
In CSS können Sie den Selektor „:nth-child(n)“ verwenden, um einen ungeraden-geraden Abgleich durchzuführen und den Parameter n des Selektors eine Zahl, ein Schlüsselwort oder eine Formel, set n, sein zu „Odd“ Oder das Schlüsselwort „even“ kann mit untergeordneten Elementen übereinstimmen, deren Indizes ungerade oder gerade sind.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS stimmt der :nth-child(n)-Selektor mit dem N-ten untergeordneten Element überein, das zu seinem übergeordneten Element gehört, unabhängig vom Typ des Elements. :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
奇偶匹配,选择奇偶行元素
:nth-child(odd) 与 :nth-child(even)
n kann eine Zahl, ein Schlüsselwort oder eine Formel sein.
Ungerade und ungerade Übereinstimmung, ungerade und gerade Zeilenelemente auswählen
:nth-child(odd) und :nth -child(even)entspricht Elementen mit ungeraden bzw. geraden Zahlen. Ungerade und gerade sind Schlüsselwörter, die verwendet werden können, um untergeordnete Elemente abzugleichen, deren Index ungerade oder gerade ist (der Index des ersten untergeordneten Elements ist 1). 
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
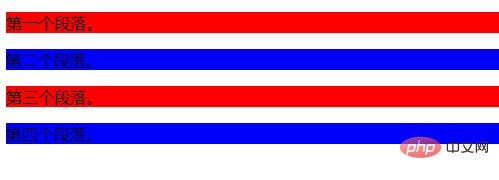
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonSo wählen Sie ungerade und gerade Zeilenelemente in CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!