑定数据字典,并更新值
BindDictItem("txtFeeType", "费用类型", function () {
$("#txtFeeType").val(feeType).trigger("change");
});
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
}Wir können das Select2-Plug-In in der Dropdown-Liste verwenden. Über die universelle JS-Funktion von BindDictItem können wir den Wörterbuchtyp der Datenbank binden und dem Steuerelement Werte zuweisen, indem wir die Werte von aufzeichnen die entsprechenden Spalten.
$("#txtFeeType").val(feeType).trigger("change");Da jedes Steuerelement eine entsprechende ID hat, ist es sehr praktisch, wenn wir sie verwenden. Um beispielsweise das Datums-Plug-in zu initialisieren, können wir das DateTime Picker-Plug-in für die Verarbeitung verwenden.
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});Endlich wurde der Datumsauswahleffekt erreicht.

Der Vorgang der Verwendung der Popup-Ebene zur Abfrageauswahl ist ebenfalls sehr einfach.
jqTds[i].innerHTML = '<input id="txtAssetName" type="text" class="form-control input-small" onclick="SelectAssets(this)" value="' + aData[i] + '">';//资产名称
Das heißt, fügen Sie die Onclick-Funktion zu diesem Steuerelement hinzu. Wenn Sie die Klickeingabe auswählen, wird eine Ebene zur Verarbeitung angezeigt. Diese unabhängige allgemeine Ebene verwendet eine separate Ansicht und kann auf der Seite referenziert werden, um die Wiederverwendbarkeit zu verbessern.
@RenderPage("~/Views/Asset/SelectAsset.cshtml")Durch die Verarbeitung der zurückgegebenen Ergebnisse auf der Seite kann die Inhaltssteuerung der Hauptschnittstelle aktualisiert werden.
//选择结果
function SelectResult() {
var dict = {};
addAssetKeyList.forEach(function (key, index, array) {
var display = addAssetDisplayList[index];
dict[key] = display;
});
//转换选择为JSON字符串
var json = JSON.stringify(dict);
$("#selectAsset").modal("hide");
//留给调用的界面实现这个函数,实现数据的返回出来
ProcAssetJson = json;
OnSelectAsset(json);
}Nach der Auswahl können der Steuerinhalt und die zugehörigen Daten dynamisch aktualisiert werden.
//选择资产后调用
function OnSelectAsset(json) {
ProcAssetJson = json;//存储到ProcAssetJson,方便下次打开界面初始化数据
if (json != '') {
var dict = JSON.parse(json);
if (dict != null) {
for (var key in dict) {
var display = dict[key];
assetInput.val(display);
//更新数据
$.getJSON("/Asset/FindByCode?code=" + key, function (info) {
if (info != null) {
$("#txtAssetCode").val(info.Code);
//$("#txtKeepAddr").val(info.KeepAddr);
$("#txtUnit").val(info.Unit);
$("#txtPrice").val(info.Price);
$("#txtTotalQty").val(info.Qty);
$("#txtTotalAmount").val(info.OriginValue);
}
});
};
}
}
}Das Folgende ist die Popup-Schnittstellenschicht und bietet Benutzern eine Schnittstelle zum Auswählen von Inhalten

对于部门和用户之间的数据联动的处理,也是通过Select2控件的联动更新处理实现的。以下是Select2联动处理脚本,可以实现多个控件之间的联动操作
//部门编号后,用户列表编号
$("#txtLyDept").on("change", function (e) {
var deptNameId = $("#txtLyDept").val();
if (deptNameId != null) {
var id = deptNameId.substring(deptNameId.lastIndexOf("|") + 1);
BindSelect("txtUsePerson", "/User/GetUserDictJson2?deptId=" + id, '', function () {
$("#txtUsePerson").val(userid).trigger("change");
});
//存储位置
BindSelect("txtKeepAddr", "/StoreAddress/GetDictJson?deptId=" + id, '', function () {
$("#txtKeepAddr").val(keepAddr).trigger("change");
});
}
});界面效果如下所示。

