
Javascript umfasst: 1. UI-Ereignisse; 3. Tastatur- und Textereignisse; , Berührungs- und Gestenereignisse.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Es gibt viele Arten von Ereignissen, die in Webbrowsern auftreten können. Hier werde ich mich hauptsächlich auf die folgenden häufig verwendeten Ereignistypen konzentrieren:
UI-Ereignisse
Fokusereignisse
Maus- und Radereignisse
Tastatur- und Textereignisse
Zusammengesetzte Ereignisse
Ereignisse ändern
HTML5-Ereignisse
Geräteereignisse
Berührungs- und Gestenereignisse
In UI-Ereignissen ist UI (Benutzeroberfläche, Benutzeroberfläche). Der Benutzer interagiert mit Fired, wenn mit einem Element der Seitensauna interagiert wird.
UI-Ereignisse umfassen hauptsächlich Lade-, Entlade-, Abbruch-, Fehler-, Auswahl-, Größenänderungs- und Bildlaufereignisse.
1.Ladeereignis
Bei diesem Ereignis wird das Ladeereignis im Fenster ausgelöst, wenn die Seite vollständig geladen ist (einschließlich aller Bilder, JS-Dateien, CSS-Dateien und anderer externer Ressourcen).
Dieses Ereignis ist das am häufigsten verwendete Ereignis in JavaScript. Beispielsweise verwenden wir häufig window.onload=function(){};, um die Funktion auszuführen, nachdem die Seite vollständig geladen ist.
Außerdem wusste ich nie, dass dieses Ereignis auch auf andere Elemente angewendet werden kann, beispielsweise auf Bildelemente, wie unten gezeigt:
<img src="smile.png" onload="alert('loaded')">
Das heißt, es wird ein Popup-Fenster angezeigt, nachdem das Bild vollständig geladen ist. Natürlich kann es auch mit JS implementiert werden, wie unten gezeigt:
var img=document.getElementById("img");
EventUtil.addHandler(img,"load",function(){
event=EventUtil.getEvent(event);
alert(EventUtil.getTarget(event).src);
}); 2.unload-Ereignis
Offensichtlich ist dieses Ereignis relativ zum Ladeereignis. Wird ausgelöst, nachdem das Dokument vollständig entladen wurde. Die Entladezeit wird ausgelöst, wenn der Benutzer von einer Seite zur anderen wechselt. Die häufigste Verwendung dieses Ereignisses besteht darin, Referenzen zu löschen, um Speicherverluste zu vermeiden.
Dieses Ereignis kann auch auf zwei Arten angegeben werden. Eine davon ist die JavaScript-Methode, die EventUtil.addHandler() verwendet. Die andere besteht darin, dem Body-Element eine Funktion hinzuzufügen.
Es ist erwähnenswert, dass Sie beim Schreiben des Codes im Onload-Ereignis vorsichtig sein müssen, da dieser nach dem Entladen der Seite ausgelöst wird, sodass die Objekte, die nach dem Laden der Seite vorhanden sind, möglicherweise nicht unbedingt nach dem Auslösen des Onloads vorhanden sind!
<body onload="alert('changed')">
3.resize-Ereignis
Wenn das Browserfenster auf eine neue Breite oder Höhe angepasst wird, wird das Größenänderungsereignis ausgelöst. Dieses Ereignis wird im Fenster ausgelöst. Daher kann der Handler auch über JS oder das Attribut onresize im Body-Element angegeben werden.
<body onresize="alert('changed')">
Wenn Sie diesen Code schreiben, wird ein Fenster geöffnet, wenn sich die Größe des Browsers ändert.
4.Scroll-Ereignis
Dieses Ereignis wird wiederholt ausgelöst, während das Dokument gescrollt wird, daher sollte der Code des Ereignishandlers so einfach wie möglich gehalten werden.
Fokusereignisse werden ausgelöst, wenn ein Seitenelement den Fokus erhält oder verliert. Es gibt hauptsächlich die folgenden Typen:
Unschärfe wird ausgelöst, wenn das Element den Fokus verliert. Dieses Ereignis sprudelt nicht und wird von allen Browsern unterstützt.
Fokus wird ausgelöst, wenn ein Element den Fokus erhält. Dieses Ereignis sprudelt nicht und wird von allen Browsern unterstützt.
focusin wird ausgelöst, wenn ein Element den Fokus erhält. Dieses Ereignis sprudelt und wird von einigen Browsern nicht unterstützt.
Focusout wird ausgelöst, wenn ein Element den Fokus verliert. Dieses Ereignis sprudelt und wird von einigen Browsern nicht unterstützt.
