
In JavaScript bedeutet DOM eine strukturierte Darstellung des Dokuments und definiert eine Möglichkeit, vom Programm aus auf die Struktur zuzugreifen und so die Struktur, den Stil und den Inhalt des Dokuments zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
DOM ist das Dokumentobjektmodell. DOM analysiert das Dokument in eine strukturelle Sammlung, die aus Knoten und Objekten (Objekten, die Eigenschaften und Methoden enthalten) besteht. Es verbindet Webseiten mit JavaScript.
DOM:
Das Document Object Model (DOM) ist eine Programmierschnittstelle für HTML- und XML-Dokumente. Es bietet eine strukturierte Darstellung des Dokuments und definiert eine Möglichkeit, von einem Programm aus auf die Struktur zuzugreifen, um die Struktur, den Stil und den Inhalt des Dokuments zu ändern.
DOM analysiert das Dokument in eine strukturierte Sammlung von Knoten und Objekten (Objekte, die Eigenschaften und Methoden enthalten). Einfach ausgedrückt verbindet es Webseiten mit Skripten oder Programmiersprachen.
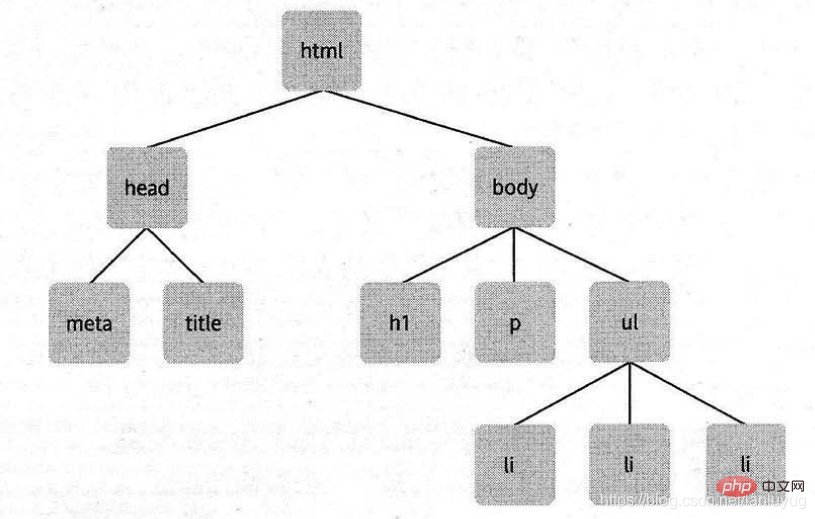
Im Browser-Rendering-Mechanismus analysiert der Browser HTML-Tags und erstellt einen DOM-Baum, wie unten gezeigt:

Durch dieses Objektmodell erhält JavaScript alle Möglichkeiten, dynamisches HTML zu erstellen:
JavaScript kann alles ändern das HTML-Element der Seite
JavaScript kann alle HTML-Attribute auf der Seite ändern
JavaScript kann alle CSS-Stile auf der Seite ändern
JavaScript kann vorhandene HTML-Elemente und -Attribute löschen
JavaScript kann neue HTML-Elemente und -Attribute hinzufügen
JavaScript kann auf alle vorhandenen HTML-Ereignisse auf der Seite reagieren
JavaScript kann neue HTML-Ereignisse auf der Seite erstellen
[Lernempfehlung: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonWas bedeutet DOM in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!