
So fügen Sie einen Link zum Hintergrund in HTML hinzu: Erstellen Sie zuerst eine neue HTML-Datei und verwenden Sie div, um ein Modul zu erstellen. Anschließend legen Sie den CSS-Stil über die Klasse fest Hintergrundbild.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Wie füge ich einen Link zum HTML-Hintergrund hinzu?
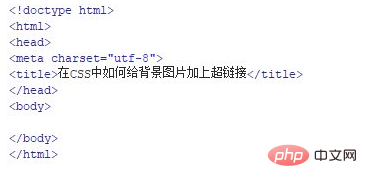
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie in CSS Hyperlinks zu Hintergrundbildern hinzufügen.

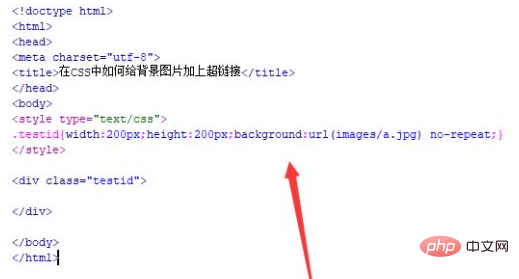
In der Datei test.html verwenden Sie div, um ein Modul zu erstellen und dessen Klassenattribut auf testid zu setzen.

Schreiben Sie in die Datei test.html das Tag und der CSS-Stil der Seite wird in dieses Tag geschrieben.

Legen Sie im CSS-Tag den CSS-Stil über die Klasse fest, definieren Sie die Breite des Div als 200 Pixel, die Höhe als 200 Pixel und das Hintergrundbild als JPG.

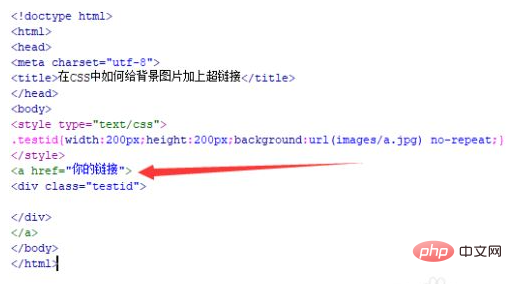
In der test.html-Datei verwenden Sie außerhalb des div-Tags das a-Tag, um einen Link zu erstellen, um einen Hyperlink zum Hintergrundbild hinzuzufügen.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie einen Link zum Hintergrund in HTML hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!