Hinweis: Auch wenn Unschärfe und Fokus nicht sprudeln, sind sie während der Aufnahmephase dennoch zu hören.
Mausereignisse sind die am häufigsten verwendeten Ereignisse in der Webentwicklung, da die Maus das wichtigste Positionierungsgerät ist.
click---wird dadurch ausgelöst, dass der Benutzer mit der linken Maustaste klickt oder die Eingabetaste drückt.
dbclick---wird dadurch ausgelöst, dass der Benutzer mit der linken Maustaste doppelklickt.
mousedown---Wird ausgelöst, wenn der Benutzer eine beliebige Maustaste drückt.
mouseenter---Wird ausgelöst, wenn sich der Mauszeiger zum ersten Mal von außerhalb des Elements in den Bereich des Elements bewegt. Dieses Ereignis sprudelt nicht.
mouseleave---Wird ausgelöst, wenn sich der Cursor über dem Element außerhalb des Bereichs des Elements bewegt. Es sprudelt nicht.
mousemove---Wird ausgelöst, wenn sich der Cursor kontinuierlich innerhalb des Elements bewegt.
mouseover---Wird ausgelöst, wenn sich der Mauszeiger außerhalb eines Elements befindet und sich der Benutzer dann zum ersten Mal innerhalb der Grenzen eines anderen Elements bewegt.
mouseout---Wird ausgelöst, wenn der Benutzer den Cursor von einem Element zu einem anderen bewegt.
mouseup---Wird ausgelöst, wenn der Benutzer die Maustaste loslässt.
Hinweis: Alle oben genannten Ereignisse außer Mouseenter und Mouseleave werden angezeigt.
Wichtig: Das Klickereignis wird nur ausgelöst, wenn die Ereignisse „Mousedown“ und „Mouseup“ nacheinander auf demselben Element ausgelöst werden. Ebenso wird das dbclick-Ereignis nur ausgelöst, wenn das Click-Ereignis zweimal für dasselbe Element ausgelöst wird.
dbclick事件的产生过程如下:
mousedown
mouseup
click
mousedown
mouseup
click
dbclick
上面介绍了有关鼠标的事件,下面介绍一些对于鼠标光标的位置:客户区坐标位置、页面坐标位置、屏幕坐标位置
一、客户区坐标位置
通过客户区坐标可以知道鼠标是在视口中什么位置发生的。
clientX和clientY分别表示鼠标点击的位置。以body的左上角为原点,向右为X的正方向,向下为Y的正方向。这两个都是event的属性。举例如下:
<button id="clickMe">点我</button>
<script>
var button=document.getElementById("clickMe");
button.onclick=function(event){
alert(event.clientY+""+event.clientX);
};
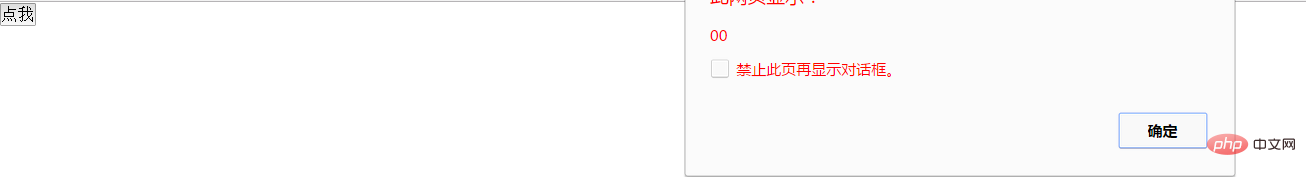
</script>当我点击按钮的左上角时,显示为00。效果如下:

二.页面坐标位置
和客户区坐标位置不同,页面坐标位置表示鼠标光标在页面而非视口中的位置。因此坐标是从页面本身而非视口的左边和顶边计算的。如果前面的话不能很好的理解,接着看这里:在页面没有滚动的情况下,页面坐标位置和客户区坐标位置是相同的。
页面坐标
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面坐标位置</title>
<style>
*{
margin:0;
padding:0;
}
div{
width: 800px;
height: 1200px;
/*我的电脑的视口高度为960px;*/
background: #ccc;
}
</style>
</head>
<body>
<div></div>
<button id="button"> 点击我</button>
<script>
var button=document.getElementById("button");
button.onclick=function(){
alert("pageX为"+event.pageX+"pageY为"+event.pageY);