由于我们在控件的ID上约定了以txt开头,那么我们通过这个约定规则动态获取控件的值也是很方便的,这样为我们保存控件的数据提供很好的便捷处理。
//保存行数据,切换到普通模式
var inputLength = 10;//输入的字段数
function saveRow(oTable, nRow) {
//var jqInputs = $('input', nRow);
var jqInputs = $("[id^='txt']", nRow);//id以txt开始([id^='txt']), id以txt结束([id$='txt'])
//更新行中每个input的值
for (var i = 0; i < inputLength; i++) {
oTable.fnUpdate(jqInputs[i].value, nRow, i, false);
iLen = i;
}
oTable.fnUpdate('<a class="btn btn-xs green edit" href="" title="编辑"><span class="glyphicon glyphicon-edit"></span></a>', nRow, inputLength, false);
oTable.fnUpdate('<a class="btn btn-xs red delete" href="" title="删除"><span class="glyphicon glyphicon-remove"></span></a>', nRow, inputLength + 1, false);
oTable.fnDraw();
}我们如果需要保存数据到数据库里面,那么就需要先构建好对应的JS数据对象,然后调用ajax进行数据的提交处理。构建JS数据对象如下代码所示(根据自己所需定制数据内容)。
//获取表格的数据,并返回对象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//获取指定行的数据
//构建对象
var obj = {
AssetName: data[0],
AssetCode: data[1],
LyDept: data[2],
UsePerson: data[3],
KeepAddr: data[4],
Unit: data[5],
Price: data[6],
TotalQty: data[7],
TotalAmount: data[8],
Note: data[9]
};
list.push(obj);
}
return list;
};更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
Führen Sie Bootstrap in Eclipse in fünf Schritten ein: Laden Sie die Bootstrap-Datei herunter und entpacken Sie sie. Importieren Sie den Bootstrap-Ordner in das Projekt. Bootstrap-Abhängigkeit hinzufügen. Laden Sie Bootstrap CSS und JS in HTML-Dateien. Beginnen Sie mit der Verwendung von Bootstrap, um Ihre Benutzeroberfläche zu verbessern.
 So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
Schritte zur Einführung von Bootstrap in IntelliJ IDEA: Erstellen Sie ein neues Projekt und wählen Sie „Webanwendung“. Fügen Sie die Maven-Abhängigkeit „Bootstrap“ hinzu. Erstellen Sie eine HTML-Datei und fügen Sie Bootstrap-Referenzen hinzu. Ersetzen Sie ihn durch den tatsächlichen Pfad zur Bootstrap-CSS-Datei. Führen Sie die HTML-Datei aus, um Bootstrap-Stile zu verwenden. Tipp: Sie können ein CDN verwenden, um Bootstrap zu importieren oder HTML-Dateivorlagen anzupassen.
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
Interpretationsschritte des Bootstrap-Mediationseffekttests in Stata: Überprüfen Sie das Vorzeichen des Koeffizienten: Bestimmen Sie die positive oder negative Richtung des Mediationseffekts. Test-p-Wert: weniger als 0,05 zeigt an, dass die vermittelnde Wirkung signifikant ist. Überprüfen Sie die Konfidenzintervalle: Wenn sie nicht Null enthalten, bedeutet dies, dass der Mediationseffekt signifikant ist. Ein Vergleich des mittleren p-Werts: weniger als 0,05 untermauert die Bedeutung des Mediationseffekts zusätzlich.
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
Der Bootstrap-Mediationstest bewertet den Mediationseffekt durch mehrfaches erneutes Abtasten der Daten: Konfidenzintervall für indirekte Effekte: Gibt den geschätzten Bereich des Mediationseffekts an. Wenn das Intervall nicht Null enthält, ist der Effekt signifikant. p-Wert: Bewertet die Wahrscheinlichkeit, dass das Konfidenzintervall nicht Null enthält, wobei Werte unter 0,05 auf Signifikanz hinweisen. Stichprobengröße: Die Anzahl der für die Analyse verwendeten Datenproben. Bootstrap-Unterabtastzeiten: die Anzahl der wiederholten Abtastungen (500–2000 Mal). Wenn das Konfidenzintervall nicht Null enthält und der p-Wert kleiner als 0,05 ist, ist der Mediationseffekt signifikant, was darauf hinweist, dass die vermittelnde Variable die Beziehung zwischen der unabhängigen und der abhängigen Variablen erklärt.
 So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
Der Bootstrap-Test verwendet Resampling-Technologie, um die Zuverlässigkeit des statistischen Tests zu bewerten und die Signifikanz des Mediationseffekts zu beweisen: Berechnen Sie zunächst das Konfidenzintervall des direkten Effekts, des indirekten Effekts und des Mediationseffekts Mediationstyp nach der Baron- und Kenny- oder Sobel-Signifikanz und schließlich das Konfidenzintervall für den natürlichen indirekten Effekt schätzen.
 Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Der Hauptunterschied zwischen Bootstrap und Spring Boot besteht darin, dass Bootstrap ein leichtes CSS-Framework für das Website-Design ist, während Spring Boot ein leistungsstarkes, sofort einsatzbereites Backend-Framework für die Entwicklung von Java-Webanwendungen ist. Bootstrap basiert auf CSS und HTML, während Spring Boot auf Java und dem Spring-Framework basiert. Bootstrap konzentriert sich auf die Erstellung des Erscheinungsbilds einer Website, während sich Spring Boot auf die Back-End-Funktionalität konzentriert. Spring Boot kann in Bootstrap integriert werden, um voll funktionsfähige und schöne Produkte zu erstellen
 So exportieren Sie die Ergebnisse des Befehls Bootstrap Test Mediation Effect Stata
Apr 05, 2024 am 03:39 AM
So exportieren Sie die Ergebnisse des Befehls Bootstrap Test Mediation Effect Stata
Apr 05, 2024 am 03:39 AM
Exportieren Sie die Ergebnisse des Bootstrap-Mediation-Effekttests in Stata: Speichern Sie die Ergebnisse: Bootstrap-Post. Erstellen Sie eine Variablenliste: lokale Variablen: coef se ci. Exportieren Sie die Ergebnisse (CSV): exportieren Sie durch Trennzeichen getrennte Ergebnisse.csv, varlist(`vars') ersetzen Sie Komma und Nolabel