};
</script>
</body>
</html>在上面的例子中,我把p的高设置为了1200px;而我的浏览器视口高度为960px;所以一定需要滚动我们才能点击按钮,最终得到的结果是:pageX为13pageY为1210。
然而IE8及更早的浏览器是不支持事件对象上的页面坐标的,即不能通过pageX和pageY来获得页面坐标,这时需要使用客户区坐标和滚动信息来计算了。而滚动信息需要使用document.body(混杂模式)、document.documentElement(标准模式)中的scrollLeft和scrollTop属性。举例如下:
<button id="button"> 点击我</button>
<script>
var button=document.getElementById("button");
button.onclick=function(){
var pageX=event.clientX+(document.body.scrollLeft||document.documentElement.scrollLeft);
var pageY=event.clientY+(document.body.scrollRight||document.documentElement.scrollRight);
alert("pageX为"+pageX+"pageY为"+pageY);
};
</script>此例子在IE浏览器下可得到同样结果。
三.屏幕坐标位置
与前两者又有所不同,鼠标事件发生时,还有一个光标相对于整个电脑屏幕的位置。通过screenX和screenY属性就可以确定鼠标事件发生时鼠标指针相对于整个屏幕的位置。举例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面坐标位置</title>
<style>
*{
margin:0;
padding:0;
}
</style>
</head>
<body>
<button id="button"> 点击我</button>
<script>
var button=document.getElementById("button");
button.onclick=function(){
alert("X为:"+event.screenX+"Y为:"+event.screenY);
};
</script>
</body>
</html>最终的结果如下:

显然screenX和screenY是相对于屏幕的左方和上方的。
四.修改键
当点击某个元素时,如果我们同时按下了ctrl键,那么事件对象的ctrlKey属性值将为true,否则为false,对于alt、shift、meta(windows键盘的windows键、苹果机的Cmd键)的事件属性altKey、shiftKey、metaKey同样如此。下面举例如下:
<button id="button"> 点击我</button>
<script>
var button=document.getElementById("button");
button.onclick=function(){
var array=new Array();
if(event.shiftKey){
array.push("shift");
}
if(event.ctrlKey){
array.push("ctrl");
}
if(event.altKey){
array.push("alt");
}
if(event.metaKey){
array.push("meta");
}
alert(array.join(","));
};
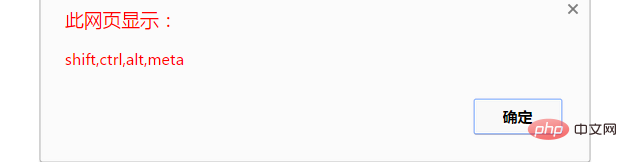
</script>这个例子中,我首先创建了一个array数组,接着如果我按下了那几个键,就会存入相应的名称。这里我同时按下了四个键,结果如下:

即最终将数组中的四个值拼接成了字符串显示出来。
五、相关元素
<button id="button"> 点击我</button>
<script>
var button=document.getElementById("button");
button.onmouseup=function(){
alert(event.button);
};
</script>当我是用左键产生mousedown事件时,弹出窗口为0,中间键为1,右键为2。
<script>
document.onmousewheel=function(){
alert(event.wheelDelta);
};
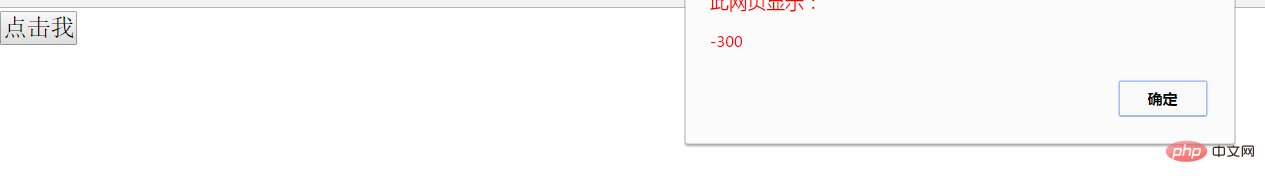
</script>当我向下滚动滚轮时,效果如下:

该部分主要有下面几种事件:
keydown:当用户按下键盘上的任意键时触发。按住不放,会重复触发。
keypress:当用户按下键盘上的字符键时触发。按住不放,会重复触发。
keyup:当用户释放键盘上的键时触发。
textInput:这是唯一的文本事件,用意是将文本显示给用户之前更容易拦截文本。
这几个事件在用户通过文本框输入文本时才最常用到。
键盘事件:
document.addEventListener("keydown",handleKeyDownClick,false);
function handleKeyDownClick(event) {
var e = event||window.event||arguments.callee.caller.arguments[0];
if (e&&e.keyCode == 13) {
alert("keydown");
}
}【推荐学习:javascript高级教程】
Das obige ist der detaillierte Inhalt vonWas sind die Ereignisse in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!